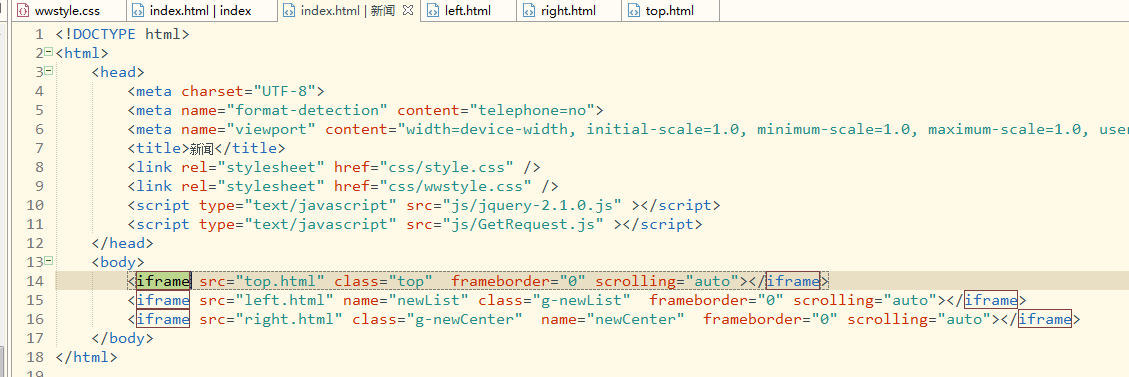
iframe的基础应用


点击top.html里面的按钮,刷新left.html右边的内容
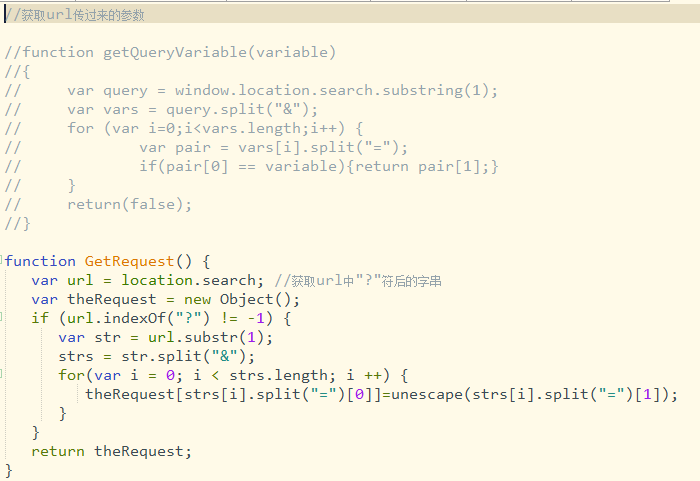
<a href="left.html?id=11111&k=5&b=4" target="newList">独家金评</a>
点击left.html里面的按钮,刷新right.html右边的内容
<a href="right.html" target="newCenter"></a>

iframe的基础应用的更多相关文章
- javaScript高级教程(十) iframe
1.iframe的基础,深入理解frame是何物,属性该如何设置. iframe即内联框架.不同于frame,frame与frameset综合使用,成为帧,框架集.frame已经不大使用了.说白了,f ...
- HTML 学习整理
一.名词解释 一. HTML : Hypertext Markup Language 超文本标记语言 二. CSS : Cascading Style Sheet 层叠样式表 三. 浏览器: ...
- 【puppeteer+Node.js】学习
总结了一下有关puppeteer的学习的网站,以后还会继续更新 puppeteer 介绍 Puppeteer是一个通过DevTools Protocol控制headless chromium的高级no ...
- [19/06/04-星期二] HTML基础_实体(转义字符)、图片标签(img)、元标签(meta)、语法规范、内联框架(iframe)、超链接
一.实体(转义字符) 在HTML中,一些诸如<.> 就是普通的小于号和大于号不能直接使用,因为浏览可能会把它当成一个标签去解析,所以需要一些特殊字符去表示这些特殊字符, 这些字符我们称他们 ...
- HTML基础知识(1)常用标签的使用 h、p、img、meta、a、iframe...
文章目录 1.html简介 2.html注释 3.标签的属性 3.1 代码 3.2 测试结果 4.常用的标签 4.1 代码 4.2 测试结果 5.实体 5.1 代码 5.2 测试结果 6.图片引入 6 ...
- ExtJs基础知识总结:Dom、IFrame和TreePanel、TabPanel(三)
概述 ExtJs是另外一种操作封装JavaScript的类库与Jquery同类.所以对Dom的操作也是支持的,比如修改Div内Html内容等操作.有几个问题需要思考下: 1.ExtJs也支持IFram ...
- html/css基础篇——iframe和frame的区别【转】
转自共享圈的使用iframe的优缺点,为什么少用iframe以及iframe和frame的区别.其中本人不认同的地方有做小修改 注:HTML5不再支持使用frame,iframe只有src 属性 一. ...
- XSS传染基础——JavaScript中的opener、iframe
最近研究XSS,根据etherDream大神的博客 延长XSS生命周期 写了一个子页面父页面相互修改的demo. 一. 子页面.父页面相互修改——window.opener.window.open 在 ...
- 自动化测试基础篇--Selenium iframe定位问题
摘自https://www.cnblogs.com/sanzangTst/p/7473437.html 有时候我们在定位的途中发现一个现象,元素就在那儿,不离不去,但是我们怎么整就是定不了位,这个时候 ...
随机推荐
- vue自定义组件(通过Vue.use()来使用)即install的使用
在vue项目中,我们可以自定义组件,像element-ui一样使用Vue.use()方法来使用,具体实现方法: 1.首先新建一个loading.vue文件 // Cmponent.vue <te ...
- java_第一年_JavaWeb(14)
EL :EL表达式主要用于获取数据.执行运算.获取对象.调用java方法: 获取数据 语法:"${标识符}" 会调用pageContext.findAttribute方法,从pag ...
- Visual Studio 2017打包安装项目
在我们用VS编好上位机后,就可以在自己电脑运行上位机,但是想其他人电脑运行上位机可能就行不通了,因为其他人电脑不一定有所需要的运行环境.这时我们就需要打包安装,把运行软件所需要的环境都打包在安装包里. ...
- 移动端1像素解决方法,根据媒体查询transform缩放
.borderOnePx{ position: relative; } .borderOnePx::after { content: ''; height:1px; background:#000; ...
- R语言基础篇——数据对象
1.基本数据类型(numeric,logical,character,NA,double,complex,integer) 2.日期变量 常用函数 Sys.Date()-返回系统当前的日期,Sys.t ...
- JS中数组和字符串方法的简单整理
一.数组: 数组的基本方法: 1.增:arr.unshift() /push() 前增/后增 2.删:arr.shift() /pop ...
- 项目常见bug
Invalid prop: type check failed for prop "disabled". Expected Boolean, got String with val ...
- OCTAVE-CONFIG
SYNOPSIS 总览 octave-config [--m-site-dir] [--oct-site-dir] [-v|--version] [-h|-?|--help] DESCRIPTION ...
- JuniorCTF - Web - blind
题目链接 https://ctftime.org/task/7450 参考链接 https://github.com/Dvd848/CTFs/blob/master/2018_35C3_Junior/ ...
- ps:消除锯齿和羽化
我们使用椭圆选框工具,分别关闭和打开消除锯齿(也称抗锯齿),创建两个差不多大的正圆形选区,然后填充黑色看看.怎样快速填充黑色还记得吗?先[X]然后[ALT DELETE].填充之后取消选择[CTRL ...
