javascript 六种数据类型
js的数据类型和常见隐式转化逻辑。
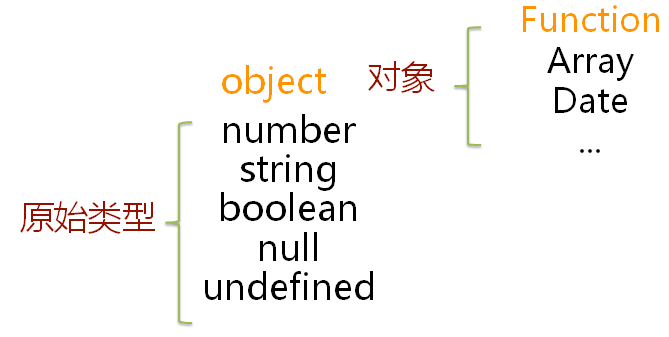
一、六种数据类型

原始类型(基本类型):按值访问,可以操作保存在变量中实际的值。原始类型汇总中null和undefined比较特殊。
引用类型:引用类型的值是保存在内存中的对象。
* 与其他语言不同的是,JavaScript不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。所以引用类型的值是按引用访问的。
二、隐式转换
1、+和-
巧用+和-规则转换类型
把变量转换成数字:num-0;
把变量转换成字符串:num+'';
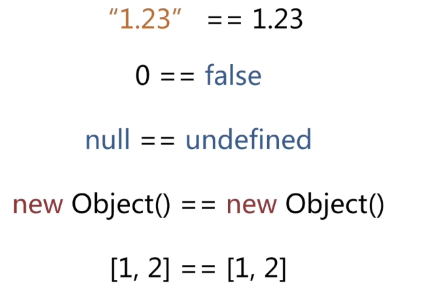
2、a==b

类型相同,同===
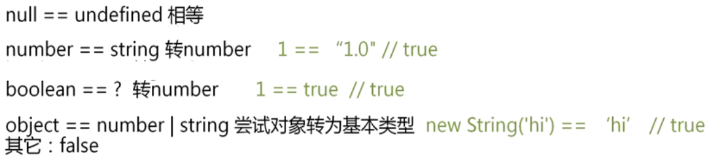
类型不同,尝试类型转换和比较:

3、a===b
类型不同,返回false
类型相同:

三、包装对象
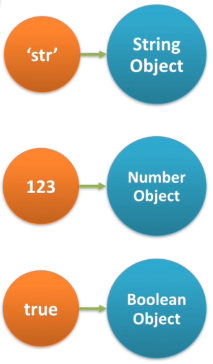
基本类型中的number,string和boolean都有对应的包装类型。


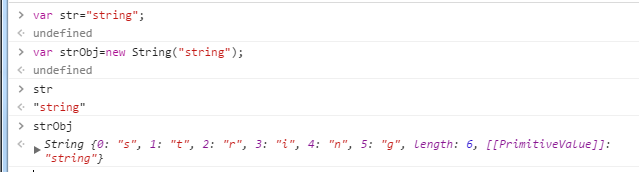
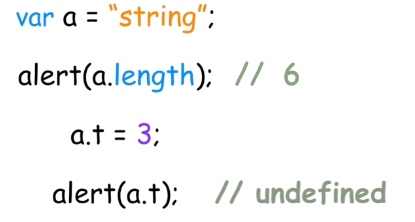
把一个基本类型尝试用对象的方式使用它的时候,比如访问length属性,或者增加一些属性的操作时,javascript会把这些基本类型转化为对应的包装类型对象。完成这样一个访问比如a.length返回以后或者a.t设置了以后,这个临时对象会被销毁掉。所以a.t赋值3了以后,再去输出a.t值是undefined。

str,number和true都有包装类型,所以可以把数字用括号括起来调用toString()方法
四、类型检测
javascript中类型检测方法有很多:
- typeof
- instanceof
- Object.prototype.toString
- constructor
- duck type
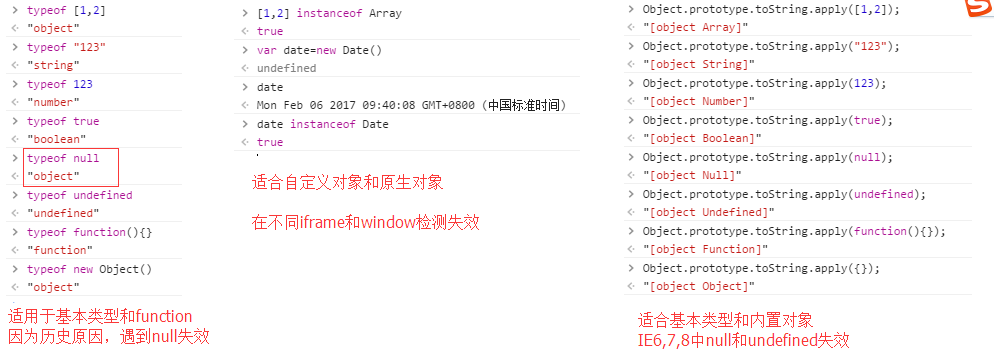
1、typeof
最常见的就是typeof:

比较特殊的是typeof null返回“object”。
历史原因,规范尝试修改typeof null返回“null”修改完大量网站无法访问,为了兼容,或者说历史原因返回"object"。
typeof对基本类型和函数对象很方便,但是其他类型就没办法了。
判断一个对象是不是数组?用typeof返回“object”。对对象的判断常用instanceof。
2、instanceof
基于原型链操作。obj instanceof Object。
左操作数为对象,不是就返回false,右操作数必须是函数对象或者函数构造器,不是就返回typeError异常。
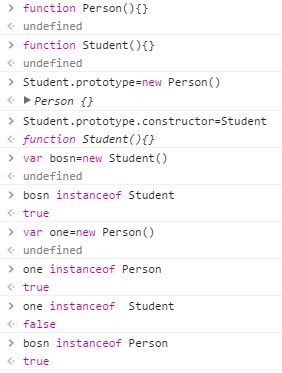
原理:判断左边的左操作数的对象的原型链上是否有右边这个构造函数的prototype属性。

任何一个构造函数都有一个prototype对象属性,这个对象属性将用作new出来的对象的原型。
bosn instanceof Person的时候发现bosn的原型也就是Student.prototype不等于Person.prototype,所以原型链还会向上查找,bosn的原型的原型等于Person.prototype所以返回true。

instanceof在判断对象是不是数组,Data,正则等时很好用。
instanceof坑:不同window或iframe之间的对象类型检测不能使用instanceof!
3、Object.prototype.toString

需要注意的是IE6/7/8中 Object.prototype.toString.apply(null)返回“[object Object]”。
4、constructor

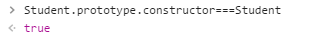
任何对象都有constructor属性,继承自原型的,constructor会指向构造这个对象的构造器或者构造函数。
constructor可以被改写,所以使用要小心。
5、duck type
比如不知道一个对象是不是数组,可以判断它的length是不是数字,它是不是有join,push这样一些数组的方法。通过一些特征判断对象是否属于某些类型,这个有时候也常用。
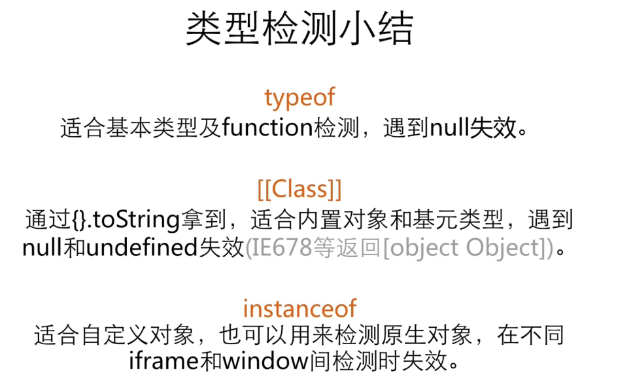
总结:


6、如何检测一个变量是字符串
有另外一种方法:将变量和空字符拼接后再和原来变量做全等判断
var str="hello";
var temp=str+'';
temp===str
//true
javascript 六种数据类型的更多相关文章
- javascript 六种数据类型(一)
js的数据类型和常见隐式转化逻辑. 一.六种数据类型 原始类型(基本类型):按值访问,可以操作保存在变量中实际的值.原始类型汇总中null和undefined比较特殊. 引用类型:引用类型的值是保存在 ...
- JavaScript的六种数据类型与隐式转换
一.六种数据类型 javascript的数据类型包括: (1)基本数据类型:number.string.boolean.null.undefined (2)对象:object object又包括Fun ...
- javascript之六种数据类型以及特殊注意点
在js中常见的六种数据类型:String类型.Null类型.Number类型.Boolean类型.Object类型. 1.typeof的注意点 涉及到数据类型,不免会提到,操作符 typeof.要注意 ...
- 8、JavaScript深入浅出——数据类型
一.六种数据类型 Javascript是弱类型. 五种原始类型和一种对象类型: number String boolean null undefined Object 二.隐式转换 +与-的运算举例: ...
- 01.javascript之数据类型
1.数据类型 JavaScript一共有六种数据类型.(ES6新增了第七种Symbol类型的值) 数值(Number) 字符串(String) 布尔值(boolean) undefined null ...
- JavaScript教程——数据类型概述
简介 JavaScript 语言的每一个值,都属于某一种数据类型.JavaScript 的数据类型,共有六种.(ES6 又新增了第七种 Symbol 类型的值,本教程不涉及.) 数值(number): ...
- JS-安全检测JavaScript基本数据类型和内置对象的方法
前言:在前端开发中经常会需要用到检测变量数据类型的需求,比如:判断一个变量是否为undefined或者null来进行下一步的操作,今天在阅读“编写高质量代码-改善JavaScript程序的188个建议 ...
- JavaScript基础——数据类型
JavaScript使用数据类型来确定如何处理被分配给一个变量的数据.变量的类型决定了你可以对变量进行什么操作,如循环或者执行.下面描述了最常用的变量类型. 字符串(String):此数据类型将字符数 ...
- JavaScript 的数据类型 相关知识点
(1)基本数据类型介绍 JavaScript的数据类型分为两类:原始类型(primitive type)和对象类型(object type) 或者说是:可以拥有方法的类型和不能拥有方法的类型 或者说是 ...
随机推荐
- Jconsole与Jmx 分析JVM状况(下) 转
出处: Jconsole与Jmx 分析JVM状况(下) 线程(ThreadMXBean ) 从 Jconsole 画面取得线程画面如下: 左下角列出了所以正在运行的线程.通过点击某个线程,右下脚可以看 ...
- Echarts饼图将数据显示在 legend 旁边
不多废话,笔记如下 var myEcharts = echarts.init(document.getElementById('doughnut')); option = { tooltip: { t ...
- Docker简易使用手册
1. Docker介绍 Docker中文社区文档 Docker 是一个开源的软件部署解决方案. Docker 包括三个基本概念: 镜像(Image) Docker的镜像概念类似于虚拟机里的镜像,是一个 ...
- pycharm terminal打开在虚拟环境
pycharm调试是虚拟环境,terminal不是虚拟环境,搞了好久,原来需要激活一下 cd venv\Scripts> 去虚拟环境的Script目录下,运行activate.bat激活环境 ...
- docker 入门(1)
1,docker 的安装卸载 https://docs.docker.com/install/linux/docker-ce/ubuntu/ 2,docker中的基本概念 镜像(Image) 容器(C ...
- idea自动抽取变量快捷键设置
file---setting---keymap---搜索variable 如下图:默认是ctrl+alt+v,这里修改成自己比较方便的快捷键即可,我这里设置的是alt+e
- Tensorflow模型移植Arm之一:C与Python互相调用
一.C调用Python 1.新建一个Python文件,名称为py_multipy.py: #import numpy as np def multiply(a=1,b=2): print('Funct ...
- 5.flask与数据库
1.安装postgresql 注意:在flask中,操作数据库还是通过orm调用驱动来操作.sqlalchemy是python下的一款工业级的orm,比Django自带的orm要强大很多,至于什么类型 ...
- JavaWeb零基础入门-02 开发环境安装
大家好!我又来了,上一篇我们讲了一些基础概念:Html.Web服务器.数据库.Http和JavaWeb三大组件,它们是什么,有什么作用,都有了初步的了解.接下来我们进入学习JavaWeb的第一步,开发 ...
- 自学Python5.5-面向对象三大基本特征_继承
自学Python之路-Python基础+模块+面向对象自学Python之路-Python网络编程自学Python之路-Python并发编程+数据库+前端自学Python之路-django 自学Pyth ...
