Django:如何给文章列表添加图片
思路:
使用ajax方式将图片和文本一起通过formData提交到后台,Django后台通过request.POST和request.FILES方式接收数据
1、前端代码
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}POST ARTICLE{% endblock %}
{% block content %}
<div style="margin-left:10px">
<form class ="form-hoizontal" method ="post">{% csrf_token %}
<div class="form-group" style="margin-top: 10px;">
<label for="avatar">标题图</label>
<input type="file" class="form-control-file" name="avatar" id="avatar">
</div>
<div class ="row" style="margin-top: 10px;">
<div class="col-md-2 text-right "><span>标题:</span></div>
<div class="col-md-10 text-left ">{{article_post_form.title}}</div>
</div>
<div class ="row" style=" margin-top: 10px;">
<div class="col-md-2 text-right"><span>栏目:</span></div>
<div class="col-md-10 text-left">
<select id="which_column">
{% for column in article_columns %}
<option value=" {{column.id }}">{{column.column}}</option>
{% endfor %}
</select>
</div>
</div>
<div class="row" style="margin-top: 10px">
<div class="col-md-2 text-right"><span>标签:</span></div>
<div class="col-md-10 text-left">
{% for tag in article_tags %}
<input type="checkbox" value="{{ tag.tag }}">{{ tag.tag }}</input>
{% endfor %}
</div>
</div>
<div class ="row" style="margin-top:10px;">
<div class=" col-md-2 text-right"><span >内容:</span></div>
<div id="editormd" class=" col-md-10 text-left ">
<textarea style="display: none;" id="id_body"></textarea>
</div>
</div>
<div class ="row">
<input type="button" class="btn btn-primary btn-lg" value="发布" onclick="publish_article()" >
</div>
</form>
</div>
<script type="text/javascript" src='{% static "js/jquery.js"%}'></script>
<script type="text/javascript" src="{% static 'js/layer.js'%}"></script>
<script type="text/javascript" src="{% static 'editor/editormd.min.js' %}"></script>
<script type="text/javascript" src="{% static "js/ajaxfileupload.js" %}"></script>
<script type="text/javascript">
$(function () {
var editor = editormd("editormd",{
width:"100%",
height:640,
syncScrolling:"single",
path:"{% static 'editor/lib/' %}"
});
});
</script>
<link rel="stylesheet" href="{% static 'editor/css/style.css' %}">
<link rel="stylesheet" href="{% static 'editor/css/editormd.css' %}">
<!-- 执行上传文件操作的函数 -->
<script type="text/javascript">
function publish_article(){
var formData = new FormData();
var fileobj=$('#avatar')[0].files[0]; //注意这里的取值方式,获取文件对象
formData.append('avatarrrrr', fileobj);
{#此处的id=id_title是表单生成的,代码并没有编写此属性#}
formData.append('title', $("#id_title").val());
formData.append('column_id', $("#which_column").val());
formData.append('body', $("#id_body").val());
$.ajax({
url:"{% url 'article:article_post' %}",
{#一定不要写成小写了,坑了好久#}
type: 'POST',
{#mimeType: "multipart/form-data",#}
{#告诉jQuery不要去处理发送的数据, 发送对象。#}
processData : false,
{#告诉jQuery不要去设置Content-Type请求头#}
contentType : false,
async : false,
data: formData,
success:function (e) {
if(e=='1'){
layer.msg("成功发布");
location.href = "{% url 'article:article_list' %}";
}else if(e=='2'){
layer.msg("sorry");
} else{
layer.msg("项目名和内容必须填写");
}
},
});
}
</script>
{% endblock %}
注意:
1、由于是post方式提交数据,form中不要忘了{% csrf_token %}
2、提交按钮是input标签,type="button",千万不要把type=“submit”,否则会导致执行两次后台逻辑
3、注意文件的取值方式 $('#avatar')[0].files[0],和获取文本方式不太一样,可以在浏览器console中测试验证
4、文件和文本数据是使用formData存储的
2、model中需要加上图片字段
upload_to参数代表将图片文件放在哪里,%Y%m%d是格式化时间,创建一个当天年月日的文件夹,里面放图片文件

3、修改forms.py
因为图片也要存入数据库,所以form中也要加上该字段

4、修改settings.py配置、URL配置
settings.py中加上媒体文件配置
# 媒体文件地址
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
urls.py中加上
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
from django.conf.urls import url, include
from django.contrib import admin
from django.conf import settings
from django.conf.urls.static import static urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/', include('blog.urls', namespace='blog', app_name='blog')),
url(r'^account/', include('account.urls', namespace='account', app_name='account')),
url(r'^article/', include('article.urls', namespace='article', app_name='article')),
] urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
5、进行数据迁移
执行python manage.py makemigrations 和 python manage.py migrate进行数据迁移
6、修改后台代码
@csrf_exempt
@login_wrapper
def article_post(request):
'''
文章发布功能
:param request:
:return:
'''
if request.method == 'POST':
# print('已进入article_post视图')
print('request.FILES的值为:%s' % request.FILES)
print('request.POST的值为:%s' % request.POST)
# 实例化表单对象,来自于前端ajax请求,由于有文件传输,所以此处加上requesr.FILES
article_post_form = ArticlePostForm(request.POST, request.FILES)
if article_post_form.is_valid():
cd = article_post_form.cleaned_data
try:
# ModelForm 类或者它的子类都具有save()方法,当然实例化后的article_post_form也有此方法,
# 它的效果是生成该数据对象,并将表单数据保存到数据库
# commit=False则表示只生成文章数据对象,不保存
new_article = article_post_form.save(commit=False)
# 给该文章数据对象设置作者和栏目后再进行保存
new_article.author = request.user
new_article.column = request.user.article_column.get(id=request.POST['column_id'])
print('正在更新文章到数据库')
new_article.avatar = request.FILES.get('avatarrrrr')
# avatar = ArticlePost(avatar=request.FILES.get('avatar', None))
# print('avatar的值为:%s' % avatar.avatar)
# print('request.POST的值为:%s' % request.POST)
# print('request.FILES的值为:%s' % request.FILES)
# print('request.FILES的值为:%s' % request.FILES.get('avatarrrrr')) print('即将保存')
new_article.save()
print('已经保存啦')
return HttpResponse('')
except:
return HttpResponse('')
else:
return HttpResponse('不合法啊')
else:
article_post_form = ArticlePostForm()
# 获取request.user用户的所有栏目article_column为ArticleColumn模型类中的user字段的related_name,其实等价于
# article_columns = ArticleColumn.objects.filter(user=request.user)
# 通过user实例,找到其名下所有的ArticleColumn实例
article_columns = request.user.article_column.all()
return render(request, 'article/column/article_post.html', {'article_post_form': article_post_form,
'article_columns': article_columns})
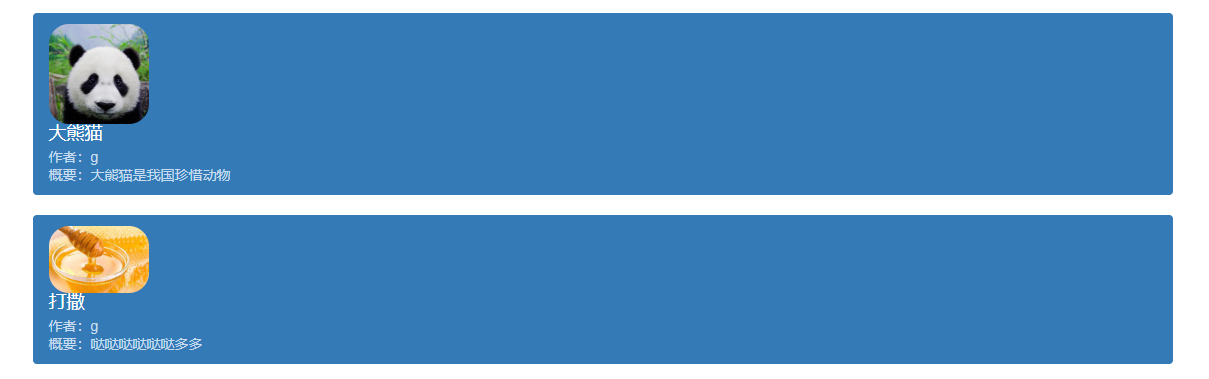
7、测试

Django:如何给文章列表添加图片的更多相关文章
- Flask——向博客文章中添加图片
未添加图片样式 添加图片设置: 1.允许渲染img标签 在数据库文章模型allowed_tags中添加img 2.给clean函数加个参数attributes=attrs, attrs = { '*' ...
- 织梦dede文章列表调用标签的用法和规则
织梦dede列表标签在任何模板的网站中都可能会使用到,而且我们在仿站的时候也经常要使用到列表标签.这里主机吧就给大家讲一下文章列表以及图片列表.软件列表以及分类信息列表标签的用法,和结合div+css ...
- Django学习(八)---修改文章和添加文章
博客页面的修改文章和添加新文章 从主页点击不同文章的超链接进入文章页面,就是传递了一个id作为参数,然后后台代码根据这个参数从数据库中取出来对应的文章,并把它传递到前端页面 修改文章和添加新文章,是要 ...
- django的分页与添加图片
分页: 在主页面的views里写接口 导包: from django.core.paginator import Paginator 接口: id=request.GET.get("page ...
- Java生成PDF文档(表格、列表、添加图片等)
需要的两个包及下载地址: (1)iText.jar:http://download.csdn.net/source/296416 (2)iTextAsian.jar(用来进行中文的转换):http:/ ...
- PHPCMS v9在后台文章管理列表添加类别
进入PHPCMS v9后台—内容,进入PHPCMS的文章管理列表,要实现在文章标题前显示文章类别,就是可以直接在文章列表里看到类别,不需要点击进入编辑页面才可以看到,如下图: PHPCMS v9在后台 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
显示文章列表分两块,管理员可以显示全部文章列表,一般用户只显示自己的文章列表.文章列表的显示采用easyui-datagrid.后台需要与之对应的action返回json类型数据 目录 ASP.N ...
- 从零开始,做一个NodeJS博客(二):实现首页-加载文章列表和详情
标签: NodeJS 0 这个伪系列的第二篇,不过和之前的几篇是同一天写的.三分钟热度貌似还没过. 1 静态资源代理 上一篇,我们是通过判断请求的路径来直接返回结果的.简单粗暴,缺点明显:如果url后 ...
- 利用[后台]->[类别管理]为文章前后台添加类别名称【转】
原网址:http://blog.csdn.net/yanhui_wei/article/details/7943176 1.给专题添加文章时,可以选择类别: 2.给文章模型.图片模型.下载模型的栏目下 ...
随机推荐
- Realm For Android详细教程
目录 1.Realm简介 2.环境配置 3.在Application中初始化Realm 4.创建实体 5.增删改查 6.异步操作 7.Demo地址(https://github.com/RaphetS ...
- JS数组去重办法大全
第一种是比较常规的方法 思路: 1.构建一个新的数组存放结果 2.for循环中每次从原数组中取出一个元素,用这个元素循环与结果数组对比 3.若结果数组中没有该元素,则存到结果数组中 复制代码代码如下: ...
- python3 回顾笔记1
http://www.runoob.com/python3/python3-tutorial.html这个网址,可以学习python3的基础语法. 1. 单引号和双引号意义完全相同.用r可以限制转义符 ...
- 7.Reverse Integer (INT; Overflow)
Reverse digits of an integer. Example1: x = 123, return 321 Example2: x = -123, return -321 思路:要注意溢出 ...
- How Many Answers Are Wrong(带权并查集)
How Many Answers Are Wrong http://acm.hdu.edu.cn/showproblem.php?pid=3038 Time Limit: 2000/1000 MS ( ...
- iframe父窗口和子窗口之间的调用
1>父窗口获取子窗口 js方法 document.getElementById('if1').contentWindow.document: window.frames["if1&qu ...
- 【转】Repository 返回 IQueryable?还是 IEnumerable?
这是一个很有意思的问题,我们一步一步来探讨,首先需要明确两个概念(来自 MSDN): IQueryable:提供对未指定数据类型的特定数据源的查询进行计算的功能. IEnumerable:公开枚举数, ...
- JavaScript开发者的工具箱
自从HTML5变得流行以来,整个Web平台取得了长足的进步,人们也开始将JavaScript视为一门能够创建复杂应用的语言.许多新的API纷纷浮现,而关于浏览器如何应用这些技术的文章也大量涌现. 作为 ...
- nzhtl1477-ただいま帰りました ( bfs )
nzhtl1477-ただいま帰りました 题目描述 珂学题意: 你是威廉!你要做黄油蛋糕给珂朵莉吃~! 68号岛有n个商店,有的商店直接有小路连接,小路的长度都为1 格里克告诉了你哪些地方可能有做黄油蛋 ...
- Java 8 新日期时间 API
Java 8 新日期时间 API 1. LocalDate.LocalTime.LocalDateTime LocalDate.LocalTime.LocalDateTime 实例是不可变的对象,分别 ...
