使用vue-cli构建vue项目流程
下载:
nodejs
安装
npm vue-cli -g
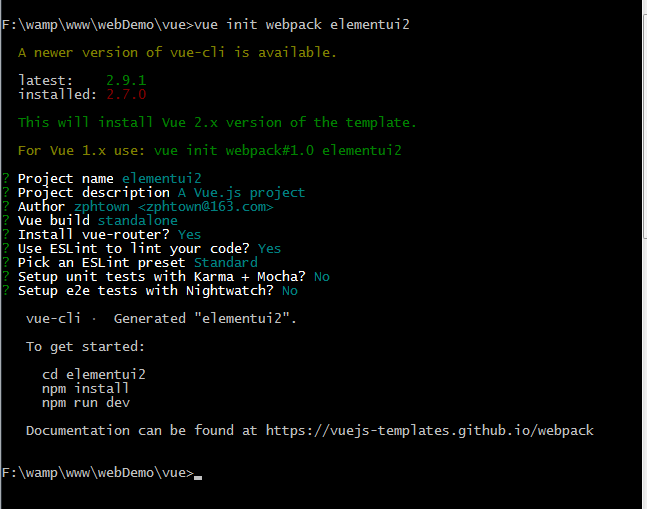
生成项目
vue init webpack elementui2 (elementui2是我的项目名称)

进入项目
cd elementui2
安装依赖
npm install 或者 cnpm install
运行
npm run dev
打包上线
npm run build
优秀的参考资料https://segmentfault.com/a/1190000007328936
使用vue-cli构建vue项目流程的更多相关文章
- 使用Vue CLI构建Vue项目
第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步:否则进入第二步: 第二步:输入npm install cnpm -g --registry=https://regist ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- 在IDEA中构建Tomcat项目流程
在IDEA中构建Web项目流程 打开你的IDEA,跟着我走! 第一步:新建项目 第二步:找到Artifacts 点击绿色的+号,如图所示,点一下 这一步很关键,目的是设置输出格式为war包,如果你的项 ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- Vue+webpack构建一个项目
1.安装CLI命令的工具 推荐用淘宝的镜像 npm install -g @vue/cli @vue/cli-init 2.使用命令构建一个名为myapp的项目 vue init webpack m ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
随机推荐
- RedisTemplate zSet的使用, 根据点赞排序,和创建时间排序2种方式
使用Redis 对问题下的回答按点赞数排序的思路; 1根据问题id查出所有的回答列表; 2吧回答的ids添加到zset1中; key为id,value为赞的数量;(用于点赞排行); //批量添加 Lo ...
- vue-preview 缩略图
如果我们在 vue 中想使用缩略图的话,可以使用 vue-preview 的插件 小图的缩略 大图的样式 使用方法:vue-preview 下 载: npm i vue-preview 使用方法 ...
- Eclipse Setting
下载 https://www.eclipse.org/downloads/packages/ 自动保存代码 编码设置 代码自动提示 .abcdefghijklmnopqrstuvwxyz 字体大小设置 ...
- Servlet基础总结
1.Servlet概念: Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间 ...
- leetcode-easy-trees-98. Validate Binary Search Tree-NO
mycode 不会 注意:root的值要比左子树上所有的数大 参考 # Definition for a binary tree node. # class TreeNode(object): # ...
- SpringBoot通过@Value获取application.yml配置文件的属性值
application.yml实例: spring: redis: database: 0 host: 127.0.0.1 获取方法: /** * @Auther:WangZiBin * @Descr ...
- PADS常用画板过程
转载:PADS LAYOUT的一般流程 http://www.doc88.com/p-9129306856292.html https://wenku.baidu.com/view/cc4e0b338 ...
- Storm之WordCount初探
刚接触Strom,记录下执行过程 1.pom.xml <?xml version="1.0" encoding="UTF-8"?> <proj ...
- Django测试环境环境配置
安装Django 在cmd的管理者模式下进入Python的安装目录 敲入命令:pip install Django -看到如下的信息表示成功 如果你在运行其它人写的Django系统时出现以下错误信息, ...
- UEditor富文本编辑器时,插入图片没有任何反应
1.信息: Unable to find 'struts.multipart.saveDir' property setting. Defaulting to javax.servlet.contex ...
