cocos2dx基础篇(28) 布景层Layer的三个子类
【3.x】
(1)去掉 “CC”
【CCLayerColor】
颜色布景层CCLayerColor有两个父类:CCLayerRGBA、CCBlendProtocol。相信有前面知识的积累,学到这也知道这两个类大致是干嘛的了。一个是颜色类,另一个是颜色混合协议。
所以CCLayerColor主要是在CCLayer类的基础上,扩展了三个属性:
(1)修改图层背景颜色,RGB颜色。
(2)修改图层透明度。
(3)颜色混合模式。
此外,CCLayerColor也继承于CCNode类。所以也可以进行放缩、旋转、执行动作等操作。
值得注意的是:CCLayerColor也是CCLayer类,所以它也忽略锚点设置,锚点始终为(0,0)。
1、创建方式
CCLayerColor总共有三种创建方式,若不规定背景颜色、透明度,及尺寸大小,那么默认创建的与CCLayer效果类似。即:无背景色、不透明、尺寸大小为窗口大小。
三种创建方式如下:
//
static CCLayerColor* create();
static CCLayerColor* create(const ccColor4B& color, float width, float height);
static CCLayerColor* create(const ccColor4B& color);
//2、属性设置
修改图层尺寸大小,设置背景颜色、透明度,设置混合模式。
//
//更改图层尺寸大小
void changeWidth(float w);
void changeHeight(float h);
void changeWidthAndHeight(float w ,float h);
//设置背景颜色、透明度
virtual void setColor(const ccColor3B &color);
virtual void setOpacity(GLubyte opacity);
//设置混合模式
void setBlendFunc(ccBlendFunc);
ccBlendFunc getBlendFunc();
//3、使用方法举例
在CCLayer图层上,添加一个背景图片。然后再添加一个红色的颜色布景层CCLayerColor。
//
//获取屏幕尺寸
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//添加一个背景图片,作为参照
CCSprite* bg = CCSprite::create("HelloWorld.png");
bg->setPosition(mysize/2);
this->addChild(bg);
//添加一个CCLayerColor
//红色,透明度100。其中255为不透明
ccColor4B color4B = ccc4(255, 0, 0, 100);
CCLayerColor* layerColor = CCLayerColor::create(color4B, 300, 300);
layerColor->setPosition(mysize/2 - ccp(150,150) );
this->addChild(layerColor);
//设置颜色混合方式
ccBlendFunc cbl = { GL_SRC_ALPHA, GL_ONE };
layerColor->setBlendFunc(cbl);
//4、运行结果
(1)颜色ccc4(255, 0, 0, 255);不设置混合模式。
(2)颜色ccc4(255, 0, 0, 100);不设置混合模式。
(3)颜色ccc4(255, 0, 0, 255);设置混合模式{ GL_SRC_ALPHA, GL_ONE }。
(4)颜色ccc4(255, 0, 0, 100);设置混合模式{ GL_SRC_ALPHA, GL_ONE }。




【CCLayerGradient】
渐变色布景层CCLayerGradient继承于颜色布景层CCLayerColor,除了父类的三个扩展方法外,渐变色布景层还可以设置颜色渐变效果。
扩展的属性主要以下三个:
(1)起始和结束颜色。
(2)起始和结束透明度。
(3)渐变方向。
值得注意的是:CCLayerGradient也会忽略锚点设置,锚点始终为(0,0)。
1、创建方式
CCLayerGradient总共有三种创建方式,若不规定起始颜色、结束颜色、及渐变方向,那么默认创建的与CCLayer效果类似。即:起始/结束颜色均无颜色(黑色)、不透明、渐变方向从上到下。
注意:创建的图层大小为窗口大小,若要修改尺寸大小,可以通过父类的方法来设置。
三种创建方式如下:
//
//与CCLayer效果类似
static CCLayerGradient* create();
//颜色在start和end之间渐变。默认渐变方向:从上到下
static CCLayerGradient* create(const ccColor4B& start, const ccColor4B& end);
//颜色在start和end之间渐变。渐变方向为向量v
static CCLayerGradient* create(const ccColor4B& start, const ccColor4B& end, const CCPoint& v);
//2、属性设置
起始/结束颜色、起始/结束透明度、渐变方向、压缩色差。
//
CC_PROPERTY_PASS_BY_REF(ccColor3B, m_startColor, StartColor) //set/get起始颜色
CC_PROPERTY_PASS_BY_REF(ccColor3B, m_endColor, EndColor) //set/get结束颜色
CC_PROPERTY(GLubyte, m_cStartOpacity, StartOpacity) //set/get起始透明度
CC_PROPERTY(GLubyte, m_cEndOpacity, EndOpacity) //set/get结束透明度
CC_PROPERTY_PASS_BY_REF(CCPoint, m_AlongVector, Vector) //set/get渐变方向
//是否在 规范/非规范 的载体上压缩插值,以便显示所有颜色的梯度
//默认为true
virtual void setCompressedInterpolation(bool bCompressedInterpolation);
virtual bool isCompressedInterpolation();
//3、使用方法举例
在CCLayer图层上,添加一个背景图片。然后再添加一个渐变色布景层CCLayerGradient。
//
//获取屏幕尺寸
CCSize mysize = CCDirector::sharedDirector()->getVisibleSize();
//添加一个背景图片,作为参照
CCSprite* bg = CCSprite::create("HelloWorld.png");
bg->setPosition(mysize/2);
this->addChild(bg);
//添加一个CCLayerGradient
ccColor4B c1 = ccc4(255, 0, 0, 255); //红色,不透明
ccColor4B c2 = ccc4(0, 255, 0, 100); //绿色,半透明
CCLayerGradient* layerGradient = CCLayerGradient::create(c1,c2);
this->addChild(layerGradient,1,1);
//设置渐变方向
layerGradient->setVector( ccp(0, -1) );
//是否压缩色差
layerGradient->setCompressedInterpolation(true);
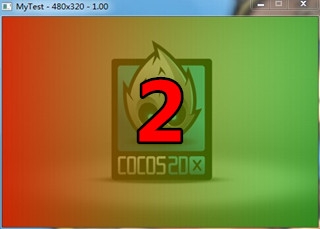
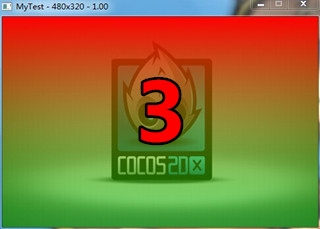
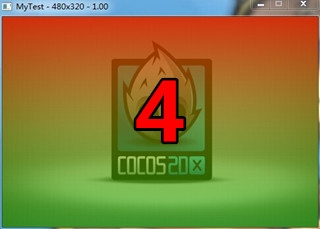
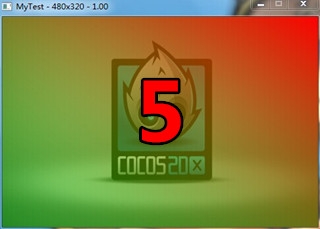
//4、运行结果
(1)渐变方向ccp(1,0) ;压缩色差。
(2)渐变方向ccp(1,0) ;不压缩色差。
(3)渐变方向ccp(0,-1) ;压缩色差。
(4)渐变方向ccp(0,-1) ;不压缩色差。
(5)渐变方向ccp(-1,-1);压缩色差。
(6)渐变方向ccp(-1,-1);不压缩色差。






【LayerMultiplex】
多层布景层LayerMultiplex,顾名思义就是用来管理多个Layer层的。通过它可以在一个界面上切换不同的Layer层。
而LayerMultiplex就像是一个容器一样,容器中存放的数据为Layer。
如下图所示:
可以通过屏幕下方的菜单项,来切换不同的Layer图层。


此外,LayerMultiplex也继承于Node类。所以也可以进行放缩、旋转、执行动作等操作。
值得注意的是:LayerMultiplex也是Layer类,所以它也忽略锚点设置,锚点始终为(0,0)。
1、创建方式
LayerMultiplex管理多个Layer图层的原理是:类的内部有一个Layer的数组,然后选择数组中的一个Layer来显示。
创建方式有以下几种:
//
// 创建空的
LayerMultiplex::create();
// 使用多个layer创建。记得后面的NULL
LayerMultiplex::create(layer1, layer2, ... , layerN, NULL);
// 使用layer数组创建
LayerMultiplex::createWithArray(const Vector<cocos2d::Layer *> &arrayOfLayers);
//
2、相关函数
主要有两个函数,如下:
> addLayer()
> switchTo()
注意:是addLayer(),而不是 addChild() !!!
//
// 添加新Layer图层
// 向LayerMultiplex管理的Layer数组最后面添加一个Layer
void addLayer(Layer* layer);
// 切换成第n个Layer
// 下标从0开始
void switchTo(int n);
//3、使用方法举例
3.1、创建LayrMultiplex多层布景层,并向其容器中,添加3个Layer。
当然,你也可以在每个Layer层上添加一些元素(Sprite、Label什么的)。
//
// 创建三个Layer。
auto layer0 = LayerColor::create(Color4B::RED);
auto layer1 = LayerColor::create(Color4B::BLUE);
auto layer2 = LayerColor::create(Color4B::GREEN);
// 创建LayerMultiplex:使用layer0,layer1
auto layers = LayerMultiplex::create(layer0, layer1, nullptr);
this->addChild(layers, 0 , "layers");
// 添加layer2图层
layers->addLayer(layer2);
//3.2、创建菜单选项
//
// 创建三个菜单选项
auto item0 = MenuItemSprite::create(
Sprite::create("CloseNormal.png"),
Sprite::create("CloseSelected.png"),
CC_CALLBACK_1(HelloWorld::tapBarMenuPressed, this));
auto item1 = MenuItemSprite::create(
Sprite::create("CloseNormal.png"),
Sprite::create("CloseSelected.png"),
CC_CALLBACK_1(HelloWorld::tapBarMenuPressed, this));
auto item2 = MenuItemSprite::create(
Sprite::create("CloseNormal.png"),
Sprite::create("CloseSelected.png"),
CC_CALLBACK_1(HelloWorld::tapBarMenuPressed, this));
item0->setTag(0); // 对应layer0
item1->setTag(1); // 对应layer1
item2->setTag(2); // 对应layer2
// 创建菜单Menu
auto menu = Menu::create(item0, item1, item2, NULL);
menu->alignItemsHorizontallyWithPadding(30);
menu->setPositionY(item1->getContentSize().height * 0.5f);
this->addChild(menu, 1);
//
3.3、实现菜单选项的回调函数,选择一个选项,切换Layer图层。
//
void HelloWorld::tapBarMenuPressed(Ref *sender)
{
auto item = (MenuItemSprite *)sender;
auto layers = (LayerMultiplex*)this->getChildByName("layers");
// 切换图层 switchTo
layers->switchTo(item->getTag());
}
//4、运行结果
当然,你也可以在每个Layer层上添加一些元素(Sprite、Label什么的)。

cocos2dx基础篇(28) 布景层Layer的三个子类的更多相关文章
- cocos2dx基础篇(3) 常用重要类
---------------------------------------- 入口类main.cpp 主要控制类AppDelegate.cpp -------------------------- ...
- 【Cocos2d入门教程二】Cocos2d-x基础篇
上一章已经学习了环境的搭建.这一章对基础概念进行掌握.内容大概有: 1.导演 2.场景 3.节点 4.层 4.精灵 1.导演(Director) 导演存在的主要作用: a.环境设定(帧率 初始化ope ...
- cocos2dx基础篇(4) 标签CCLabel
[本节内容] cocos2dx三种文字字体的显示:CCLabelTTF(一般字体).CCLabelAtlas(自定义字体).CCLabelBMFont(自定义字体) CCLabelTTF CCLabe ...
- cocos2dx基础篇(2) 第一个程序
[本节内容] 1.程序的基本组成:CCSprite(精灵).CCLayer(层).CCScene(场景).CCDirector(导演) 2.分析HelloWorld源码. 一.基本组成 cocos2d ...
- cocos2dx基础篇(1) Cocos2D-X项目创建
已经入行工作半年多时间了,以前都是把这些东西记录在有道云上面的,现在抽出些时间把以前的笔记腾过来. 具体的环境配置就不用说了,因为现在已经是2018年,只需要下载对应版本解压后就能使用,不用再像多年前 ...
- cocos2dx基础篇(23) 粒子系统CCParticleSystem
[3.x] (1)去掉"CC" (2)粒子位置模式 tPositionType 改为强枚举类型 ParticleSystem::PositionType:: // ...
- cocos2dx基础篇(22) 基本动画CCAnimation/CCAnimate
[小知识] CCSpriteFrame :精灵帧. 它是相对动画而产生的,其实就是一张纹理图片. CCAnimationFrame :动画帧. 由精灵帧与间隔帧数组成,是动画CC ...
- cocos2dx基础篇(5) 按钮
这篇是直接复制的别人的,太多了,难得写... [本节内容] CCMenu.CCMenuItem其具体的六个子类 [菜单CCMenu] 菜单CCMenu是用来装载菜单按钮的图层,图层中的子节点只能够是菜 ...
- cocos2dx基础篇(15) 列表视图CCTableView
[3.x] (1)去掉 "CC" (2)TableViewCell 中: > unsigned int getIdx() 返回类型改为 ssize_t(类型为 long) ( ...
随机推荐
- LogHelper
原文链接 public class LogHelper { static string strLogCOMPath = Directory.GetCurrentDirectory() + " ...
- Java I/O(一)流和文件类File的概述、FileInputStream和FileInputStream
一.流概述 & InputStream.OutputStream 流包括输入流和输出流,即I/O(Input和Output),具体结构如下: I/O类都被放在java.io包中,所有的输入流类 ...
- CentOS下phpMyAdmin安装
1.phpMyAdmin官网下载https://www.phpmyadmin.net/downloads/ 2.下载程序包 wget https://files.phpmyadmin.net/phpM ...
- 忘记mysql或mariadb数据库密码的解决方案
主机环境 主机系统:
- 再提供一种解决Nginx文件类型错误解析漏洞的方法
[文章作者:张宴 本文版本:v1.2 最后修改:2010.05.24 转载请注明原文链接:http://blog.zyan.cc/nginx_0day/] 注:2010年5月23日14:00前阅读本文 ...
- 文件操作:fseek()
int fseek(FILE *stream, long offset, int fromwhere); fseek 用于二进制方式打开的文件,移动文件读写指针位置. int fseek( FIL ...
- 第一次的迷宫为队列版,这个为搜索版x(自己写的嘿嘿)
错误原因:第一次提交的时候把Yes跟No输错了都输为大写:…… 代码来啦! #include<cstdio> #include<iostream> using namespac ...
- 【BZOJ4552】排序(线段树,二分)
题意:给定一个n个数的排列,有m次操作:op,l,r op=0时表示将位置[L,R]升序排序 op=1时表示将位置[L,R]降序排序 最后询问第q个位置上的数字 n,m,q<=1e5 思路:Fr ...
- QtQtConcurrent 使用方式
说明:QtConcurrent 的线程函数启动方式略述. 1) 全局函数或静态函 ,作为线程函数 void threadFunc() { //...add } QtConcurrent::run(th ...
- AtCoder AGC037D Sorting a Grid (二分图匹配)
题目链接 https://atcoder.jp/contests/agc037/tasks/agc037_d 题解 这场D题终于不像AGC032D和AGC036D一样神仙了-- 还是可做的吧 虽然考场 ...
