简单了解 node http(一)
简单了解 node http 模块
文章记录了对http 模块的简单使用与理解。
- http 服务端
- http 客户端
- 总结
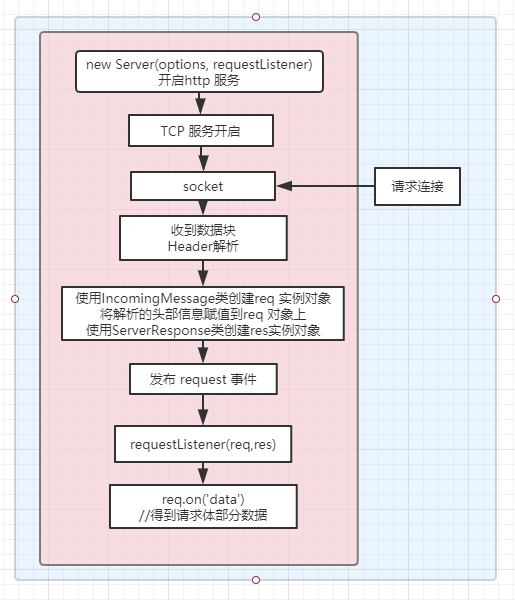
1. http 服务端
先写个小例子
服务端:
let http = require('http')
let server = http.createServer((req, res) => {
let buf = []
req.on('data', data => {
buf.push(data)
})
req.on('end', () => {
let str = Buffer.concat(buf).toString()
res.end(str)
})
})
server.listen(8080, () => {
console.log('server start')
})

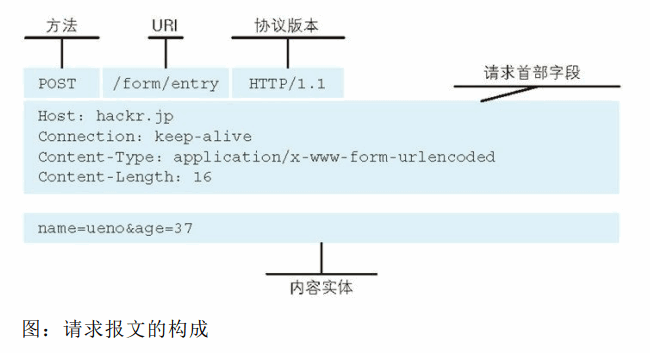
1.1 请求:

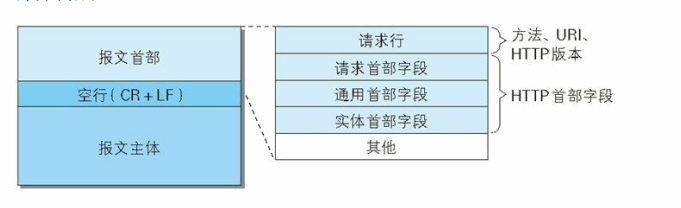
请求报文由以下组成
- 报文首部:请求方法、请求 URI、协议版本、可选的请求首部字段等
- 空行
- 报文主体:内容实体构成数据。

node http 模块 在TCP连接的读操作上,将数据解析成(以空行分割,报文头和报文体):
报文头部分:
req.method
req.httpVersionMajor
req.httpVersionMinor
req.httpVersion
req.upgrade
...
req.headers = {
Content-Length: 15
Content-Type: application/x-www-form-urlencoded
... ...
}
//
报文主体部分:
一个可读流对象req,可以继续报文主体数据的读取
1.2响应
服务端通过http.ServerResponse 实例,来向客户端(数据请求方)返回本次请求数据。包括响应头,响应体(内部通过socket来发送信息)。
//中间有个空行
"HTTP/1.1 200 OK
Date: Sat, Nov :: GMT
Connection: close
Content-Length: "
+ 请求体部分数据或全部数据
通过的方法
// 具体使用参考文档 // 设置头部,头部并没有发送
response.setHeader(name, value)
// 设置头部,向请求发送响应头,此方法只能在消息上调用一次,并且必须在调用 response.end() 之前调用。
response.writeHead()
// 如果调用此方法并且尚未调用 response.writeHead(),则将切换到隐式响应头模式并刷新隐式响应头。
// 这会发送一块响应主体。 可以多次调用该方法以提供连续的响应主体片段。
response.write()
// 此方法向服务器发出信号,表明已发送所有响应头和主体,该服务器应该视为此消息已完成。 必须在每个响应上调用此 response.end() 方法。
response.end()
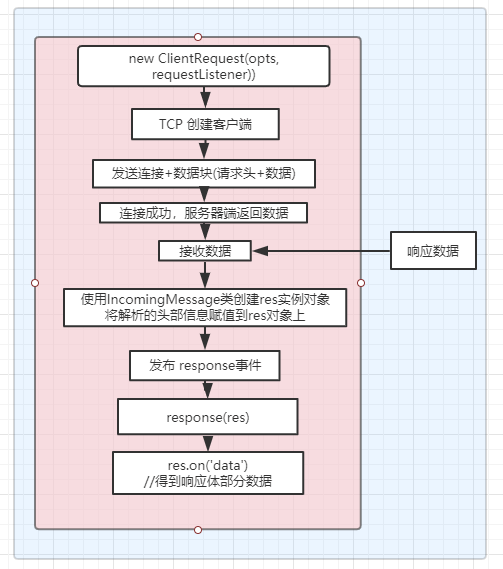
2. http 客户端
let http = require('http')
let options = {
host: 'localhost',
port: 8080,
method: 'POST',
headers: {
'content-type': 'application/x-www-form-urlencoded'
}
}
// 请求并没有 发出 req 是个可写流
let req = http.request(options)
req.on('response', res => {
console.log(res.headers)
let buf = []
res.on('data', data => {
buf.push(data)
})
res.on('end', () => {
console.log(Buffer.concat(buf).toString())
})
})
// write 向请求体写数据
req.write('name=luoxiaobu&title=http')
// 实际的请求头将会与第一个数据块一起发送,或者当调用 request.end() 时发送。
req.end()
大概代码执行流程:

http.request() 返回 http.ClientRequest 类的实例。http.ClientRequest 内部创建了一个socket来发起请求。
ClientRequest 实例是可以看做可写流。如果需要使用 POST 请求上传文件,则写入到 ClientRequest 对象。
response事件 每次服务器端有数据返回响应时都会触发。
http.IncomingMessage 对象,它可用于访问本次服务器端返回的,响应状态、消息头、以及数据。
http客户端:在TCP模块套接字 socket 上,将求报文头和报文主体组装成数据发送出去,将接受的数据解析出响应报文头和报文主体,。
2.1 请求:
//中间有个空行
"POST / HTTP/1.1
content-type: application/x-www-form-urlencoded
Host: localhost:8080
Connection: close
Transfer-Encoding: chunked "
+ 请求体部分数据或全部数据
通过的方法
// 具体使用参考文档
const postData = querystring.stringify({
'msg': '你好世界'
}); const options = {
hostname: 'localhost:8080',
path: '/upload',
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': Buffer.byteLength(postData)
}
};
// 内部会处理 options 解析出头部
const req = http.request(options, (res) => { }); // 这会发送一块响应主体。 可以多次调用该方法以提供连续的响应主体片段。
response.write()
// 此方法向服务器发出信号,表明已发送所有响应头和主体,该服务器应该视为此消息已完成。 必须在每个响应上调用此 response.end() 方法。
response.end()
2.2 响应
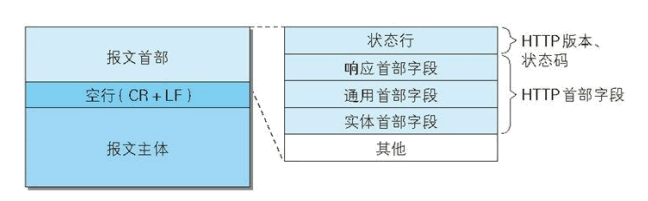
响应报文图:

响应报文由以下组成
- 报文首部:协议版本、状态码(表示请求成功或失败的数字代码)、用以解释状态码的原因短语、可选的响应首部字段
- 空行
- 报文主体:实体主体构成。

node http 模块 在TCP连接的读操作上,将数据解析成:
报文头部分:
res.statusCode = statusCode;
res.statusMessage = statusMessage;
res.httpVersionMajor
res.httpVersionMinor
res.httpVersion
res.upgrade
...
res.headers = {
Content-Length: 15
Content-Type: application/x-www-form-urlencoded
... ...
}
//
报文主体部分:
一个可读流对象,可以继续报文主体数据的读取
3. 总结
文章记录了对http 模块的简单使用与理解,要深入理解http 模块,还需多看文档,代码实践。
文中例子比较粗糙,理解不准确之处,还请教正。
参考资料:<<图解HTTP>>
https://nodejs.org/dist/latest-v13.x/docs/api/http.html
简单了解 node http(一)的更多相关文章
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 简单的node爬虫练手,循环中的异步转同步
简单的node爬虫练手,循环中的异步转同步 转载:https://blog.csdn.net/qq_24504525/article/details/77856989 看到网上一些基于node做的爬虫 ...
- 搭建一个最简单的node服务器
搭建一个最简单的node服务器 1.创建一个Http服务并监听8888端口 2.使用url模块 获取请求的路由和请求参数 var http = require('http'); var url = r ...
- 简单了解 node net 模块
简单了解 node net 模块 文章记录了对net 模块的简单理解分析. net模块 简单使用 net.Server 类 net.Socket 类 总结 1.1 net模块 Node.js 的 Ne ...
- 简单了解node stream
Almost all Node.js applications, no matter how simple, use streams in some manner. 开篇先吓吓自己.画画图,分析分析代 ...
- 用简单的 Node.js 后台程序浅析 HTTP 请求与响应
用简单的 Node.js 后台程序浅析 HTTP 请求与响应 本文写于 2020 年 1 月 18 日 我们来看两种方式发送 HTTP 请求,一种呢,是命令行的 curl 命令:一种呢是直接在浏览器的 ...
- 一个超级简单的node.js爬虫(内附表情包)
之所以会想到要写爬虫,并不是出于什么高大上的理由,仅仅是为了下载个表情包而已-- 容我先推荐一下西乔出品的神秘的程序员表情包. 这套表情包着实是抵御产品.对付测试.嘲讽队友.恐吓前任的良品, 不过不知 ...
- 简单剖析Node中的事件监听机制(一)
使用js的class类简单的实现一个事件监听机制,不同于浏览器中的时间绑定与监听,类似于node中的时间监听,并且会在接下来的文章中去根据自己的理解去写一下Event模块中的原理. Node.js使用 ...
- 一个用来爬小说的简单的Node.js爬虫
小说就准备点天下霸唱和南派三叔的系列,本人喜欢看,而且数据也好爬.貌似因为树大招风的原因,这两作者的的书被盗版的很多,乱改的也多.然后作者就直接在网上开放免费阅读了,还提供了官网,猜想作者应该是允许爬 ...
随机推荐
- js将伪数组转换为标准数组的多种方法
在js中,数组是特殊的对象,凡是对象有的性质,数组都有,数组表示有序数据的集合,而对象表示无序数据的集合. 那伪数组是什么呢,当然它也是对象,伪数组一般具有以下特点: 按索引方式存储数据: 具有len ...
- spark 笔记 5: SparkContext,SparkConf
SparkContext 是spark的程序入口,相当于熟悉的'main'函数.它负责链接spark集群.创建RDD.创建累加计数器.创建广播变量. ) scheduler.initialize(ba ...
- UTC日期转时间戳
网上的方法用mktime来转换日期到时间戳,会被当前环境的时区影响,现在这么做,用UTC的日期转时间戳这样要转换各地的时区也简单 unsigned long utcMktime(const unsig ...
- ActiveMQ配置文档
本文介绍一对一.一对多.持久化.非持久化消息配置方式 一.创建项目 导入jar 二.创建MQ.xml <!-- 配置JMS连接工厂 --> <bean id="connec ...
- 读取位置 0xcccccccc 时发生访问冲突
XXXXX.exe 中的 0x1004eec2 处有未经处理的异常: 0xC0000005: 读取位置 0xcccccccc 时发生访问冲突 DEBUG模式下总是出现此错误,改为Release模式,错 ...
- Android6.0运行时权限的处理Demo
MainActivity.java package com.loaderman.permissionsdemo; import android.Manifest; import android.con ...
- TCP/IP,Http,Socket的区别
大学学习网络基础的时候老师讲过,网络由下往上分为物理层.数据链路层.网络层.传输层.会话层.表示层和应用层.通过初步的了解,我知道IP协议对应于网络层,TCP协议对应于传输层,而HTTP协议对应于应用 ...
- React之js实现跳转路由
1.新增知识 /* 实现js跳转路由:https://reacttraining.com/react-router/web/example/auth-workflow 1.要引入Redirect im ...
- python学习之函数(二)
4.4.6 动态传参 动态传参是针对形参而言 1.动态位置参数 在静态位置参数时,我们知道,定义函数时有几个位置参数,调用时就必须给几个实参,不能多也不能少.有时候,实际应用过程中,参数往往不能固 ...
- Centos(64位)安装Hbase详细步骤
HBase是一个分布式的.面向列的开源数据库,该技术来源于 Fay Chang 所撰写的Google论文“Bigtable:一个结构化数据的分布式存储系统”.就像Bigtable利用了Google文件 ...
