three.js中物体旋转实践之房门的打开与关闭
看这篇博客,默认你已经知道了3D模型实现三维空间内旋转的实现方式(矩阵、欧拉角、四元数)。
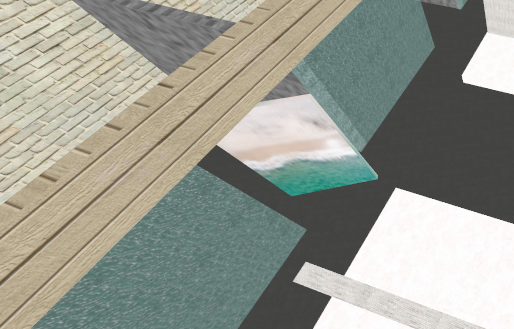
ok,下面正式切入主题,房门的打开和关闭,先上图:

正如你所看到的那样,这个“房门”已经被打开了。
一、three.js中物体的旋转
- object.rotation.set(angleX,angleY,angleZ);
这是three.js为object3D类(基本上所有的物体都是继承自这个类的)提供的自旋转API;
为什么叫自旋转呢,就像地球自转和公转一样,自旋转表示绕物体自身中心点(局部坐标系)旋转;
所以如果使用上面的旋转API进行门的旋转的话,你将得到以下结果:

代码如下:
- object.rotation.set(,-Math.PI/,);
沿Y轴旋转30度,跟我们的期望有一点差距,我们希望沿着门的右边那条线旋转。
那么有哪些方法呢?
二、实现门沿着指定边“旋转”
这个旋转打了一个双引号,所以,他不仅仅是调用旋转API那么简单!
①自旋转+平移
- var rotationY = currentCube.rotation.y;
- currentCube.rotation.set(,rotationY - Math.PI/,);
- currentCube.position.setX(currentCube.position.x + 0.4);
- currentCube.position.setZ(currentCube.position.z - 0.75);
代码很简单,先沿着Y轴自旋转30度,然后X、Z轴平移合适的距离来实现最终的效果;
其实这个合适的距离是可以通过旋转角和门的宽度计算出来的,我这里为了大家看得直白一点,就直接用数据代替了。
②添加父容器,旋转父容器

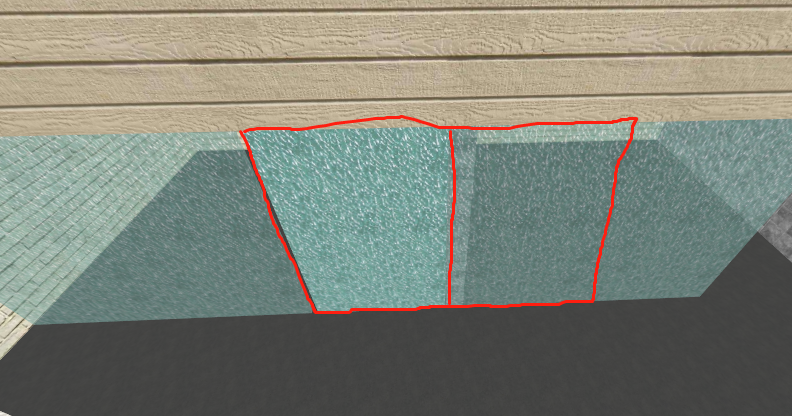
ok,原理就像上图所示的那样,我们“装门”的时候,假如,门的尺寸是50X220,那么我们可以用一个100X440的盒子将这个门包起来;
然后这个门在左边区域,如你所见的那样,然后门要打开的时候,我们直接将110X440的盒子进行自旋转就行了。
个人认为,这种方法比较繁琐,故没有进行代码上的实现,如果你有兴趣,不妨一试。
三、three.js中的自旋转方法
同样是Y轴自旋转30度,three中的实现方式有如下几种(都是自旋转):
①法一
- object.rotation.set(,Math.PI / ,);
②法二
- var axis = new THREE.Vector3(,,).normalize();
- var angle = Math.PI / ;
- object.rotateOnAxis(axis,angle);
三维向量归一化作为旋转轴,加上角度,当然这个向量可以是以圆点为起点的任意向量,如果以(1,1,0)为旋转轴的话,旋转效果如下:

③法三
- var quaternion = new THREE.Quaternion();
- quaternion.setFromAxisAngle( new THREE.Vector3( , , ).normalize(), -Math.PI / );
- object.applyQuaternion( quaternion);
四元数旋转的three实现,传入归一化的旋转轴和旋转角度来初始化旋转四元数,然后作用于物体上,从而实现旋转
④法四
- function rotateAroundWorldAxis(object, axis, radians) {
- var rotWorldMatrix = new THREE.Matrix4();
- rotWorldMatrix.makeRotationAxis(axis.normalize(), radians);
- rotWorldMatrix.multiply(object.matrix);
- object.matrix = rotWorldMatrix;
- object.rotation.setFromRotationMatrix(object.matrix);
- }
这是一个旋转函数,形参分别为物体对象、旋转轴(3维向量)、角度
先根据传入参数初始化一个旋转矩阵;
右乘物体的视图矩阵;
将添加了旋转动作的新矩阵作用于物体对象上;
四、three.js中物体在世界坐标系下旋转
敬请期待
three.js中物体旋转实践之房门的打开与关闭的更多相关文章
- JS中调用android和ios系统手机打开相机并可选择相册功能
编写不易,如有转载,请声明出处: 梦回河口:http://blog.csdn.net/zxc514257857/article/details/57626154 实现android手机打开相机选择相册 ...
- 三维空间旋转和Three.JS中的实现
三维空间中主要有两种几何变换,一种是位置的变换,位置变换和二维空间的是一样的.假设一点P(X1,Y1,Z1) 移动到Q(X2,Y2,Z2)只要简单的让P点的坐标值加上偏移值就可以了.但是三维空间的旋转 ...
- 4.three.js中的坐标系
Three.js中的坐标系 three.js中坐标系使用的是左手坐标系 左手坐标系和右手坐标系的对比: 当然three.js中使用的是右手坐标系 three.js中的旋转的定义 但是three.js中 ...
- 工厂模式在JS中的实践
.mytitle { background: #2B6695; color: white; font-family: "微软雅黑", "宋体", "黑 ...
- Cookie和Session在Node.JS中的实践(三)
Cookie和Session在Node.JS中的实践(三) 前面作者写的COOKIE篇.SESSION篇,算是已经比较详细的说明了两者间的区别.机制.联系了.阅读时间可能稍长,因为作者本身作图也做了不 ...
- Cookie和Session在Node.JS中的实践(二)
Cookie和Session在Node.JS中的实践(二) cookie篇在作者的上一篇文章Cookie和Session在Node.JS中的实践(一)已经是写得算是比较详细了,有兴趣可以翻看,这篇是s ...
- node.js+react全栈实践-Form中按照指定路径上传文件并
书接上回,讲到“使用同一个新增弹框”中有未解决的问题,比如复杂的字段,文件,图片上传,这一篇就解决文件上传的问题.这里的场景是在新增弹出框中要上传一个图片,并且这个上传组件放在一个Form中,和其他文 ...
- Require.js中的路径在IDEA中的最佳实践
本文主要讲述require.js在IDEA中路径智能感知的办法和探索中遇到的问题. 测试使用的目录结构:一种典型的thinkphp 6的目录结构,如下图. 现在我通过在 vue-a.js 中运用不同的 ...
- three.js中的矩阵变换(模型视图投影变换)
目录 1. 概述 2. 基本变换 2.1. 矩阵运算 2.2. 模型变换矩阵 2.2.1. 平移矩阵 2.2.2. 旋转矩阵 2.2.2.1. 绕X轴旋转矩阵 2.2.2.2. 绕Y轴旋转矩阵 2.2 ...
随机推荐
- C#和Java的最大不同
本文摘抄自知乎. 作者:匿名用户链接:https://www.zhihu.com/question/20451584/answer/27163009来源:知乎著作权归作者所有.商业转载请联系作者获得授 ...
- zencart简单设置分类链接不同css样式
includes/templates/模板/sideboxes/tpl_categories.php $content .= '<a class="'.$new_style.'&quo ...
- CentOS 7 中英文桌面安装步骤详细图解
https://www.cnblogs.com/haoliyou/p/7694868.html
- HashMap,LinkedHashMap,TreeMap的有序性
HashMap 实际上是一个链表的数组.HashMap 的一个功能缺点是它的无序性,被存入到 HashMap 中的元素,在遍历 HashMap 时,其输出是无序的.如果希望元素保持输入的顺序,可以使用 ...
- 【CF765E】Tree Folding
题目大意:给定一棵 N 个节点的无根树,边权都是 1,可以把树上父亲相同的两条长度相同的链合并,问最后是否可以合并成一条链,如果可以,输出链的最小长度,否则输出 -1. 题解: 由于我们不知道最后的 ...
- Test测试方法
Junit 注解 解释 @Before 在每个测试方法运行前执行的方法 @After 在每个测试方法运行后执行的方法 @BeforeClass 在类中所有测试运行之前运行的方法 @AfterClass ...
- 基于idea的maven(一)Maven的安装
1.Maven前置依赖 检查电脑是是否安装java 2.下载maven 网址 www.apache.org 解压 maven 压缩包, 并创建相应的maven本地仓库的路径. 打开 conf文件夹中 ...
- Harbor ($docker login) Error saving credentials
$ sudo apt-get install $ sudo apt-get install gnupg2 pass 问题解决!
- conda退出base 环境
安装conda后取消命令行前出现的base,取消每次启动自动激活conda的基础环境 方法一: 每次在命令行通过conda deactivate退出base环境回到系统自动的环境 方法二 1,通过 ...
- DOM修改
㈠DOM标准 核心DOM: HTML DOM ...
