三、vue如何配置路由 、获取路由的参数、部分刷新页面、缓存页面





- 如何做到页面的部分刷新,如果做到部分页面进入的时候需要刷新,部分页面需要缓存?
{
"path": "/test",
"component": "test",
"name": "test",
"meta": {
keepAlive: true // 需要被缓存
}
}
<div>
<keep-alive>
<router-view v-if="$route.meta.keepAlive">
<!-- 这里是会被缓存的视图组件! -->
</router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive">
<!-- 这里是不被缓存的视图组件! -->
</router-view>
</div>

三、vue如何配置路由 、获取路由的参数、部分刷新页面、缓存页面的更多相关文章
- Vue路由获取路由参数
vue路由设置路由参数有2种方式: 1.通过query配置: <router-link :to="{ name:'login',query:{id:1} }">登录&l ...
- SpringBoot基础学习(三) 自定义配置、随机数设置及参数间引用
自定义配置 SpringBoot免除了项目中大部分手动配置,可以说,几乎所有的配置都可以写在全局配置文件application.peroperties中,SpringBoot会自动加载全局配置文件从而 ...
- Vue - 项目配置 ( element , 安装路由 , 创建路由 )
1,安装element : vue add element 2,安装路由 : vue add router 3,创建路由的过程 : (1) 新建 vu ...
- js获取当前时间并实时刷新
效果如图: 代码如下: <html> <head> <title>js获取当前时间并实时刷新</title> <script> //页面加载 ...
- vue如何配置路由 、获取路由的参数、部分刷新页面、缓存页面
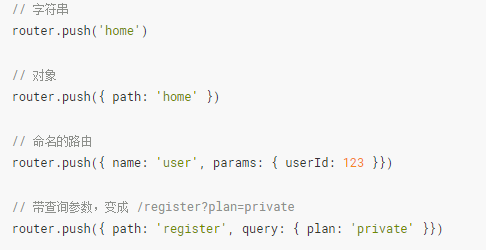
vue如何配置路由 .获取路由的参数.部分刷新页面.缓存页面:http://www.mamicode.com/info-detail-1941546.html vue-router传递参数的几种方式: ...
- 从壹开始前后端分离 [ vue + .netcore 补充教程 ] 三十║ Nuxt实战:动态路由+同构
上期回顾 说接上文<二九║ Nuxt实战:异步实现数据双端渲染>,昨天咱们通过项目二的首页数据处理,简单了解到了 nuxt 异步数据获取的作用,以及亲身体验了几个重要文件夹的意义,整篇文章 ...
- Vue实现远程获取路由与页面刷新导致404错误的解决
一.背景 先简单介绍一下现在项目情况:前后端分离,后端服务是Java写的,前端是Vue+ElementUI. 最近的一个需求是:通过后端Api去获取前端路由表,原因是每个登录角色对应的前端路由表可能是 ...
- Vue脚手架结构及vue-router路由配置
首先官网介绍,用 Vue.js + vue-router 创建单页应用,是非常简单的.使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做 ...
- vue不通过路由直接获取url中参数的方法示例
vue不通过路由直接获取url中参数的方法示例 vuejs取得URL中参数的值地址:http://localhost:3333/#/index?id=128console.log(this.$rout ...
随机推荐
- (转)mysql自增列导致主键重复问题分析
mysql自增列导致主键重复问题分析... 原文:http://www.cnblogs.com/cchust/p/3914935.html 前几天开发童鞋反馈一个利用load data infile ...
- Opserver 初探一《Opserver的搭建》
Opserver 是Stack Overflow的开源监控产品.stackoverflow网站是基于asp.net开发的,具体采用的软硬件配置可以查看<StackOverflow 这么大,究竟用 ...
- spring websocket 和socketjs实现单聊群聊,广播的消息推送详解
spring websocket 和socketjs实现单聊群聊,广播的消息推送详解 WebSocket简单介绍 随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了.近年来,随 ...
- php 实现繁体转简体代码效率对比
第一份代码: <?php Header("Content-Type:text/html;charset=utf-8"); function microtime_float() ...
- Camtasia Studio的下载
不多说,直接上干货! 具体还没写 https://www.techsmith.com/video-editor.html 欢迎大家,加入我的微信公众号:大数据躺过的坑 人工智能躺过的坑 ...
- C/C++内存管理详解
内存管理是C++最令人切齿痛恨的问题,也是C++最有争议的问题,C++高手从中获得了更好的性能,更大的自由,C++菜鸟的收获则是一遍一遍的检查代码和对C++的痛恨,但内存管理在C++中无处不在,内存泄 ...
- 12312312312312ssss
- ASP.NET Core2,通过反射批量注入程序集
public void ConfigureServices(IServiceCollection services) { string strValue = Con ...
- WCF DEMO2 基于HTTP-GET的元数据交换及Configure()方法以及添加MEX终结点
using System; using System.Diagnostics; using System.Linq; using System.ServiceModel; using System.S ...
- [PHP] 重回基础(Array相关函数)
使用函数array_keys(),得到数组中所有的键,参数:数组 $arr=array(); $arr['one']="one"; $arr['two']="two&qu ...
