每天学一点easyui②
Form插件
|
<!DOCTYPE html> <html>
<head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/jquery-easyui-1.4.3/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-easyui-1.4.3/jquery.easyui.min.js" charset="UTF-8"></script> <link rel="stylesheet" href="js/jquery-easyui-1.4.3/themes/default/easyui.css" /> <link rel="stylesheet" href="js/jquery-easyui-1.4.3/themes/icon.css" /> <script type="text/javascript" src="js/jquery-easyui-1.4.3/locale/easyui-lang-zh_CN.js"></script>
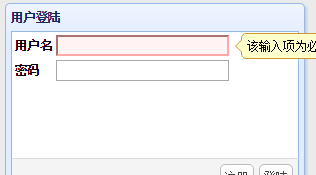
<script type="text/javascript"> var loginAndRegDialog; var loginInputDialog; $(function() { loginAndRegDialog = $('#loginAndRegDialog').dialog({ closable: false, //去掉带关闭按钮的dialog modal: true, //模式化窗口 buttons: [{ text: '注册', handler: function() {} }, { text: '登陆', handler: function() { $('#loginInputDialog').submit()
} }] }); loginInputDialog = $('#loginInputDialog').form({ url: 'userController.do?login', success: function(r) { // console.info(r.msg); r = eval("(" if (r && r.success) { loginAndRegDialog.dialog('close'); $.messager.show({ title: '提示', msg: r.msg }); } else { $.messager.alert('提示', r.msg); } } }); }); </script> </head>
<body> <div id="loginAndRegDialog" title="用户登陆" style="width:300px;height:200px;"> <!--用户名密码输入框--> <table> <form id="loginInputDialog" method="post"> <tr> <th>用户名</th> <td> <input type="text" name="username"> </td> </tr> <tr> <th>密码</th> <td> <input type="password" name="password"> </td> </tr> </form> </table> </div> </body>
</html> |
无刷新提交,用的隐藏的iframe
支持文件域的。
也可以使用r=$.parseJSON(r)来转化为json对象;
ValidateBox

<input type="text" name="username" class="easyui-validatebox" required="true">
与validatefrom控件绑定的。
每天学一点easyui②的更多相关文章
- 每天学一点easyui①
引入js和css文件 <script type="text/javascript" src="js/jquery-easyui-1.4.3/jquery.min.j ...
- 学一点 MYSQL 双机异地热备份—-MYSQL主从,主主备份原理及实践
简单介绍mysql双机,多机异地热备简单原理实战. 双机热备的概念简单说一下,就是要保持两个数据库的状态自动同步.对任何一个数据库的操作都自动应用到另外一个数据库,始终保持两个数据库数据一致. 这样做 ...
- 每天学一点Python
9月11日 1.用List实现Python里的?:条件表达式 ["false","true"][判断条件] 其实就是一个List[0]还是List[1]的问题. ...
- 学一点Git--20分钟git快速上手
(图片已修复)在Git如日中天的今天,不懂git都不好意思跟人说自己是程序猿.你是不是早就跃跃欲试了,只是苦于没有借口(契机). 好吧,机会就在今天. 给我20分钟,是的,只要20分钟, 让你快速用上 ...
- 学一点Git--20分钟git快速上手 [Neil]
From: http://www.cnblogs.com/shuidao/p/3535299.html (图片已修复)在Git如日中天的今天,不懂git都不好意思跟人说自己是程序猿.你是不是早就跃跃欲 ...
- 学一点 mysql 双机异地热备份----快速理解mysql主从,主主备份原理及实践
双机热备的概念简单说一下,就是要保持两个数据库的状态 自动同步.对任何一个数据库的操作都自动应用到另外一个数据库,始终保持两个数据库数据一致. 这样做的好处多. 1. 可以做灾备,其中一个坏了可以切换 ...
- 每天学一点Docker(4)-深入了解容器概念
什么是容器? 容器是一个自包含,可移植,轻量级的软件打包技术.是应用程序在任何地方几乎以相同方式运行.开发人员在开发机上创建好容器,无需任何修改就能在虚拟机,云服务器或公有云主机上运行. 容器与虚拟机 ...
- 每天学一点---图形图像GDI编程
首先先了解什么是 GDI 呢?GDI 是从 Windows 95 到 Windows 2000 随附的旧版绘图装置接口 (Graphics Device Interface), 是属于绘图方面的 AP ...
- 【转】学一点Git--20分钟git快速上手
看到一篇不错的Git的简单入门教程,转过来给自己留个底. 原文地址:http://www.cnblogs.com/shuidao/p/3535299.html 在Git如日中天的今天,不懂git都不好 ...
随机推荐
- IOS马甲包(诚招大量开发)
马甲包的字面意思给产品穿马甲,但是我认为马甲包更像是产品的一种分身,一种和产品一样拥有灵魂,拥有肉身的一种分身.它能为产品带来同样的功能效果. 一.什么是马甲包通过技术手段,多次上架同一款产品的方法. ...
- 与数论的爱恨情仇--01:判断大素数的Miller-Rabin
在我们需要判断一个数是否是素数的时候,最容易想到的就是那个熟悉的O(√n)的算法.那个算法非常的简单易懂,但如果我们仔细想想,当n这个数字很大的时候,这个算法其实是不够用的,时间复杂度会相对比较高. ...
- CentOS7.6离线安装MySql5.7
准备好mysql的离线安装文件: MySql官网下载mysql-5.7.25-1.el7.x86_64.rpm-bundle,并复制到/usr/mysql文件夹中. 删除CentOS自带的MariaD ...
- React-Native项目中使用Redux
前言 网上别人的文档都是 直接 就是上redux redux-thunk react-redux ,immutable这样的一套,这个有经验的看还行,新手看就很吃力了,需要了解一步一步的安装redux ...
- office2010安装需MSXML版本6.10.1129.0详解解
https://blog.csdn.net/qq_40824474/article/details/82390606 office2010安装提示报错 由于下列原因,安装程序无法继续,需要计算机安装M ...
- IOCP详解
http://blog.csdn.net/piggyxp/article/details/6922277 ps: 原作者很厉害了, 把一个iocp模型讲解的这么形象,不过在实践过程中发现一些细节说得有 ...
- 【转】Autofac高级用法之动态代理
原文:http://www.cnblogs.com/stulzq/p/8547839.html 前言 Autofac的DynamicProxy来自老牌的Castle项目.DynamicProxy(以下 ...
- 信息安全铁人三项赛--资质赛writeup
[博客目录] 工具 Burp Suite stegsolve.jar 十六进制编辑器 赛题 第一题 第二题 第三题 第四题 第五题 第六题 1- 工具: 1.1- Burp Suite 一款可以进行再 ...
- code first 创建数据库,add-migration update-database
第一步: 第二步:
- P3164 [CQOI2014]和谐矩阵
P3164 [CQOI2014]和谐矩阵 乱写能AC,暴力踩标程(雾 第一眼 诶这题能暴力枚举2333!!! 第二眼 诶这题能高斯消元!那只需要把每个位置的数给设出来就能够列方程了!然后就可以\(O( ...
