JAVASCRIPT试题及答案
1.用jQuery编程实现获取选中复选框值的函数abc。
<body>
<input type="checkbox" name="aa" value="0" />0
<input type="checkbox" name=" aa " value="1" />1
<input type="checkbox" name=" aa " value="2" />2
<input type="checkbox" name=" aa " value="3" />3
<input type="button" onclick="abc ( )" value="提 交" />
<div id="allselect"></div>
</body>
答案:
function abc(){
$("input:checked").each(function(){
alert($(this).val())
})
}
2.实现foo函数弹出对话框提示当前选中的是第几个单选框。
<html>
<body>
<form name="form1" onsubmit="return foo();">
<input type="radio" name="radioGroup"/>
<input type="radio" name="radioGroup"/>
<input type="radio" name="radioGroup"/>
<input type="radio" name="radioGroup"/>
<input type="radio" name="radioGroup"/>
<input type="radio" name="radioGroup"/>
<input type="submit"/>
</form>
</body>
</html>
答案:
<script>
function foo(){
var a=document.getElementsByName("radioGroup");
for(var i=0;i<a.length;i++){
if(a[i].checked){
alert(i+1);
}
}
}
</script>
3.实现LoadImg函数改变下拉列表框显示图片,并显示在文本框中。
<html>
<head>
<title>图像切换</title>
</head>
<body>
<form name="form1" >
<p><input type="text" name="T1" size="20">
<select size="1" name="D1" onchange="LoadImg(this.form)">
<option selected value="images\img01.jpg">图片一</option>
<option value="images\img02.jpg">图片二</option>
<option value="images\img03.jpg">图片三</option>
</select></p>
<img src="data:images\Img01.jpg" name="img1" width=250 height=200>
</form>
</body>
</html>
答案:
<script>
function LoadImg(f){
var a=document.getElementsByName("T1")[0];
var b=document.getElementsByName("D1")[0];
var c=document.getElementsByName("img1")[0];
a.value=b.options[b.selectedIndex].text;
c.src=b.options[b.selectedIndex].value;
}
</script>
4.要求用jQuery完成: 点击id为btn的按钮
a.判断id为username的输入是否为空,如果为空,则弹出“用户名不能为空”的提示。
b.判断id为password的输入字符串个数是否小于6位,如果小于6位,则弹出“你输入的密码长度不可以少于6位”的提示
<body>
用户名:<input type="text" id="username"/><br/>
密 码:<input type="password" id="password"/><br/>
确认密码:<input type="password" id="password1"/><br/>
<button id="btn" type="button">提交</button><br/>
</body>
答案:
<script>
$(document).ready(function(e){
$("button").click(function(){
if($("#username").val()==""){
alert(" 1");
}
if($("#password").val().length){
alert("2 ");
}
})
})
</script>
5.在下面的HTML文档中,编写函数test() ,实现如下功能:
(1)当多行文本框中的字符数超过20个,截取至20个
(2)在id为number的td中显示文本框的字符个数

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>留言</title>
</head>
<body>
<table>
<tr>
<td>留言</td>
<td id="number"> 0 </td>
</tr>
<tr>
<td colspan=2>
<textarea id="feedBack" onkeyup="test()" rows=6></textarea>
</td>
</tr>
</table>
</body>
</html>
答案:
<script>
var $a=$("#number");
var b=document.getElementById("feedBack")
function test(){
if(b.value.length>20){
b.value=b.value.substring(0,20)
}
$a.text(b.value.length);
}
</script>
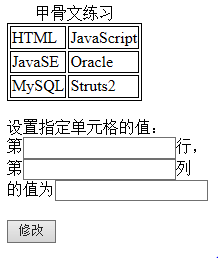
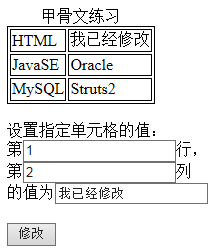
6.要求用javascript完成下图的功能


根据题意写出checkInput和update函数的实现
checkInput函数功能为,当前输入框内容不为数字的时候要警告,返回后,文本框内容应处于选中状态
<body>
<table id="t" border="1px">
<caption>甲骨文练习</caption>
<tr>
<td>HTML</td>
<td>JavaScript</td>
</tr>
<tr>
<td>JavaSE</td>
<td>Oracle</td>
</tr>
<tr>
<td>MySQL</td>
<td>Struts2</td>
</tr>
</table><br>
设置指定单元格的值:<br/>
第<input type="text" id="r" onblur="checkInput(this)">行,<br/>
第<input type="text" id="c" onblur="checkInput(this)">列<br/>
的值为<input type="text" id="q" > <br/>
<input type="button" value="修改" onClick="update()">
</body>
答案:
<script>
function checkInput(a){
var a=/^[0-9]*$/;
if(!angular.test(a.value)){
alert("请输入数字");
}
}
function update(){
var r=document.getElementById("r").value;
var c=document.getElementById("c").value;
var val=document.getElementById("q").value;
document.getElementById("t").rows[r-1].cells[c-1].innerHTML=val;
}
</script>
7.实现getOptions函数,点击按钮把选中内容输出在按钮下方。


<body>
<form>
Select your favorite fruit:
<select id="mySelect" multiple="multiple" size="4">
<option>Apple</option>
<option>Orange</option>
<option>Pineapple</option>
<option>Banana</option>
</select>
<br /><br />
<input type="button" onclick="getOptions()"
value="Output all options">
<div id="allselect"></div>
</form>
</body>
答案:
<script>
function getOptions(){
$("option:checked").each(function(){
alert($(this).val())
})
}
</script>
8.实现sel函数显示当前选项的文本和值。
<form name="a">
<select name="a" size="1" onchange="_sel(this)">
<option value="a">1</option>
<option value="b">2</option>
<option value="c">3</option>
</select>
</form>
答案:
<script>
function _sel(a){
alert($("option:checked").text()+$("option:checked").val())
}
</script>
JAVASCRIPT试题及答案的更多相关文章
- 前端周报:前端面试题及答案总结;JavaScript参数传递的深入理解
1.2017前端面试题及答案总结 |掘金技术征文 "金三银四,金九银十",用来形容求职最好的几个月.但是随着行业的饱和,初中级前端er就业形势不容乐观. 行业状态不可控,我们能做的 ...
- 56 道高频 JavaScript 与 ES6+ 的面试题及答案
56 道高频 JavaScript 与 ES6+ 的面试题及答案 :https://segmentfault.com/a/1190000020082089?utm_source=weekly& ...
- Android 面试题及答案(2)
1.Activity相关.launchmode,OnSaveInstnceState,生命周期等. 4种默认的launchmode,以及OnNewIntent的回调. OnNewIntent-> ...
- php面试题及答案收藏(转)
php面试题及答案收藏(这套试题是在网上看到的,不知作者是谁) 基础题 1.表单中 get与post提交方法的区别? 答:get是发送请求HTTP协议通过url参数传递进行接收,而post是实体数据, ...
- jQuery经典面试题及答案精选(转)
jQuery是一款非常流行的Javascript框架,如果你想要从事Web前端开发这个岗位,那么jQuery是你必须掌握而且能够熟练应用的一门技术.本文整理了一些关于jQuery的经典面试题及答案,分 ...
- 2016最全的web前端面试题及答案整理
面试web前端开发,不管是笔试还是面试,都会涉及到各种专业技术问题,今天小编整理了一些常见的web前端面试题及答案,希望对大家有所帮助. 1.常用那几种浏览器测试?有哪些内核(Layout Engin ...
- 近5年常考Java面试题及答案整理(三)
上一篇:近5年常考Java面试题及答案整理(二) 68.Java中如何实现序列化,有什么意义? 答:序列化就是一种用来处理对象流的机制,所谓对象流也就是将对象的内容进行流化.可以对流化后的对象进行读写 ...
- 近5年常考Java面试题及答案整理(二)
上一篇:近5年常考Java面试题及答案整理(一) 31.String s = new String("xyz");创建了几个字符串对象? 答:两个对象,一个是静态区的"x ...
- PHP面试题及答案解析(8)—PHP综合应用题
1.写出下列服务的用途和默认端口. ftp.ssh.http.telnet.https ftp:File Transfer Protocol,文件传输协议,是应用层的协议,它基于传输层,为用户服务,它 ...
随机推荐
- P1004方格取数
这是提高组得一道动态规划题,也是学习y氏思考法的第一道题. 题意为给定一个矩阵,里面存有一些数,你从左上角开始走到右下角,另一个人从右下角开始走到左上角,使得两个人取数之和最大,当然一个数只可以取走一 ...
- # Pycharm打造高效Python IDE
Pycharm打造高效Python IDE 建议以scientific mode运行,在科学计算时,可以方便追踪变量变化,并且会提示函数的用法,比普通模式下的提示更加智能,一般在文件中引入了numpy ...
- python基础_面向对象进阶
@property装饰器 之前我们讨论过Python中属性和方法访问权限的问题,虽然我们不建议将属性设置为私有的,但是如果直接将属性暴露给外界也是有问题的,比如我们没有办法检查赋给属性的值是否有效.我 ...
- snappy-java两种压缩方式的区别
1.Snappy-java项目地址 https://github.com/xerial/snappy-java 2.Snappy-java两种压缩方式 使用Snappy.compress进行压缩 St ...
- python之排序(sort/sorted)
大家都知道,python排序有内置的排序函数 sort() 和 高阶函数sorted() .但是它们有什么区别呢? 让我们先从这个函数的定义说起: sorted():该函数第一个参数iterable为 ...
- 微信小程序swiper使用网络图片不显示问题
@ wxml代码: <view class="container"> <swiper indicator-dots="true}" autop ...
- Ubuntu环境变量设置注意点
设置环境变量时,有一点要注意: /etc/bash.bashrc与/etc/profile是有区别的 什么区别呢? 打开一个新的shell时,会读取/etc/bash.bashrc和~/.bashrc ...
- 七,ingress及ingress cluster
目录 Service 类型 namespace 名称空间 Ingress Controller Ingress Ingress-nginx 进行测试 创建对应的后端Pod和Service 创建 Ing ...
- RWD(Responsive Web Design)(转)
The key point is adapting to the user’s needs and device capabilities. Suppose a mobile user will be ...
- 19.8.8 flutter 学习之创建第一个可变的Widget
创建一个很简单的可变的Widget 效果就是点击字的时候会变化 完整代码: class CarPage extends StatefulWidget { @override _CarState cre ...
