[Javascript]XMLHttpRequest对象实现下载进度条
摘要
可以通过设置一个XMLHttpRequest对象的responseType属性来改变一个从服务器上返回的响应的数据类型。可用的属性值为空字符串 (默认), "arraybuffer", "blob", "document", 和 "text". response属性的值会根据responseType属性的值的不同而不同, 可能会是一个 ArrayBuffer, Blob, Document, string,或者为NULL(如果请求未完成或失败)。
新版本的XMLHttpRequest对象,传送数据的时候,有一个progress事件,用来返回进度信息。
它分成上传和下载两种情况。下载的progress事件属于XMLHttpRequest对象,上传的progress事件属于XMLHttpRequest.upload对象。
一个例子
服务端以一个一般处理程序来处理下载的请求。
- /// <summary>
- /// download 的摘要说明
- /// </summary>
- public class download : IHttpHandler
- {
- public void ProcessRequest(HttpContext context)
- {
- string fileName = "1.docx";//客户端保存的文件名
- string filePath = context.Server.MapPath("~/file/" + fileName);//路径
- //以字符流的形式下载文件
- FileStream fs = new FileStream(filePath, FileMode.Open);
- byte[] bytes = new byte[(int)fs.Length];
- fs.Read(bytes, , bytes.Length);
- fs.Close();
- context.Response.ContentType = "application/octet-stream";
- //通知浏览器下载文件而不是打开
- context.Response.AddHeader("Content-Length", bytes.Length.ToString());
- context.Response.AddHeader("Content-Transfer-Encoding", "Binary");
- context.Response.AddHeader("Content-Disposition", "attachment; filename=" +
- HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8));
- context.Response.BinaryWrite(bytes);
- context.Response.Flush();
- context.Response.End();
- }
- public bool IsReusable
- {
- get
- {
- return false;
- }
- }
- }
js
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <script src="jquery-2.1.1.min.js"></script>
- <title></title>
- </head>
- <body>
- <div id="a1" data-filename="1.docx">下载</div>
- <div id="progressing"></div>
- <script>
- $('#a1').click(function () {
- var that = this;
- var page_url = 'download.ashx';
- var req = new XMLHttpRequest();
- req.open("POST", page_url, true);
- //监听进度事件
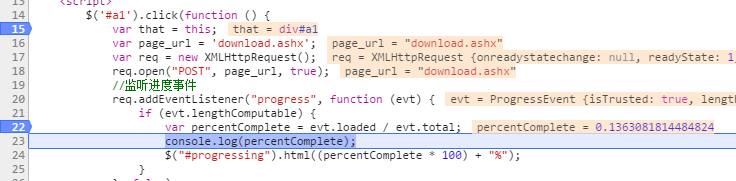
- req.addEventListener("progress", function (evt) {
- if (evt.lengthComputable) {
- var percentComplete = evt.loaded / evt.total;
- console.log(percentComplete);
- $("#progressing").html((percentComplete * 100) + "%");
- }
- }, false);
- req.responseType = "blob";
- req.onreadystatechange = function () {
- if (req.readyState === 4 && req.status === 200) {
- var filename = $(that).data('filename');
- if (typeof window.chrome !== 'undefined') {
- // Chrome version
- var link = document.createElement('a');
- link.href = window.URL.createObjectURL(req.response);
- link.download = filename;
- link.click();
- } else if (typeof window.navigator.msSaveBlob !== 'undefined') {
- // IE version
- var blob = new Blob([req.response], { type: 'application/force-download' });
- window.navigator.msSaveBlob(blob, filename);
- } else {
- // Firefox version
- var file = new File([req.response], filename, { type: 'application/force-download' });
- window.open(URL.createObjectURL(file));
- }
- }
- };
- req.send();
- });
- </script>
- </body>
- </html>
测试


XMLHttpRequest Level 2 使用指南
关于XMLHttpRequest新规范可以查看这篇文章的介绍
http://www.ruanyifeng.com/blog/2012/09/xmlhttprequest_level_2.html
[Javascript]XMLHttpRequest对象实现下载进度条的更多相关文章
- xmlHttpRequest 跨域和上传或下载进度条
跨域 XMLHttpRequest 请求 普通网页能够使用XMLHttpRequest对象发送或者接受服务器数据, 但是它们受限于同源策略. 扩展可以不受该限制. 任何扩展只要它先获取了跨域请求许可, ...
- PHP中使用Session配合Javascript实现文件上传进度条功能
Web应用中常需要提供文件上传的功能.典型的场景包括用户头像上传.相册图片上传等.当需要上传的文件比较大的时候,提供一个显示上传进度的进度条就很有必要了. 在PHP .4以前,实现这样的进度条并不容易 ...
- PHP持续保有长连接,利用flush持续更新浏览器UI,下载进度条实现
如何用PHP+JS实现上传进度条,大部分的人可能都实现过,但是下载呢?如何呢?原理也是差不多的,就是分次读写,每次读多少字节,但是这样的不好就是长连接,一般实现下载进度条常用的两种解决方案是:一种是需 ...
- 用 CALayer 定制下载进度条控件
// // RPProgressView.h // CALayer定制下载进度条控件 // // Created by RinpeChen on 16/1/2. // Copyright © 2016 ...
- 用CALayer实现下载进度条控件
用CALayer实现下载进度条 效果: 源码: // // ViewController.m // ProgressView // // Created by YouXianMing on 14/11 ...
- CodePush自定义更新弹框及下载进度条
CodePush 热更新之自定义更新弹框及下载进度 先来几张弹框效果图 非强制更新场景 image 强制更新场景 image 更新包下载进度效果 image 核心代码 这里的热更新Modal框,是封装 ...
- python 之实现断点下载与下载进度条
一.效果图 二.进度条代码 __author__ = 'Yang' import os import time from threading import Thread '''下载进度条''' cla ...
- Ajax实现下载进度条
可以通过设置一个XMLHttpRequest对象的 responseType 属性来改变一个从服务器上返回的响应的数据类型.可用的属性值为空字符串 (默认), "arraybuffer&qu ...
- HTML5 CSS3 诱人的实例 : 网页载入进度条的实现,下载进度条等
今天给大家带来一个比較炫的进度条,进度条在一耗时操作上给用户一个比較好的体验,不会让用户认为在盲目等待,对于没有进度条的长时间等待,用户会任务死机了,毫不犹豫的关掉应用:一般用于下载任务,删除大量任务 ...
随机推荐
- No.14 selenium for python table表单
table表单,HTML中的特征 标识性标签:table.tr.th.td 定位使用Xpath定位 点击表格中的元素即可
- session的本质及如何实现共享?
为什么有session? 首先大家知道,http协议是无状态的,即你连续访问某个网页100次和访问1次对服务器来说是没有区别对待的,因为它记不住你. 那么,在一些场合,确实需要服务器记住当前用户怎么办 ...
- CF312B 【Archer】
容易算出这人第一次胜利的概率,第二次的,第三次的…… 好像可以无限乘下去 但是这题精度卡到1e-6 不妨设一个eps,当这次胜率小于eps时,就break掉,反正它已经不影响答案了 我设的是eps=1 ...
- MySQL学习笔记:repeat、loop循环
一.repeat循环 # ---- repeat ---- DELIMITER $$ CREATE PROCEDURE test_repeat() BEGIN ; REPEAT ; UNTIL a E ...
- EFK收集Kubernetes应用日志
本节内容: EFK介绍 安装配置EFK 配置efk-rbac.yaml文件 配置 es-controller.yaml 配置 es-service.yaml 配置 fluentd-es-ds.yaml ...
- hdu 3951 硬币围成一圈(博弈)
n个硬币围成一个环 每次只能取1-K个硬币 最后取完者胜 假如5个硬币 每次取1-2个情况1 先手取1个 后手取剩下4个中间2个 破坏了连续 虽然最后剩2个,但先手只能取一个 然后后再取一个 后手胜 ...
- LogStash plugins-inputs-file介绍(三)
官方文档 https://www.elastic.co/guide/en/logstash/current/plugins-inputs-file.html 重要参数: path # 文件路径 sin ...
- iview-cli 项目、iView admin 跨域问题解决方案
在build 目录的 webpack.dev.config.js 目录中 module.exports = merge(webpackBaseConfig, { devtool: '#source-m ...
- 阿里云腾讯云服务器ubuntu多域名配置
1.将域名A记录解析到服务器的公网 IP 地址,把www也添加A记录到公网ip 2.ubuntu系统修改hosts文件,hosts文件目录为/etc/hosts,可以用vim编辑 sudo vim ...
- 快速排序之C++实现
快速排序之C++实现 一趟快速排序的算法是: 1)设置两个变量i.j,排序开始的时候:i=0,j=N-1: 2)以第一个数组元素作为关键数据,赋值给key,即key=A[0]: 3)从j开始向前搜索, ...
