ASP.net四则运算《《《策略模式
Calculator.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
///Calculator 的摘要说明
/// </summary>
public abstract class Calculator
{
public abstract double Cal(double x, double y);
} public class Add : Calculator //接口法运算
{
public override double Cal(double x, double y) //重写
{
double result = ;
result = x + y;
return result;
}
}
public class Sub : Calculator
{
public override double Cal(double x, double y)
{
double result = ;
result = x - y;
return result;
}
}
public class Mul : Calculator
{
public override double Cal(double x, double y)
{
double result = ;
result = x * y;
return result;
}
}
public class Div : Calculator
{
public override double Cal(double x, double y)
{
double result = ;
result = x / y;
return result;
}
}
public class Opear //定义运算符
{
private Calculator calculate = null; //实例化一个基类的引用对象
public Opear(Calculator calculator) //calculator为派生类的一个对象
{
this.calculate = calculator; //把派生类的对象赋给基类的引用对象
}
public double Cal(double x, double y, String op)
{
return this.calculate.Cal(x, y); //返回计算结果
}
}
ASP.net后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ }
protected void Button1_Click(object sender, EventArgs e)
{
string op = DropDownList1.SelectedItem.ToString();
double x = Convert.ToDouble(TextBox1.Text);
double y = Convert.ToDouble(TextBox2.Text); Opear opear =null;
if (DropDownList1.SelectedIndex == )
{
opear = new Opear(new Add());
}
else if (DropDownList1.SelectedIndex == )
{
opear = new Opear(new Sub());
}
else if (DropDownList1.SelectedIndex == )
{
opear = new Opear(new Mul());
}
else if (DropDownList1.SelectedIndex == )
{
opear = new Opear(new Div());
}
string answer = opear.Cal(x, y, op).ToString();
string result = TextBox1.Text + DropDownList1.SelectedItem.ToString() + TextBox2.Text;
if (TextBox4.Text == answer)
{
Response.Write("<script>alert('回答正确!')</script>");
ListBox1.Items.Add(result + "=" + TextBox4.Text.Trim());
} else
{
Response.Write("<script>alert('答题错误!')</script>");
ListBox1.Items.Add(result + "=" + TextBox4.Text.Trim());
}
TextBox1.Text = "";
TextBox2.Text = "";
TextBox4.Text = "";
}
}
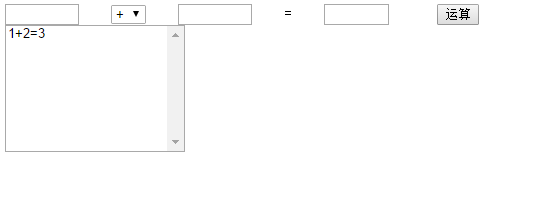
运行结果:
运行界面:



ASP.net四则运算《《《策略模式的更多相关文章
- ASP.NET四则运算--策略模式
在ASP.NET中实现四则运算,同样使用了类的封装,以及策略模式.只不过是把封装的类.前台代码以及后台的代码分离开来,但同样是要达到功能的实现. Calculator.cs using System; ...
- ASP.NET四则运算--工厂模式
这次是在ASP.NET上实现四则运算,之前用策略模式实现了,所以这次想着用工厂模式实现一下. Calculator.cs using System; using System.Collections. ...
- ASP.net之策略模式
设计思路: 用ASP.net设计,调用策略模式.在第一个数和第二个数的文本框中输入数值,单击录题按钮,数值保存在n1,n2文档中,把要做的题都保存完后,单击开始按钮,开始做题,做完单击判断按钮,进行判 ...
- 封装,策略模式,Asp换脸
1.简单封装 1>计算类 using System; using System.Collections.Generic; using System.Linq; using System.Text ...
- 计算器软件的代码实现 (策略模式+asp.net)
一 策略模式代码的编写 using System; using System.Collections.Generic; using System.Linq; using System.Web; /// ...
- 策略模式,ASP.NET实现
策略模式,ASP.NET实现 using System; using System.Collections.Generic; using System.Linq; using System.Web; ...
- 计算器软件实现系列(五)策略模式+asp.net
一 策略模式代码的编写 using System; using System.Collections.Generic; using System.Linq; using System.Web; /// ...
- asp.net core 集成JWT(二)token的强制失效,基于策略模式细化api权限
[前言] 上一篇我们介绍了什么是JWT,以及如何在asp.net core api项目中集成JWT权限认证.传送门:https://www.cnblogs.com/7tiny/p/11012035.h ...
- ASP.NET MVC 学习笔记-2.Razor语法 ASP.NET MVC 学习笔记-1.ASP.NET MVC 基础 反射的具体应用 策略模式的具体应用 责任链模式的具体应用 ServiceStack.Redis订阅发布服务的调用 C#读取XML文件的基类实现
ASP.NET MVC 学习笔记-2.Razor语法 1. 表达式 表达式必须跟在“@”符号之后, 2. 代码块 代码块必须位于“@{}”中,并且每行代码必须以“: ...
- asp.net—策略模式
一.什么是策略模式 定义:定义一系列算法,把一个个算法封装成独立类并实现同一个接口,使得它们之间可以相互替换. 二.怎么使用策略模式 首先模拟一个场景:有一个用户想买车. 可以有多种方式买车: (1 ...
随机推荐
- mac上cocoapods安装与卸载
安装 # 安装最新beta版 sudo gem install cocoapods --pre -n /usr/local/bin # 安装最新稳定版 sudo gem install cocoapo ...
- 【数据结构与算法】003—排序算法(Python)
写在前面 常见排序算法可以分为两大类: 非线性时间比较类排序:通过比较来决定元素间的相对次序,由于其时间复杂度不能突破O(nlogn),因此称为非线性时间比较类排序. 线性时间非比较类排序:不通过比较 ...
- SparkSQL与Hive的整合
其他的配置hive基本配置就不记录了!! 1. 拷贝$HIVE_HOME/conf/hive-site.xml $SPARK_HOME/conf/2. 在$SPARK_HOME/conf/目录中,修改 ...
- mysql-5.7.12-winx64 安装
之前安装mysql时未做总结,换新电脑,补上安装记录,安装的时候,找了些网友的安装记录,发现好多坑 1.mysql-5.7.12-winx64.zip下载官方下载地址:http://dev.mysql ...
- elastic-job+zookeeper实现分布式定时任务调度的使用(springboot版本)
总体思路,要确认一个定时任务需要一个cron表达式+jobDetail: 现在要让实现定时任务的协调,则就让zookeeper,简单说就是需要3要素,zk对象+cron+jobDetail: 总的项目 ...
- 苏州Uber优步司机奖励政策(4月23日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 【SQLSERVER】处理一对多标签的语法糖
数据库表设计的时候,经常会出现一对多的情况,比如标签.明细之类的. 有时,需要在一个查询中,将每个主体的所有标签在一个字段中展示出来,这个时候就可以用 FOR XML PATH 这个语法轻易的实现. ...
- CF 1138 E. Museums Tour
E. Museums Tour 链接 分析: 按时间建出分层图,每个点形如(u,t),表示u在在t个时刻的点,tarjan缩点.每个强连通分量中的点都能经过,然后DAG上dp. 代码: #includ ...
- linux编译安装aria2
一.安装aria2 [root@192-168-7-77 ~]# wget https://github.com/aria2/aria2/releases/download/release-1.33 ...
- Textarea的readonly问题
textarea的readonly属性,不能用setAttribute方法设置,只能类似textarea.readOnly = true|false的写法. 原因: setAttribute只能设置一 ...
