scrollWidth、clientWidth、offsetWidth、width的区别
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。
innerWidth:
window.innerHeight=浏览器窗口的内部高度
window.innerWidth=浏览器窗口的内部宽度
例子 textarea
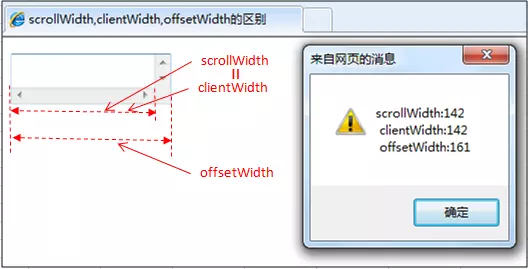
1、元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。

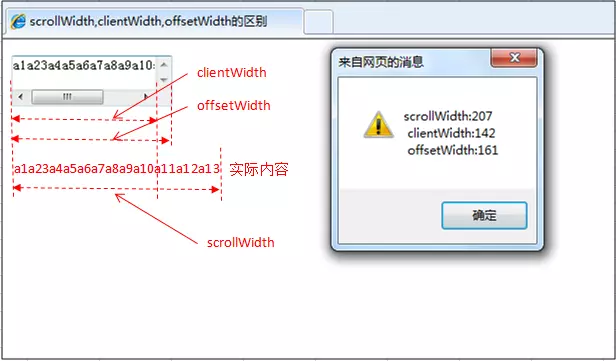
2、元素的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。

offsetWidth属性可以返回对象的padding+border+元素width属性值之和,style.width返回值就是定义的width属性值。
offsetWidth属性仅是可读属性,而style.width是可读写的。
offsetWidth属性返回值是整数,而style.width的返回值是字符串,并且带有单位。
4.style.width仅能返回以style方式定义的内部样式表的width属性值。
scrollWidth、clientWidth、offsetWidth、width的区别的更多相关文章
- scrollwidth ,clientwidth ,offsetwidth 三者的区别
clientwidth:内容可视区域的宽度 offsetwidth:元素整体宽度 scrollwidth:实际内容的宽度
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对 ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之完全详解
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解 scrollHeight: 获取对象的滚动高度. scrollLe ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之全然具体解释
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth究竟指的哪到哪的距离之全然具体解释scrollHeight: 获取对象的滚动高度. scrol ...
- H5,PC网页屏幕尺寸相关整理(scrollLeft,scrollWidth,clientWidth,offsetWidth)
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解scrollHeight: 获取对象的滚动高度. scrollLef ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth完全详细的说明
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth具体指完全解释究竟哪里的距离scrollHeight: 获取对象的高度滚动. scrollLe ...
- 转 HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之完全详解
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解 scrollHeight: 获取对象的滚动高度. scrollLe ...
- scrollLeft,scrollWidth,clientWidth,offsetWidth 可实现导航栏固定不动(冻结)的效果
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位 ...
- Javascript:scrollWidth,clientWidth,offsetWidth的区别(转)
网页可见区域宽:document.body.clientWidth; 网页可见区域高:document.body.clientHeight; 网页可见区域高:document.body.offsetW ...
- 转:scrollWidth,clientWidth,offsetWidth的区别
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变. off ...
随机推荐
- Java工具类-基于SnowFlake的短地址生成器
Twitter的SnowFlake算法,使用SnowFlake算法生成一个整数,然后转化为62进制变成一个短地址URL /** * Twitter的SnowFlake算法,使用SnowFlake算法生 ...
- redis 学习(3)-- String 类型
redis 学习(3)-- String 类型 String-结构 结构:Key-Value对 Value:可以是字符串.数字,也可以是二进制数组 限制:Value最大值为512MB String-常 ...
- JS基础_其他进制的数字(了解)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Kong/Konga - Docker容器化安装
1.0 安装kong + postgresDB docker network create kong-net docker pull postgres:latest docker run -d --n ...
- html基础知识(总结自www.runoob.com)
HTML属性 属性 描述 class 为html元素定义一个或多个类名(classname)(类名从样式文件引入) id 定义元素的唯一id style 规定元素的行内样式(inline style) ...
- 第八篇 CSS定位
CSS定位 CSS除了内外边距控制元素,还有定位,看到“定位”两个字,同学们应该就能清楚,它能够做什么. 在刚学习的时候,我也经常使用定位,来控制元素的位置,但是初学的同学可能会注意不到定位的一些 ...
- Hyperledger Fabric(1)基础架构
前言 在区块链的家谱里,第一代区块链系统是以比特币为代表的公链,主要实现的是数字货币的功能:第二代区块链系统是以以太坊平台为代表的公链,创造性的实现了智能合约.而第三代区块链系统,则是HyperLed ...
- SpringMVC @Valid,@RequestBody,@RequestParam标注参数时,进行Postman测试
@Valid(post请求) 可与@RequestBody一起使用 > (@RequestBody @Valid User user) @RequestBody(post请求) 这里的requi ...
- 查看Linux服务器硬件信息
一:查看cpu# 总核数 = 物理CPU个数 X 每颗物理CPU的核数 # 总逻辑CPU数 = 物理CPU个数 X 每颗物理CPU的核数 X 超线程数# 查看物理CPU个数cat /proc/cpui ...
- List的Select 和Select().tolist()
List<Person> delp = new List<Person> { ,Name=,Sign= }, ,Name= ,Sign=}, }; delp.Select(u ...
