13、前端知识点--ajax原理以及实现过程
一、简略版的
Ajax简介
Ajax(Asyncchronous JavaScript and Xml),翻译过来就是说:异步的javaScript和xml, Ajax不是新的编程语言,而是一种使用现有标准的新方法。
Ajax的优点:在不重新加载整个页面的情况下,可以与服务器交换数据,并更新部分网页的艺术。
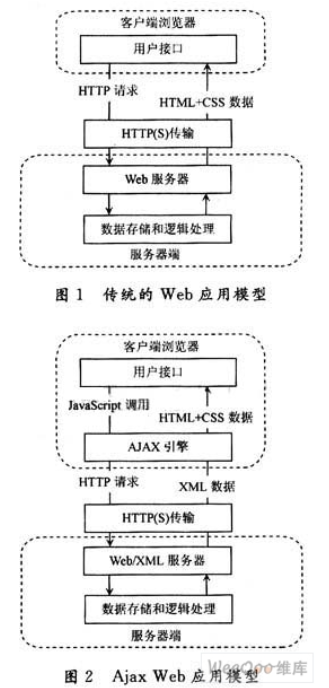
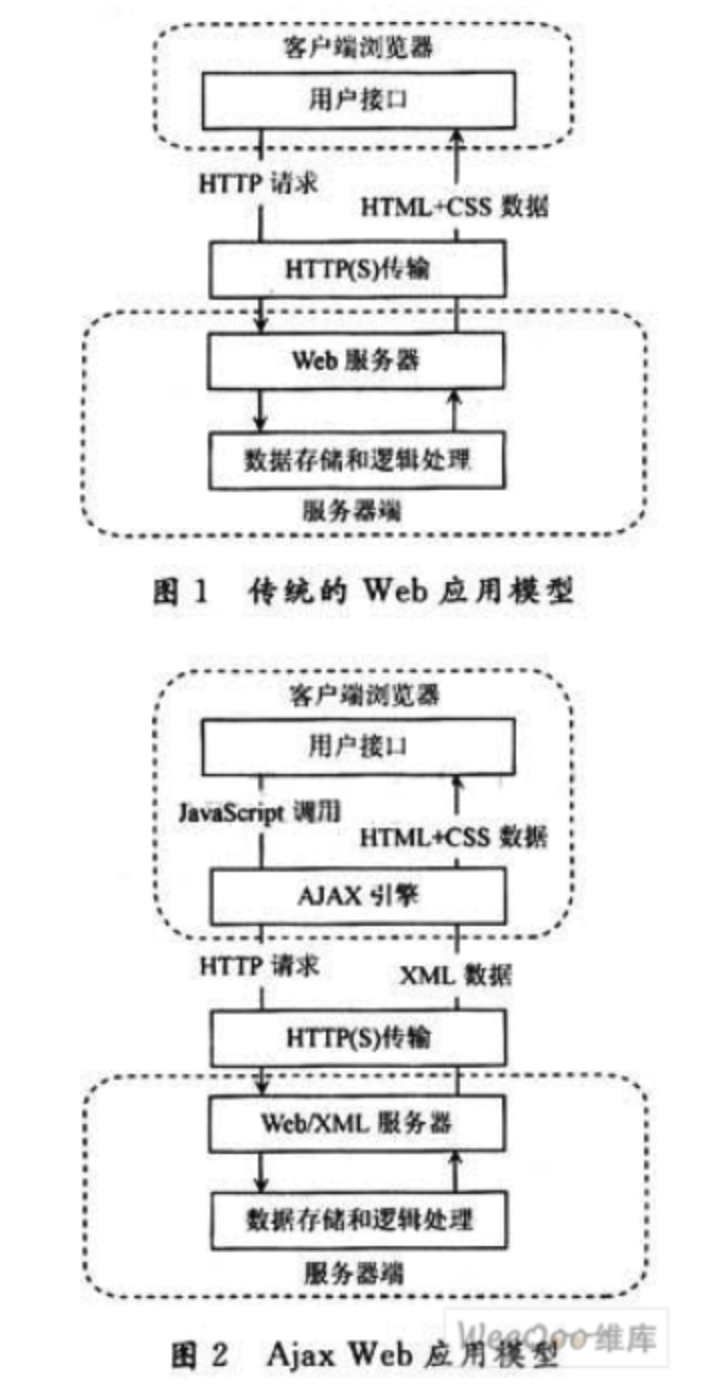
1. Ajax的工作原理
Ajax的工作原理相当于在用户和服务器之间加了一个中间层(Ajax引擎),使用户操作与服务器响应异步化。并不是所有用户请求都提交服务器。像一些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
来看看和传统方式的区别:

Ajax与服务器通信有一个核心的对象XMLHttpRequest,在IE低版本浏览器是使用ActiveXObject来实现 。
XMLHttpRequest对象的几个常用的属性
1. readyState属性
readyState属性存在有服务器响应的状态信息。每当readyState改变时,onreadystatechange函数就会被执行。readyState属性的值有:

2. onreadystatechange 属性
onreadystatechange属性存在有处理服务器响应的函数。下面的代码定义一个空的函数,可同时对onreadystatechange属性进行设置:
xhr.onreadystatechange = function() {
}
3. status 属性
status是服务器状态码(如:404: 文件未找到, 200: 成功等)
4. statusText 属性
服务器返回状态文件信息, HTTP状态码的相应文本(OK或Not Found)
5. responseText 属性
可以通过responseText属性来取回由服务器返回的数据。
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
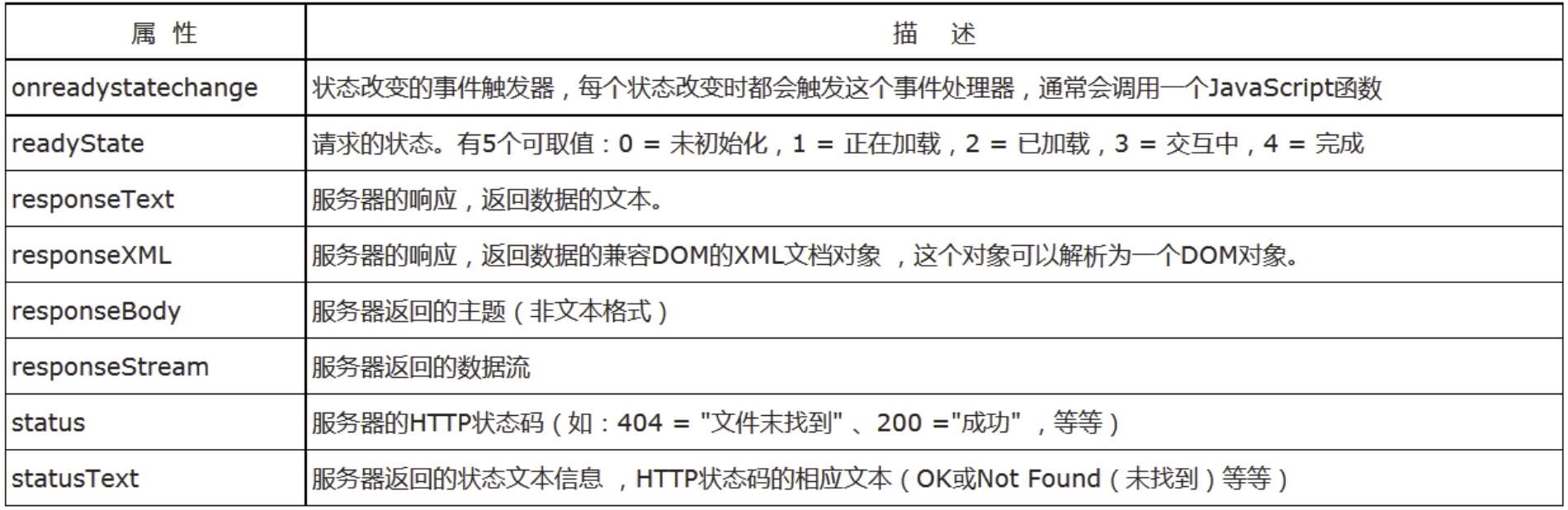
XMLHttpRequest对象上的属性总览:

XMLHttpRequest对象上的方法
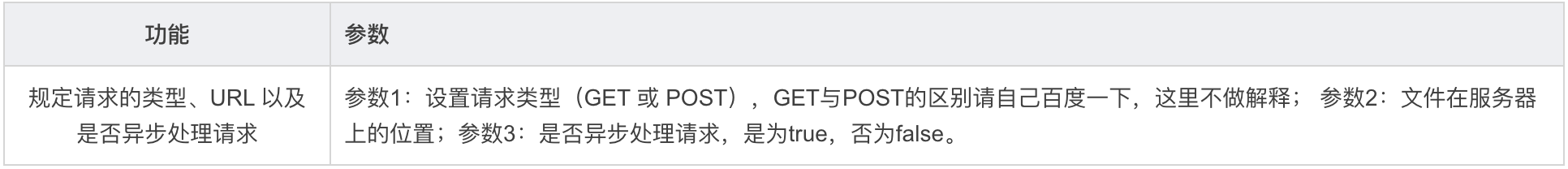
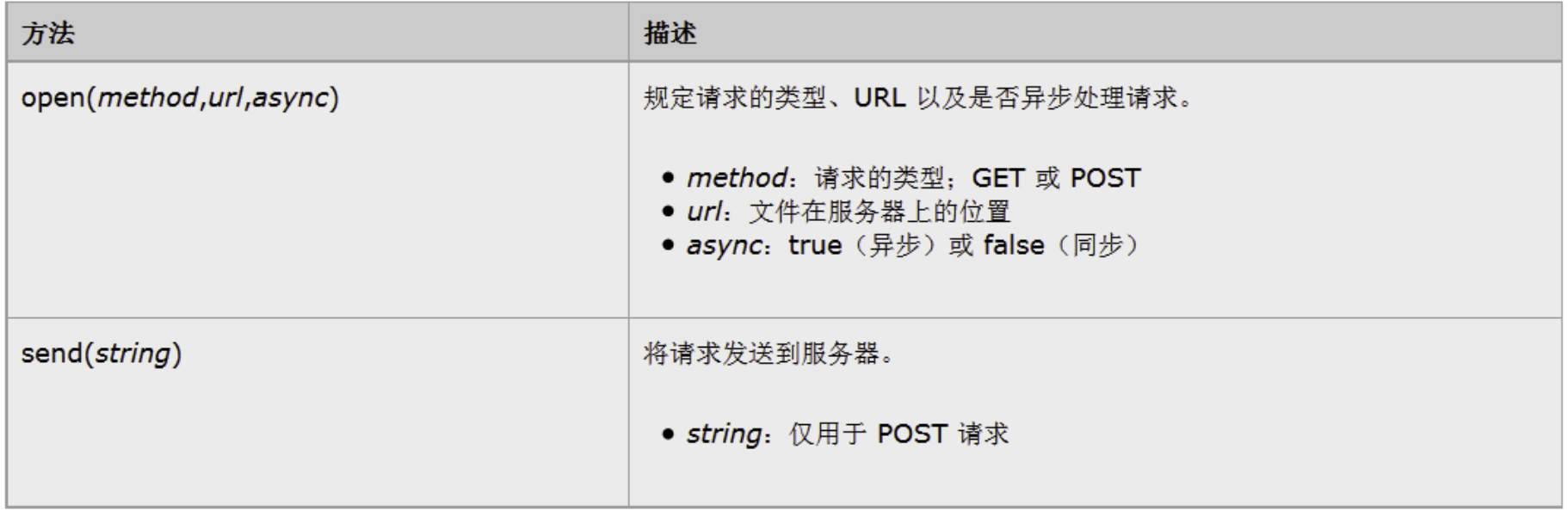
1. open()方法
open()有三个参数,第一个参数定义发送请求所使用的方法,第二个参数规定服务器端脚本的URL,第三个参数规定应当对请求进行异步地处理。

xhr.open('GET', 'test.php', true)
2. send()方法
xhr.send(null)
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据。
xhr.setRequestHeader(“Content-type”, “application/x-www-form-urlencoded;charset=UTF-8”);
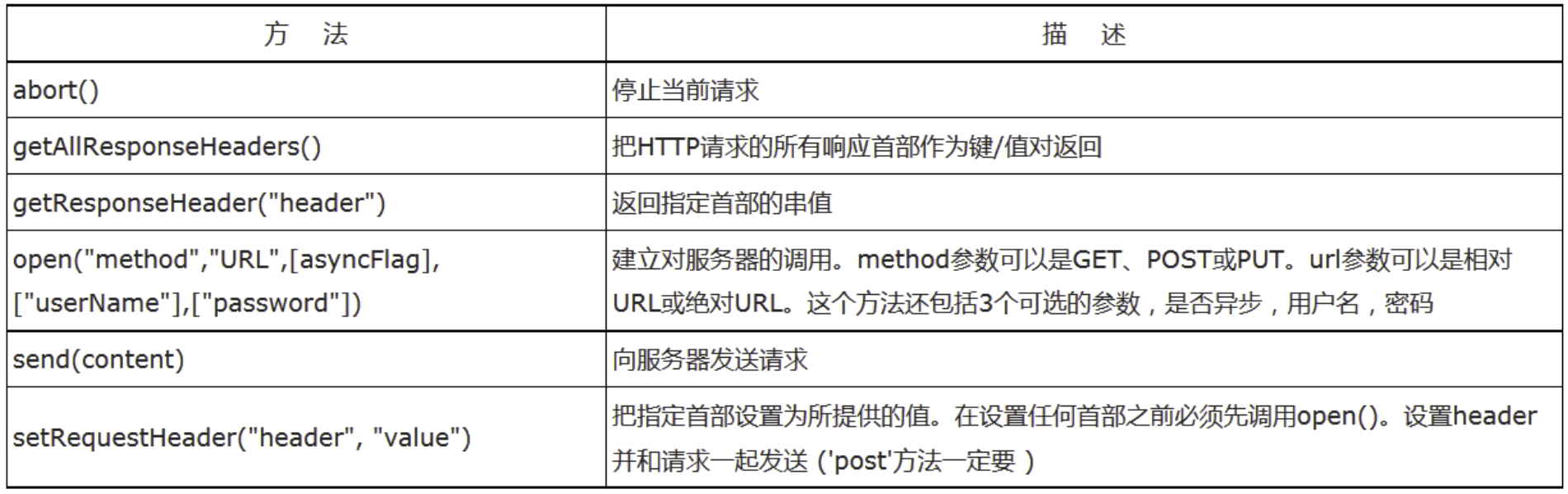
3. 其他方法

2. Ajax实现步骤
要实现Ajax,大体上有四个步骤:
创建XMLHttpRequest
设置请求方式
调用回调函数
发送请求
function ajax(url, data, method='POST', async=true) {
return new Promise((resolve, reject) {
// 第一步,创建xmlHttpRequest
let xhr = null
if (window.XMLHttpRequest) {
// 支持XMLHttpRequest
xhr = new XMLHttpRequest()
} else {
// IE5或者IE6
xhr = new ActiveXObject('Microsoft.XMLHTTP')
}
// 第二步,设置请求方式
xhr.open(method, url, async)
// 第三步, 调用回调函数
xhr.onreadyStateChange = function() {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
resolve(xhr.responseText)
} else {
reject(xhr.statusText)
}
} else {
reject(xhr.statusText)
}
}
// 第四步, 发送请求
xhr.send(data)
})
}
详细版一:https://blog.csdn.net/weixin_37580235/article/details/81459282
AJAX的实现步骤(完整过程):https://blog.csdn.net/qq_29569183/article/details/79259889
13、前端知识点--ajax原理以及实现过程的更多相关文章
- Vue.js中前端知识点总结笔记
1.框架和库的区别: 框架:framework 有着自己的语法特点.都有对应的各个模块库 library 专注于一点 框架的好处: 1.提到代码的质量,开发速度 2.提高代码的复用率 3.降低模块之间 ...
- java前端知识点整理
1.jsp内置对象?作用? request :客户端请求,包含来自 GET/POST,提供了几个用于获取 cookie, 和 session 的方法 response :网页传回用户端的回应 page ...
- DNS原理及其解析过程 精彩剖析
本文章转自下面:http://369369.blog.51cto.com/319630/812889 DNS原理及其解析过程 精彩剖析 网络通讯大部分是基于TCP/IP的,而TCP/IP是基于IP地址 ...
- 前端之ajax
前端之ajax 本节内容 ajax介绍 原生js实现ajax jquery实现ajax json 跨域请求 1. ajax介绍 AJAX(Asynchronous Javascript And XML ...
- DNS原理及其解析过程【精彩剖析】(转)
2012-03-21 17:23:10 标签:dig wireshark bind nslookup dns 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否 ...
- 什么是ajax,ajax原理是什么 ,优缺点是什么
AJAX工作原理及其优缺点 1.什么是AJAX?AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页 ...
- 第七篇:web之前端之ajax
前端之ajax 前端之ajax 本节内容 ajax介绍 原生js实现ajax jquery实现ajax json 跨域请求 1. ajax介绍 AJAX(Asynchronous Javascri ...
- Mysql中主从复制的原理、配置过程以及实际案例
Mysql中主从复制的原理.配置过程以及实际案例1.什么是主从复制?原理:主从分离,什么意思呢?我们不妨画个图看看.如图1所示: 2.准备工作:预备两台服务器,我这里使用虚拟机安装了两个Centos6 ...
- 浅析ajax原理与用法
1 ajax原理 Ajax(Asynchronous JavaScript and XML (异步的JavaScript和XML)),是一种快速创建 动态网页的技术,目的是显示动态局部刷新.通过XML ...
随机推荐
- 决策树剪枝算法-悲观剪枝算法(PEP)
前言 在机器学习经典算法中,决策树算法的重要性想必大家都是知道的.不管是ID3算法还是比如C4.5算法等等,都面临一个问题,就是通过直接生成的完全决策树对于训练样本来说是“过度拟合”的,说白了是太精确 ...
- postman—UI测试
思路 发送请求去拿到网站的响应->html 解析HTML标签,判断一些元素是否显示 目的 快速检查UI是否正确 测试地址 http://www.itest.info/courses 我们接下来要 ...
- CopyOnWrite 个人理解以及应用
缘由 最近在看<Redis 设计与实现>,看到Redis的执行bgsave生成dump.rdb是根据CopyOnWrite的 之前也不是很懂为啥要有CopyOnWrite这个东西 翻看文章 ...
- Behaviour Tree Service 中的几个函数
Service中可以override的函数有8个,因为每个函数都有个AI版本的,所以实际上是4组函数,AI版本的和非AI版本基本一样, 他们分别是: Receive Search Start (AI) ...
- 大数据笔记(八)——Mapreduce的高级特性(A)
一.序列化 类似于Java的序列化:将对象——>文件 如果一个类实现了Serializable接口,这个类的对象就可以输出为文件 同理,如果一个类实现了的Hadoop的序列化机制(接口:Writ ...
- Web引用中文个性字体
最近在前端开发时,因为设计的原因,要引用一些特殊字体(otf格式),但是后来发现这些字体文件非常大,平均每个要8mb左右,严重影响了网页效率.经过一番搜索,发现了前端字体压缩工具(只支持utf-8格式 ...
- scrapy Pipeline使用twisted异步实现mysql数据插入
from twisted.enterprise import adbapi class MySQLAsyncPipeline: def open_spider(self, spider): db = ...
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_06 Set集合_7_可变参数
打印出来是一个数组的地址 打印数组的长度 只要调用了add方法就会创建一各长度为0的数组 传一个10过去.就输出了数组的长度为1 传两个数字 注意事项: 特殊写法
- 测开之路九十四:css之盒子模型
盒子模型 为了演示方便,把内容放到盒子里面 引用css 演示内容 外边距: 4个方向分开写 简写为一条指令,顺序为上右下左 简写为一条指令,第一个值为上下,第二个值为左右 简写为一条指令,只有一个值时 ...
- beego 注解路由无效问题分析
问题描述:学习 beego 框架发现注解路由无效,除了不能找到路由外,未见任何异常. 问题解决:将配置文件中的 runmode 更改为 dev 模式. 问题分析: 如果没有设置过 runmode 不会 ...
