vue部署后刷新404问题
为什么会404NotFound
Internet Information Services (IIS)
第一步:安装 IIS UrlRewrite
第二步:配置重写URL规则
在你的网站根目录中创建一个 web.config 文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Handle History Mode and custom 404/500" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
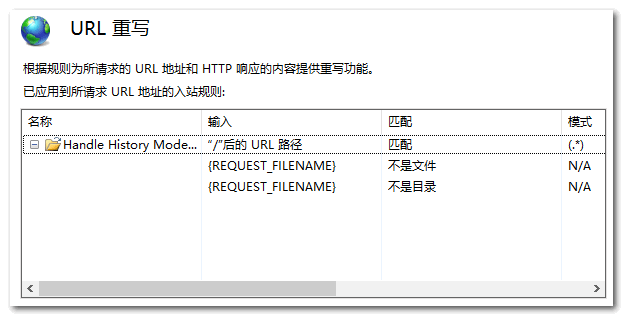
配置完成后,在IIS上的URL 重写页面可以看见配置好的

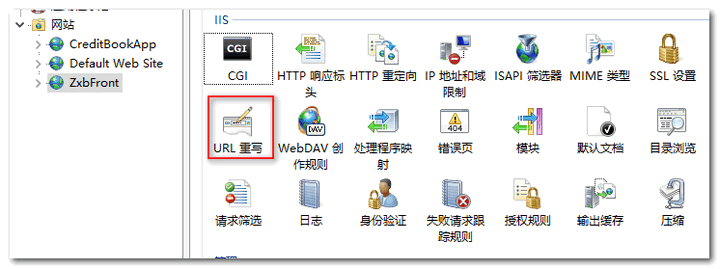
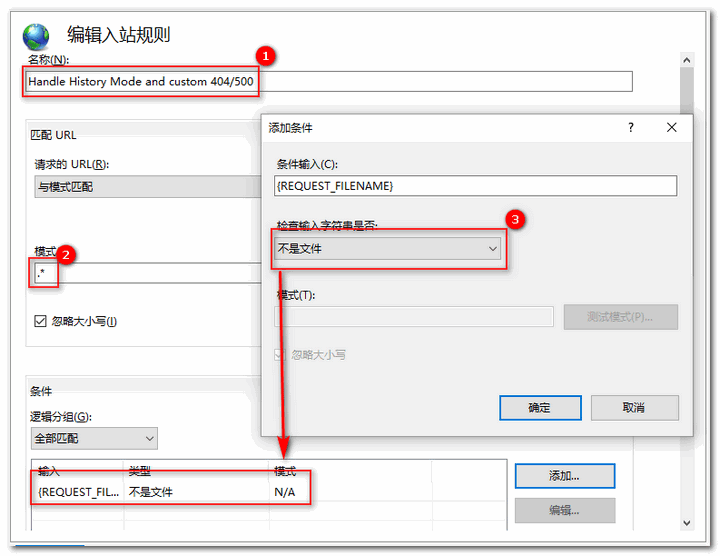
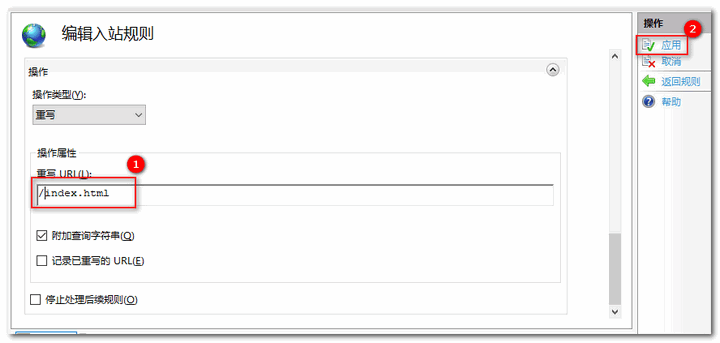
或者,直接在IIS上配置,效果是和上面方法一样:



最后点击右侧的应用即可添加成功
遗留问题
所有这些配置后,服务器就不再返回 404 错误页面,因为对于所有路径都会返回 index.html 文件。为了避免这种情况,你应该在 Vue 应用里面覆盖所有的路由情况,然后在给出一个 404 页面。
参考
vue部署后刷新404问题的更多相关文章
- springboot 配置热部署 及 热部署后依旧是404的坑
springboot配置热部署的教程网上一大堆: 个人喜欢这种方式: https://www.cnblogs.com/winner-0715/p/6666579.html 本文主要强调的是,大家如果配 ...
- Node.js前端程序通过Nginx部署后刷新出现404问题的解决办法
方案一 (这种方式容易被第三方劫持) location / { root /data/nginx/html; index index.html index.htm; error_page 404 /i ...
- IIS部署vue项目页面刷新404,url重写问题解决办法
这里需要用到URL重写工具 --URL Rewrite(默认没有,需要自己下载安装) 如果IIS上默认有安装Web平台安装程序,我们可以使用平台自动安装URL Rewrite重写工具,打开IIS在管理 ...
- vue 项目部署后 刷新一下 页面找不到 解决
1.修改配置router的参数 (效果不好) 2. (不能解决 出现403) 后端配置例子 Apache <IfModule mod_rewrite.c> RewriteEngine O ...
- vue打包后刷新页面报错:Unexpected token <
前言 今天遇到了一个很怪的问题,在vue-cli+webpack的项目中,刷新特定页面后页面会变空白,报错为index.html文件中Unexpected token <. 怪点一是开发环境没有 ...
- 解决IIS Web部署 svg/woff/woff2字体找不到问题(vue部署后找不到)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/smartsmile2012/articl ...
- vue2.4+vue-cli+webpack history模式打包后 刷新404
开启HTML5 History Mode后,尤其需要server端的支持,官方文档里就有介绍:(传送门: https://router.vuejs.org/zh-cn/essentials/histo ...
- vue.js解决刷新404找不到页面问题
1.将包解压到ROOT目录后创建WEB-INF目录 mkdir WEB-INF 2.进入WEB-INF目录,创建web.xml文件 cd WEB-INF touch web.xml 3.编辑web.x ...
- 部署spring boot + Vue遇到的坑(权限、刷新404、跨域、内存)
部署spring boot + Vue遇到的坑(权限.刷新404.跨域.内存) 项目背景是采用前后端分离,前端使用vue,后端使用springboot. 工具 工欲善其事必先利其器,我们先找一个操作L ...
随机推荐
- (最小割)Path
http://acm.hdu.edu.cn/showproblem.php?pid=6582 思路:找到最短路核心边建图,跑一遍最小割,最短路核心边的定义为设起点到每个点的最短距离为d[i],每个点到 ...
- PHP PSR标准规范
PHP PSR标准规范,PHP开发者都需要遵循规范. 官网(英文版本): https://www.php-fig.org 官网(中文版本): https://psr.phphub.org
- django缓存优化(二)
一.缓存目的: 1.减小过载 2.避免重复计算 3.提高系统性能 二.如何进行缓存 三.缓存类型 四.缓存粒度分类 五.缓存的设置与使用 示例一: CACHES = { 'default': { 'B ...
- HDU6668 Polynomial(模拟)
HDU6668 Polynomial 顺序遍历找出最高次幂项的系数 分三种情况 \(1/0\).\(0/1\).\(f(x)/g(x)\) . 复杂度为 \(O(n)\) . #include< ...
- 点击" ./start_navicat"安装出现界面便面为乱码
环境:ubuntu16.4 下载Navicat:navicat112_mariadb_cs_x64.tar.gz 点击" ./start_navicat"安装出现界面便面为乱码 解 ...
- 128、TensorFlow元数据MetaData
#tf.Session.run也接收一个可选的参数options #能够让你来配置训练时的参数 #run_metadata参数让你能够收集关于训练的元信息 #列如你可以使用这些可选项来追踪执行的信息 ...
- 测开之路六十五:UI测试平台之js
//添加网址的函数,生成一个输入网址的标签,并且把标签append到id为cases下function browser() { var html = '\ <div class="ro ...
- python 微服务方案
介绍 使用python做web开发面临的一个最大的问题就是性能,在解决C10K问题上显的有点吃力.有些异步框架Tornado.Twisted.Gevent 等就是为了解决性能问题.这些框架在性能上有些 ...
- JSP表单提交 与 接受显示
Demo01.jsp 提交表单输入的信息至 Demo02.jsp方法一 1 <%@ page language="java" contentType="text/h ...
- (appium+python)UI自动化_07_app UI自动化实例【叮咚搜索加车为例】
前言 初学UI自动化的小伙伴,在配置好appium+python自动化环境后,往往不知道如何下手实现自动化.小编在初期学习的时候也有这种疑惑,在此以叮咚买菜app-搜索加车为实例,展示下appium是 ...
