CSS hack(过滤器)
CSS hack概念: 是针对不同浏览器对同一段代码解析不同的处理方案;<解决兼容性问题>
属性设置在不同版本的IE里会出现不兼容问题,css hack解决兼容主流浏览器和IE
常见的过滤器:
1.下划线属性过滤器
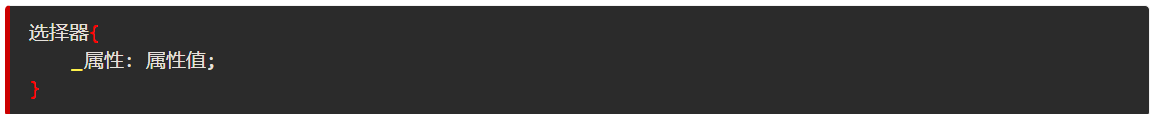
语法:

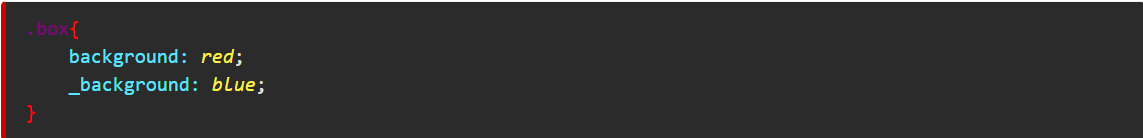
eg:

注:下划线属性过滤器只有IE6识别,其他浏览器都不识别.
2. !important 关键字过滤器
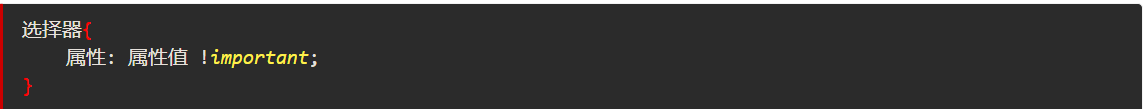
语法:

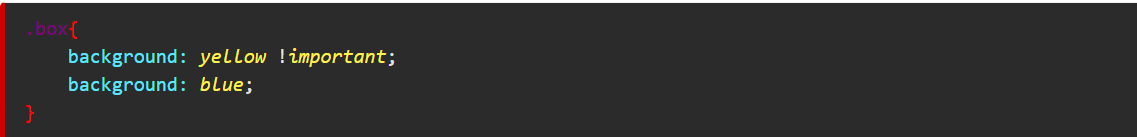
eg:

注:
① !important 过滤器IE6不完全识别,如果标准属性和添加过滤器的属性在一个花括号中,IE6不识别 !important 的过滤器;
② 如果标准属性和加 !important 过滤器的属性分别在两个选择器中,此时IE6是可以是别的;
③ 只有加 !important 过滤器的属性,没有标准属性,此时IE6也可以识别。
3. *属性过滤器
语法:

eg:

注: *属性过滤器只有IE6、IE7识别。
4. \0
语法:

注: IE8及以上浏览器都识别。
CSS hack(过滤器)的更多相关文章
- CSS Hack汇总快查(CSS兼容代码演示)
文章出处和来源网址:http://www.divcss5.com/css-hack/c284.shtml 以下是常用CSS HACK问题及解决代码-DIV+CSS网支持 1.屏蔽IE浏览器(也就是IE ...
- CSS hack常用方案(摘选)
邮箱因为默认了line-height?:170%,导致采用table元素时继承问题,可以采用line-height:50% 很好解决. 常 在使用float时,后面的显示不正常,因为继承了float了 ...
- 史上最全 Css Hack汇总
前言 每次要找个东西都得慢慢去翻自己收集的一些东西,每次都是那么花时间,再加上有时存放时间久远就忘了当时是存在哪了,为了方便查询及阅读,决定把一些Css Hack 收集起来... 1.区别不同浏览器, ...
- CSS Hack技术介绍及常用的Hack技巧集锦
一.什么是CSS Hack? 不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这就需要CSS Hack来解决浏览器局部的兼容性问题.而这个针对不同的浏览器写不同的CS ...
- CSS Hack
CSS HACK,网上有很多,主要是IE版本不同造成的,尽量不要用CSS HACK,实在调不过去可以用一用,相信以后随着IE低版本的淘汰,CSS HACK也将不在使用. 类内部HACK IE6识别 - ...
- css3复杂选择器+内容生成+Css Hack
1.复杂选择器2.内容生成3.多列4.CSS Hack(浏览器兼容性)=======================================1.复杂选择器 1.兄弟选择器 1.特点: 1.通过 ...
- CSS Hack解决浏览器IE部分属性兼容性问题
1.Css Hack 不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持.解析不一样,导致在不同浏览器的环境中呈现出不 ...
- IE9下css hack写法
ie9一出css hack也该更新,以前一直没关注,今天在内部参考群mxclion分享了IE9的css hack,拿出来也分享一下: select { background-color:red\0; ...
- 【荐】说说CSS Hack 和向后兼容
人一旦习惯了某些东西就很难去改,以及各种各样的原因,新的浏览器越来越多,而老的总淘汰不了.增长总是快于消亡导致了浏览器兼容是成了谈不完的话题.说 到浏览器兼容,CSS HACK自然而然地被我们想起.今 ...
随机推荐
- Tomcat权威指南(第二版)下载pdf 高清完整中文版-百度云下载
本书是一本万能工具,其主题涵盖了Apache Tomcat这一广受欢迎的开源servlet.JSP容器和高性能的web server. <Tomcat权威指南>对管理员和web站点管理员而 ...
- typescript 函数(定义、参数、重载)
代码: // 本节内容 // 1.函数的定义 // 2.参数(可选参数/默认参数/剩余参数) // 3.方法的重载 // js // function add(x,y){ // return x+y ...
- -fPIC编译选项
-fPIC 作用于编译阶段,告诉编译器产生与位置无关代码(Position-Independent Code),则产生的代码中,没有绝对地址,全部使用相对地址,故而代码可以被加载器加载到内存的任意位置 ...
- Boston House Price with Scikit-Learn
Boston House Price with Scikit-Learn Data Description >>> from sklearn.datasets import load ...
- Python之变量以及类型
为了更充分的利用内存空间以及更有效率的管理内存,变量是有不同的类型的,如下所示: 怎样知道一个变量的类型呢? 在python中,只要定义了一个变量,而且它有数据,那么它的类型就已经确定了,不需要咱们开 ...
- zabbix服务端安装
1.安装zabbix服务(1)先rpm安装lamp环境 yum install -y httpd mysql mysql-libs php php-mysql mysql-server php-bcm ...
- LoadRunner 技巧之 集合点设置
LoadRunner 技巧之 集合点设置 Loadrunner 技巧已经整理4篇了,你个一定疑问,这些知识点,网上随处可见.确实,由于长时间没有使用这个工具,造成我的一些概念开始在大脑中模糊,我只是用 ...
- 解决 /usr/lib/x86_64-linux-gnu/liblapack.so.3: undefined reference to `gotoblas'
最近需要用到openblas库,本地ubuntu 系统内有一个版本,但是想用自己新编译的openblas, 使用cmake指定了链接的库地址, SET(LINK_LIB_DIRS "/usr ...
- Message Unable to compile class for JSP
使用 UniEAPWorkshop_5.0运行4.6 的代码,流程新建时出现的错误 JDK 使用C:\Program Files (x86)\Java\jdk1.7.0_80 tomcat使用 apa ...
- java:Oracle(聚合函数,多表查询,表之间的关系)
1.聚合函数 --max,min,sum,avg,count,nvl(,) -- max:最大值 -- max既能取数字的最大值,也可以取字符串的最大值(英文字母排列顺序),根据场景实际意义来看,最好 ...
