CSS3——背景 文本 字体 链接 列表样式 表格
- background-color
- rgb(255,0,0,1) 最后一个值表示透明度,范围是 0--1

- background-image
- 默认平铺重复显示

- background-repeat
- 在页面的水平或者垂直方向平铺
- background-attachment
- 是否固定或者随着页面的其余部分滚动
- background-position
- 位置
颜色
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}

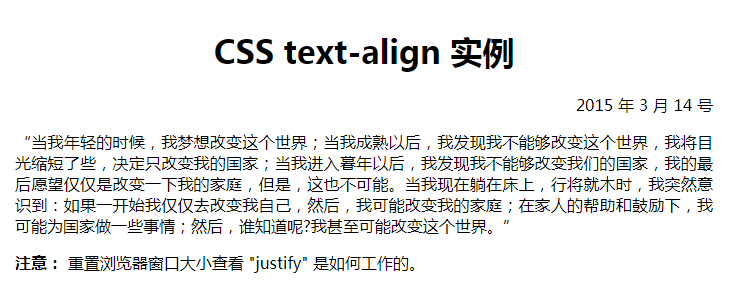
对其方式
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}

文本修饰
a {text-decoration:none;} //消除链接的下划线
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}

文本转换(大小写)
缩进

系列(family)
样式(粗体,斜体)
大小
- 像素
- em
- 百分比
粗细
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
注意:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
 ——鼠标放置——>
——鼠标放置——> 
<style>
a:link,a:visited
{
display:block;
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
width:120px;
text-align:center;
padding:4px;
text-decoration:none;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head> <body>
<a href="/css/" target="_blank">这是一个链接</a>
</body>
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像

不同的浏览器中,图像的位置可能不一样————> 浏览器兼容性解决方案
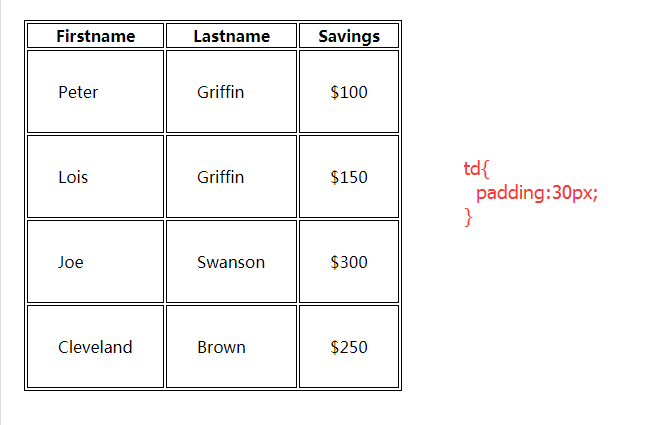
边框
折叠边框

宽度高度

对齐方式
颜色

控制空格之间的边框

CSS3——背景 文本 字体 链接 列表样式 表格的更多相关文章
- 1 CSS简介&语法&选择器及优先级&背景&文本&字体&链接&列表&表格
什么是CSS? Cascading Style Sheets层叠样式表,样式定义如何显示HTML元素 样式通常存储于样式表中,外部样式表通常存储在CSS文件中 多个样式定义可层叠为1,样式对网页中元素 ...
- css 样式设计(一)( 在线150个例子 | 背景 | 文本 | 字体 | 链接 | 列表 | 表格 | 盒模型 | 边框 | 轮廓 | 边距 | 填充 |分组和嵌套 | 尺寸 | 定位 | 浮动 |对齐 )
一.css在线150个例子 http://www.w3cschool.cc/css/css-examples.html 二.背景图片水平方向重复 : body { background-image:u ...
- CSS02--四种样式、背景、文本、链接状态、表格样式
接上面的“CSS01”,我们接着来说一下样式.很多人不知道的是一个HTML元素有四种样式,分别是浏览器默认样式.外部样式.内部样式.内联样式,而它们的优先级是越来越高的,后面的样式会覆盖前面的样式.多 ...
- CSS的相关知识——背景,超链接,列表,表格,奇偶选择器
接着上一篇总结一些css的相关知识 ㈠背景 背景属性 1.background-color 背景颜色 rgb函数设置 2.background-image 背景图片 url(“logo.jp ...
- css3文字与字体的相关样式
给文字添加阴影——text-shadow属性 text-shadow属性是css2中定义的,在css2.1中删除了,在css3中恢复text-shadow:length length length c ...
- css3背景及字体渐变
1.背景渐变: .linear { width: 100%; FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,sta ...
- CSS 颜色 字体 背景 文本 边框 列表 display属性
1 颜色属性 <div style="color:blueviolet">ppppp</div> <div style="color:#f ...
- css3-2 CSS3选择器和文本字体样式
css3-2 CSS3选择器和文本字体样式 一.总结 一句话总结:是要记下来的,记下来可以省很多事. 1.css的基本选择器中的:first-letter和:first-line是什么意思? :f ...
- 第六篇 CSS样式 背景、背景图、文本、链接
元素背景.文本(字体)样式.链接 这里我们只学习常用的一些,更多的扩展就要同学们自己去了解,或者下方评论. 这里我们为了简便,用的是CSS的内嵌形式. 元素背景: 我们写模块的时候,有的时候为了区 ...
随机推荐
- ACM常用之 异或运算的性质。
- 【洛谷P1919】A*B Problem升级版
题目大意:rt 题解:将长度为 N 的大整数看作是一个 N-1 次的多项式,利用 FFT 计算多项式的卷积即可. 代码如下 #include <bits/stdc++.h> using n ...
- java模拟验证码生成
设计思想 第一步:随机生成字符串 第二步:用户输入字符串 第三步:将两个字符串转化为同一类型 第四步:比较是否相同 第五步:输出结果 程序流程图 程序源代码 /*2017/10/7 王翌淞 验证码模拟 ...
- 九、爬虫框架之Scrapy
爬虫框架之Scrapy 一.介绍 二.安装 三.命令行工具 四.项目结构以及爬虫应用简介 五.Spiders 六.Selectors 七.Items 八.Item Pipelin 九. Dowload ...
- POJ-2762-Going from u to v or from v to u(强连通, 拓扑排序)
链接: https://vjudge.net/problem/POJ-2762 题意: In order to make their sons brave, Jiajia and Wind take ...
- JAVA笔记27-正则表达式(RegularExpressions)
正则表达式是字符串的处理利器. 用途:字符串匹配(字符匹配).字符串查找.字符串替换 例如:IP地址是否正确.从网页中揪出email地址(如垃圾邮件).从网页中揪出链接等 涉及到的类:java.lan ...
- JAVA笔记25-IO流(3)-处理流举例
处理流类型: 1.缓冲流 例1: import java.io.*; public class TestBufferStream{ public static void main(String arg ...
- 【leetcode】Submission Details
Given two sentences words1, words2 (each represented as an array of strings), and a list of similar ...
- php实现hashTable
Hash表作为最重要的数据结构之一,也叫做散列表.使用PHP实现Hash表的功能.PHP可以模拟实现Hash表的增删改查.通过对key的映射到数组中的一个位置来访问.映射函数叫做Hash函数,存放记录 ...
- 一图解决五大I/O模型比较
