ASP.NET MVC下Bundle的使用
ASP.NET MVC中Bundle是用于打包捆绑资源的(一般是css和js),它是在全局文件Global.asax.cs中注册Bundle,而注册的具体实现默认是在App_Start文件夹的BundleConfig.cs中
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
BundleConfig.RegisterBundles(BundleTable.Bundles); 在应用程序启用时注册Bundle
public class BundleConfig
{
// 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*")); // 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js")); bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
}
为了便于说明,这里在HomeController下新建一个Action,如下:
public ActionResult BundleTest()
{
return View();
}
这里以使用Bootstrap为例,在视图中使用@Styles.Render() 和@Scripts.Render() 引入css和js,参数是在BundleConfig注册的名称
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BundleTest</title>
@Styles.Render("~/Content/css")
</head>
<body>
@Scripts.Render("~/bundles/jquery", "~/bundles/bootstrap")
</body>
</html>
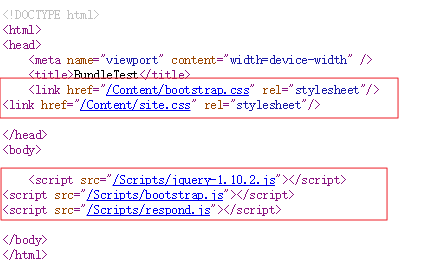
浏览页面,查看源代码,可以看到:

bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
由于在BundleConfig.cs中注册上面的Bundle,@Styles.Render("~/Content/css")渲染时是引入~/Content/bootstrap.css和~/Content/site.css,js的渲染同理
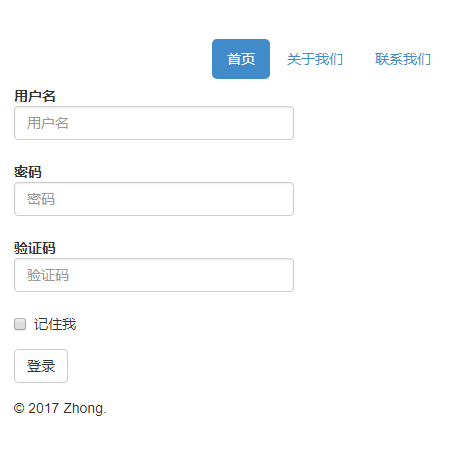
为了验证是否真正引入了BootStrap的css与js资源,这里添加了一些简单的BootStrap示例代码,如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BundleTest</title>
@Styles.Render("~/Content/css")
</head>
<body>
<div class="container">
<div class="header clearfix">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">首页</a></li>
<li role="presentation"><a href="#">关于我们</a></li>
<li role="presentation"><a href="#">联系我们</a></li>
</ul>
</nav>
</div>
<form class="form-horizontal">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" placeholder="用户名">
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="password" placeholder="密码">
</div>
</div>
<div class="form-group">
<label for="code" class="col-sm-2 control-label">验证码</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="code" placeholder="验证码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
<footer class="footer">
<p>© 2017 Zhong.</p>
</footer>
</div> <!-- /container -->
@Scripts.Render("~/bundles/jquery", "~/bundles/bootstrap")
</body>
</html>
前台浏览看效果(当浏览器足够大时是横向平铺的,如果将浏览器缩小,则是垂直平铺,示例中的表单部分最能体现出来):

改进
上面的Bundle是引入了未压缩的css和js资源,但在实际应用中,出于为了减轻服务器负载等原因,需要引入压缩版的资源(一般是在未压缩的命名后面加上min来命名,如jquery.js的压缩版【有些叫法是精简版】是jquery.min.js)
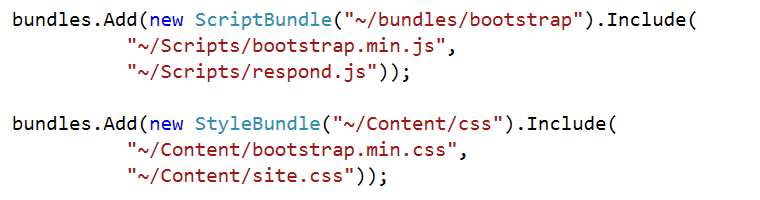
于是修改BundleConfig.cs
重新编译,再次浏览刚才的页面,这时发现引入了压缩版的资源(css/js)
注:由于示例时使用了ASP.NET MVC 5( .Net Framework 4.5),而在.net framework 4中的asp.net mvc 4可能会有下面的情况:
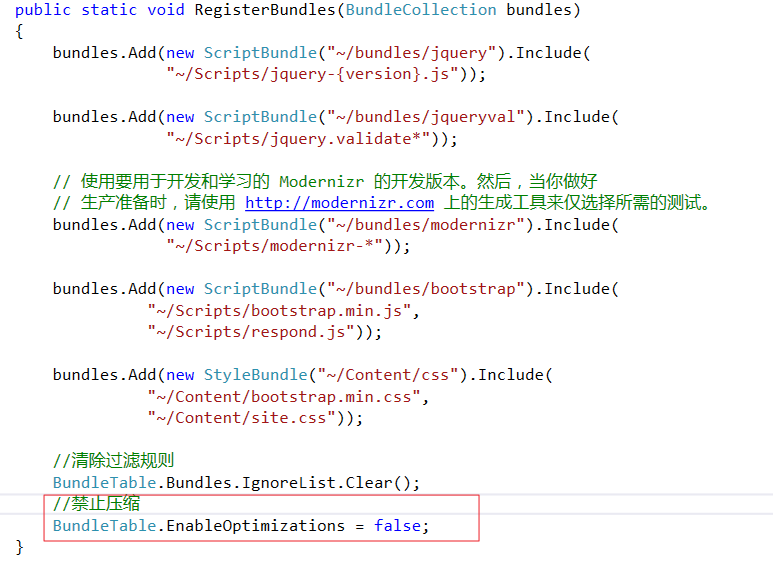
在页面查看源代码时发现脚本缺少引入~/Scripts/bootstrap.min.js,这是asp.net mvc 4使用的System.Web.Optimization.dll默认使用了忽略规则*.min.js,这时可以在BundleConfig.cs的RegisterBundles中清除忽略规则

该解决方法一是通过反编译System.Web.Optimization.dll并结合反编译的代码得出来的,另外也可以参考这个链接 另外就是在部署生产环境时发现无效,因为生产环境不再是debug模式,此时需要设置:

ASP.NET MVC下Bundle的使用的更多相关文章
- ASP.NET MVC下的四种验证编程方式[续篇]
在<ASP.NET MVC下的四种验证编程方式>一文中我们介绍了ASP.NET MVC支持的四种服务端验证的编程方式("手工验证"."标注Validation ...
- ASP.NET MVC下的四种验证编程方式
ASP.NET MVC采用Model绑定为目标Action生成了相应的参数列表,但是在真正执行目标Action方法之前,还需要对绑定的参数实施验证以确保其有效性,我们将针对参数的验证成为Model绑定 ...
- Response.End()在Webform和ASP.NET MVC下的表现差异
前几天在博问中看到一个问题--Response.End()后,是否停止执行?MVC与WebForm不一致.看到LZ的描述后,虽然奇怪于为何用Response.End()而不用return方式去控制流程 ...
- ASP.NET MVC下的四种验证编程方式[续篇]【转】
在<ASP.NET MVC下的四种验证编程方式> 一文中我们介绍了ASP.NET MVC支持的四种服务端验证的编程方式(“手工验证”.“标注ValidationAttribute特性”.“ ...
- ASP.NET MVC下的四种验证编程方式【转】
ASP.NET MVC采用Model绑定为目标Action生成了相应的参数列表,但是在真正执行目标Action方法之前,还需要对绑定的参数实施验证以确保其有效 性,我们将针对参数的验证成为Model绑 ...
- ASP.NET MVC下使用AngularJs语言(六):获取下拉列表的value和Text
前面Insus.NET有在Angularjs实现DropDownList的下拉列表的功能.但是没有实现怎样获取下拉列表的value和text功能. 下面分别使用ng-click和ng-change来实 ...
- ASP.NET MVC下使用AngularJs语言(五):ng-selected
这次学习ng-selected语法,这个是为DropDownList下拉列表显示默认选项. 演示从下面步骤开始 1,新建一个model: 上面#14行代码的property,数据类型为bool.即是存 ...
- ASP.NET MVC下使用AngularJs语言(二):ng-click事件
程序用户交互,用户使用mouse点击,这是一个普通的功能. 在angularjs的铵钮点击命令是ng-click. 创建Angularjs的app使用前一篇<ASP.NET MVC下使用Angu ...
- ASP.NET MVC下使用AngularJs语言(一):Hello your name
新春节后,分享第一个教程. 是教一位新朋友全新学习ASP.NET MVC下使用AngularJs语言. 一,新建一个空的Web项目.使用NuGet下载AngularJs和jQuery.二,配置Bund ...
随机推荐
- 快速获取 json对象的长度
JSON对象的长度,也就是k-v的个数(这里不包含隐式属性 ). 通过 Object.keys(obj) 获取到 keys组成的数组, 再获取length. var obj = { a:1, b ...
- ubuntu16.04安装cuda,无法定位软件包问题
为了学习深度学习,这几天在安装深度学习框架,cuda安装时却出现无法定位软件包的问题.cuda官网下载时提供了deb和run格式,今天只讲deb格式的安装包安装过程的问题. 按照官方教程,下载好cud ...
- vue 监听对象里的特定数据
vue 监听对象里的特定数据变化 通常是这样写的,只能监听某一个特定数据 watch: { params: function(val) { console.log(val) this.$ajax.g ...
- [转载]Angular4 组件通讯方法大全
组件通讯,意在不同的指令和组件之间共享信息.如何在两个多个组件之间共享信息呢. 最近在项目上,组件跟组件之间可能是父子关系,兄弟关系,爷孙关系都有.....我也找找了很多关于组件之间通讯的方法,不同的 ...
- composer windows安装
一.下载安装包安装 https://getcomposer.org/download/(由于墙的限制,可能下载可执行文件失败,即使成功,由于网络的原因,安装的时候也可能会失败,所以建议用第二种方法) ...
- WCF配置文件与文件下载之坎坷路
题外话:本以为我会WCF了,精通WCF了,毕竟刚做过一个WCF的项目,不就是写写契约接口,然后实现接口,改下配置.最后用控制台或者服务发布一下,不就能用了.不就是简单ABC吗?不是So Easy吗?做 ...
- macOS 中文件属性有at符号
在mac os 下 HFS+的文件系统里,有时候有些文件会附加上mac的专有属性,@属性就表示文件或文件夹是来自互联网下载 xattr -l 文件名:查看attrxattr -d 属性名:删除attr
- MVC初级教程(四)
演示产品源码下载地址:http://www.jinhusns.com/Products/Download
- T-sql 编程
---------------------------T-SQL编程--------------------------1.声明变量--declare @name nvarchar(50)--decl ...
- 【redis中键的生存时间(expire) 】
1.redis中可以使用expire命令设置一个键的生存时间,到时间后redis会自动删除它 expire 设置生存时间(单位/秒) pexpire 设置生存时间( ...