vue-cli中开发生产css注入形式不同导致bug
开发环境和生产环境不同导致的差异。主要是css层级有变动;开发环境只是单纯的使用了style-loader进行style标签插入,不进行额外的处理,比如说资源合并和添加md5后缀等,这样做是为了让编译速度更快,开发体验更好。
1)开发环境下的style可能有5个;顺序为a.css b.css c.css d.css e.css
而生产可能顺序就打乱了层级有改动
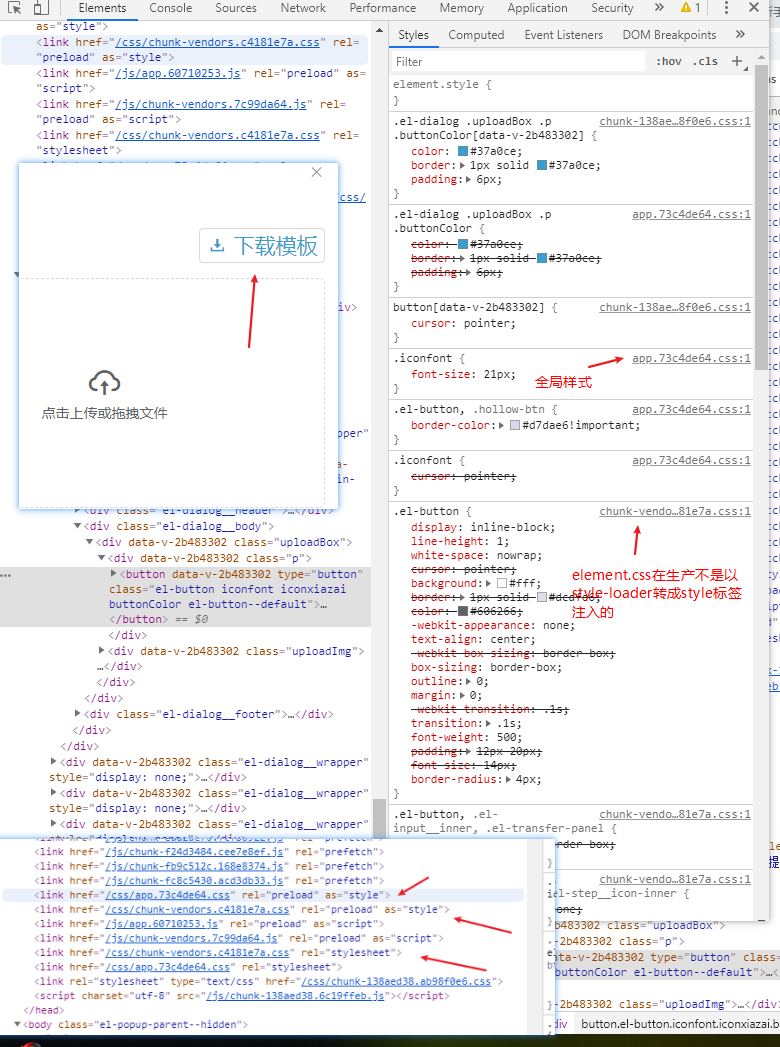
2)原本第三方ui库是以style注入的层级比极高(开发环境),生产环境即打包单独link引入
层级也有改变
生产环境下的


预加载全局的css和第三方css;返回第三方的慢;怎么先挂载到header里????

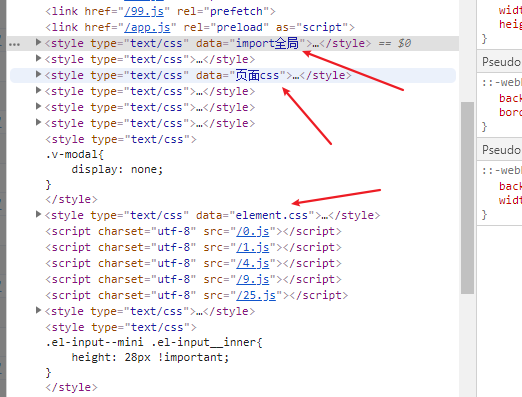
开发环境

开发css加载顺序

3)本地开发样式浏览器前缀和生产不一样;生产被删除了
https://segmentfault.com/a/1190000016123664
https://juejin.im/post/5c35df04f265da6158775732
vue-cli中开发生产css注入形式不同导致bug的更多相关文章
- Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架.因此和样式相关的东西,都无法进行测试.因为它并不类似于无头浏览器,而是存在于虚拟内存之中. 现状 在如下 button.s ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- vue cli中的env详解
前言 相信使用过 vueCli 开发项目的小伙伴有点郁闷,正常开发时会有三个接口环境(开发,测试,正式),但是 vueCli 只提供了两种 development,production(不包含 tes ...
- vue.cli 中使用 less 来写css样式
vue-cli 的webpack中已配置了less,但 package.json 中没有选项,为了方便开发中使用,需安装一下: 安装方式一: npm install less less-loader ...
- vue的cli中引入css文件
在public文件中创建一个文件夹css,放进reset.css 在main.js中引入即可 import '../public/css/reset.css'就可以啦
- scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
css的预编译: 使用步骤: 第一步:用npm下三个loader(sass-loader.css-loader.node-sass): 第二步:在build目录找到webpack.base.confi ...
- Vue-axios 在vue cli中封装
common/post.js import axios from 'axios' // 引入axios import qs from 'qs' // 引入qs axios.defaults.baseU ...
- Vue.js中css的作用域
Vue.js中的css的作用域问题: 如果在vue组件下的style中定义样式,效果会作用于整个html页面,如果只想本组件的css样式只作用于本组件的话,在<style>标签里添加sco ...
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
随机推荐
- SpringBoot 单文件和多文件上传
单.多文件上传:单文件上传使用upload.html ,多文件上传使用uploads.html 创建一个Springboot application, POM 中加入 spring-boot-star ...
- python3笔记二:进制转换与原码反码补码
一:学习内容 进制:二进制.八进制.十进制.十六进制 进制转换 原码.反码.补码 二:进制 二进制 1.二进制:只有0和1,逢2进1 2.举例:0+0=0.0+1=1.1+1=10 3.过程剖析:二进 ...
- tps抖动
https://blog.csdn.net/lzqinfen/article/details/46820673 tps抖动厉害的原因?突然增加成倍的用户,如果性能表现良好,TPS应该成倍增加,响应时间 ...
- JavaWeb实现文件上传下载功能实例解析 (好用)
转: JavaWeb实现文件上传下载功能实例解析 转:http://www.cnblogs.com/xdp-gacl/p/4200090.html JavaWeb实现文件上传下载功能实例解析 在Web ...
- web开发(十) struts2之图片验证码
1.配置前端页面 <!-- 验证码--> <div class="form-group " style="padding-left: 9%;" ...
- Netflix颠覆HR:我们只雇“成年人”
员工的最佳福利,是与优秀者一起工作 ● Patty McCord / 文 李钊/译 担任Netflix的首席人才官时,我与CEO里德·黑斯廷斯一起做了一份127页的PPT,命名为<自由& ...
- linux系统导入证书
https://blog.csdn.net/fy573060627/article/details/52872740 .linux 访问 https 证书问题 [root@kube-node2 ~]# ...
- VirtualBox-5.2.8-121009-Win.exe虚拟机桥接
- 通过NGINX location实现一个域名访问多个项目
location ~ \.php$ { root /home/webroot; //此目录下有多个项目 project1 ,project2... fastcgi_pass $php_upstr ...
- nginx配置thinkphp项目(nginx下去掉index.php)
server { listen 80; server_name xxxxx; root "/www/public"; location / { index index.html i ...
