JS如何设置和获取盒模型对应的宽和高
㈠方式一:通过DOM节点的 style 样式获取
dom.style.width/height 只能获取使用内联样式的元素的宽和高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>>js获取盒模型宽和高的方法</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #000000;
background: #ffff00;
}
#div2{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #0000ff;
background: #ff0000;
box-sizing: border-box; }
</style>
</head>
<body>
<p>dom.style.width/height;</p>
<div id="div1" style="width: 100px">哟哟哟</div>
<div id="div2">嘿嘿嘿</div>
<script>
var oDiv1 = document.getElementById("div1");
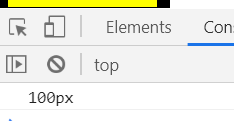
console.log(oDiv1.style.width ) ;
</script>
</body>
</html>
效果图:

js获取的高度和宽度的结果如下:

缺点:通过这种方式,只能获取行内样式,不能获取内嵌的样式和外链的样式。
㈡方式二(通用型)
⑴window.getComputedStyle(dom).width/height
⑵这种方法获取的是浏览器渲染以后的元素的宽和高,这种写法兼容性更好一些。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>>js获取盒模型宽和高的方法</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #000000;
background: #ffff00;
}
#div2{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #0000ff;
background: #ff0000;
box-sizing: border-box; }
</style>
</head>
<body>
<p>window.getComputedStyle(element).width/height;</p>
<div id="div1" >111</div>
<div id="div2">222</div>
<script>
var oDiv1 = document.getElementById("div1");
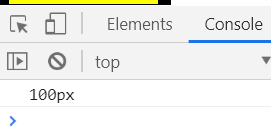
console.log( window.getComputedStyle(oDiv1).width ) ;
</script> </body>
</html>
效果图:

js获取的高度和宽度的结果如下:

㈢方式三(IE独有的)
⑴dom.currentStyle.width/height
⑵这种方法获取的是浏览器渲染以后的元素的宽和高,无论是用何种方式引入的css样式都可以,但只有IE浏览器支持这种写法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>>js获取盒模型宽和高的方法</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #000000;
background: #ffff00;
}
#div2{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #0000ff;
background: #ff0000;
box-sizing: border-box; }
</style>
</head>
<body>
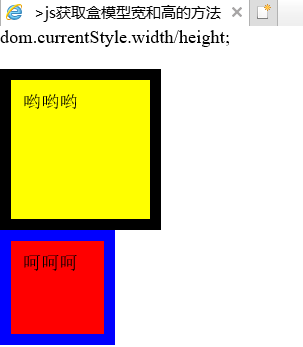
<p>dom.currentStyle.width/height;</p>
<div id="div1" >哟哟哟</div>
<div id="div2">呵呵呵</div>
<script>
var oDiv1 = document.getElementById("div1");
console.log(oDiv1.currentStyle.width);
</script> </body>
</html>
效果图:

js获取的高度和宽度的结果如下:

㈣方式四
⑴dom.getBoundingClientRect().width/height
⑵这种方式获得到的宽度是内容content+padding+border
⑶此 api 的作用是:获取一个元素的绝对位置。绝对位置是视窗 viewport 左上角的绝对位置。
⑷此 api 可以拿到四个属性:left、top、width、height。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>>js获取盒模型宽和高的方法</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #000000;
background: #ffff00;
}
#div2{
width: 100px;
height: 100px;
padding: 10px;
border:10px solid #0000ff;
background: #ff0000;
box-sizing: border-box; }
</style>
</head>
<body>
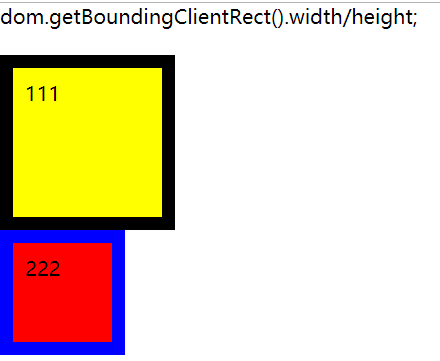
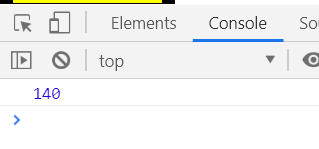
<p>dom.getBoundingClientRect().width/height;</p>
<div id="div1" >111</div>
<div id="div2">222</div>
<script>
var oDiv1 = document.getElementById("div1");
console.log(oDiv1.getBoundingClientRect().width);
</script> </body>
</html>
效果图:

js获取的高度和宽度的结果如下:

JS如何设置和获取盒模型对应的宽和高的更多相关文章
- 使用js如何设置、获取盒模型的宽和高
第一种: dom.style.width/height 这种方法只能获取使用内联样式的元素的宽和高. 第二种: dom.currentStyle.width/height 这种方法获取的是浏览器渲染以 ...
- JS设置和获取盒模型的宽和高
JS设置和获取盒模型的宽和高 dom.style.width/height:只能取出内联样式的宽度和高度 dom.currentStyle.width/height:获取即时的计算的样式,但是只有IE ...
- JS获取盒模型对应的宽高
## 获取内联样式宽高 只能获取内联设置的样式,在style或者.css文件中设置的无法获取 let div = document.querySelect('.test'); let width = ...
- js ajax设置和获取自定义header信息的方法总结
目录 1.js ajax 设置自定义header 1.1 方法一: 1.2 方法二: 2.js ajax 获取请求返回的response的header信息 3.js ajax 跨域请求的情况下获取自定 ...
- Android初级教程_获取Android控件的宽和高
转载:http://blog.csdn.net/johnny901114/article/details/7839512 我们都知道在onCreate()里面获取控件的高度是0,这是为什么呢?我们来看 ...
- 我的Android进阶之旅------>如何获取Android控件的宽和高
本文转载于:http://blog.csdn.net/johnny901114/article/details/7839512 我们都知道在onCreate()里面获取控件的高度是0,这是为什么呢?我 ...
- 【转】获取Android控件的宽和高
我们都知道在onCreate()里面获取控件的高度是0,这是为什么呢?我们来看一下示例: 首先我们自己写一个控件,这个控件非常简单: public class MyImageView extends ...
- Java 获取图片的大小、宽、高
参考:https://www.cnblogs.com/hongten/archive/2012/11/26/hongten_java_ImageReader_BufferedImage.html im ...
- CSS盒模型的深度思考及BFC
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型 ...
随机推荐
- JSON与对象,集合之间的转换
https://www.cnblogs.com/xiatc/p/8952739.html
- w 命令
NAME w - Show who is logged on and what they are doing. SYNOPSIS w - [husfiV] [user] 参数说明: -f 开启或关闭显 ...
- Visual Basic 中读取逗号分隔的文本文件
TextFieldParser 对象提供一种可以轻松而高效地分析结构化文本文件(如日志)的方法. TextFieldType 属性用于定义文件是带分隔符的文件还是具有固定宽度文本字段的文件. Dim ...
- js中的alert弹出框文字乱码解决方案
使用如下代码即可: echo '<html>'; echo '<head><meta http-equiv="Content-Type" conten ...
- java中如果删除导入的jar包,工程出现叹号解决方案
第一步:在工程上右键 第二步:选中build Path 第三步:选择Configue bulid path 第四步:选择liberary 第五步:鼠标点击带红色叉叉的 第六步:点击edit 第七步:点 ...
- Git复习(八)之快速理解Git结构
git pull:拉取远程服务器最新代码到本地(会自动merge) git add:将本地代码添加到暂存区 git commit:将暂存区的所有内容提交到当前分支(git会自动为我们创建第一个分支 ...
- Git复习(七)之自定义git、忽略特殊文件、配置文件
前言 config 配置有system级别(系统级别). global(用户级别).local(当前仓库)三个 设置先从system->global->local 底层配置会覆盖顶层配置 ...
- Charles学习(四)之使用Map local代理本地静态资源以及配置移动端代理在真机上调试iOS和Android客户端
前言 问题一:我们在App内嵌H5开发的过程中,肯定会遇到一个问题就是我不想在chrome的控制台中调试也不想在模拟器中调试,我想要在真机上调试,那么如何解决这个问题呢? 问题二:我们期待调试时达到的 ...
- 简析P和NP问题的概念
简析P和NP问题的概念 本文系作者学习笔记,内容均来源于网络,如有侵权,请联系删除 P类问题:所有能用多项式时间算法计算得到结果的问题,称为多项式问题,也就是P(polynomial). 多项式时间举 ...
- Vue开发——实现吸顶效果
因为项目需求,最近开始转到微信公众号开发,接触到了Vue框架,这个效果的实现虽说是基于Vue框架下实现的,但是同样也可以借鉴到其他地方,原理都是一样的. 进入正题,先看下效果图: 其实js做这个效果还 ...
