后盾网lavarel视频项目---图片上传
后盾网lavarel视频项目---图片上传
一、总结
一句话总结:
前端还是普通的前端操作,前端上传图片的地址就是图片上传的路由,后端代码也很简单
public function uploader(Request $request){
$upload = $request->file;
if ($upload->isValid()) {
$path = $upload->store(date('ym'), 'attachment');
//message是上传成功的url地址
return ['valid' => 1, 'message' => asset('attachment/'.$path)];
}
return ['valid' => 0, 'message' => '上传失败文件大小不能超过2MB'];
}
1、图片上传后端核心代码?
1、$upload = $request->file;
2、if ($upload->isValid()) {
3、$path = $upload->store(date('ym'), 'attachment');
public function uploader(Request $request){
$upload = $request->file;
if ($upload->isValid()) {
$path = $upload->store(date('ym'), 'attachment');
//message是上传成功的url地址
return ['valid' => 1, 'message' => asset('attachment/'.$path)];
}
return ['valid' => 0, 'message' => '上传失败文件大小不能超过2MB'];
}
二、图片上传
lavarel文档位置:
https://learnku.com/docs/laravel/5.7/requests/2257#retrieving-uploaded-files
1、修改配置,设置存储引擎
config/filesystems.php
'disks' => [
//fry增加的
'attachment' => [
'driver' => 'local',
'root' => 'attachment',
],
增加了attachment存储引擎
2、控制器中代码
app/Http/Controllers/Component/UploadController.php
<?php namespace App\Http\Controllers\Component; use Illuminate\Http\Request;
use App\Http\Controllers\Controller; class UploadController extends Controller
{
public function uploader(Request $request){
$upload = $request->file;
if ($upload->isValid()) {
$path = $upload->store(date('ym'), 'attachment');
//message是上传成功的url地址
return ['valid' => 1, 'message' => asset('attachment/'.$path)];
} return ['valid' => 0, 'message' => '上传失败文件大小不能超过2MB'];
} public function filesLists(){
return ['data' => [], 'page' => ''];
}
}
3、路由
routes/web.php
//文件上传路由
Route::any('/component/uploader','Component\UploadController@uploader');
Route::any('/component/filesLists','Component\UploadController@filesLists');
4、视图
<div class="form-group">
<label for="preview" class="col-sm-2 control-label">预览图</label>
<div class="col-sm-10">
<div class="input-group">
<input type="text" class="form-control" name="preview" readonly=""
value="images/nopic.jpg" required>
<div class="input-group-btn">
<button onclick="upImage(this)" class="btn btn-default"
type="button">选择图片
</button>
</div>
</div>
<div class="input-group" style="margin-top:5px;">
<img src="{{asset('images/nopic.jpg')}}"
class="img-responsive img-thumbnail" width="150">
<em class="close" style="position:absolute; top: 0px; right: -14px;"
title="删除这张图片" onclick="removeImg(this)">×</em>
</div>
</div>
<script>
//上传图片
function upImage(obj) {
require(['util'], function (util) {
options = {
multiple: false,//是否允许多图上传
};
util.image(function (images) { //上传成功的图片,数组类型
$("[name='preview']").val(images[0]);
$(".img-thumbnail").attr('src', images[0]);
}, options)
});
} //移除图片
function removeImg(obj) {
$(obj).prev('img').attr('src', 'resource/images/nopic.jpg');
$(obj).parent().prev().find('input').val('');
}
</script>
</div>
hdjs配置
<!-- 后端js -->
<script>
//HDJS组件需要的配置
hdjs = {
'base': '/node_modules/hdjs',
'uploader': '/component/uploader',
'filesLists': '/component/filesLists?',
'removeImage': '?s=component/upload/removeImage&m=member&siteid=18',
'ossSign': '?s=component/oss/sign&m=member&siteid=18',
};
</script>
<script src="/node_modules/hdjs/require.js"></script>
<script src="/node_modules/hdjs/config.js"></script>
<link href="/css/hdcms.css" rel="stylesheet">
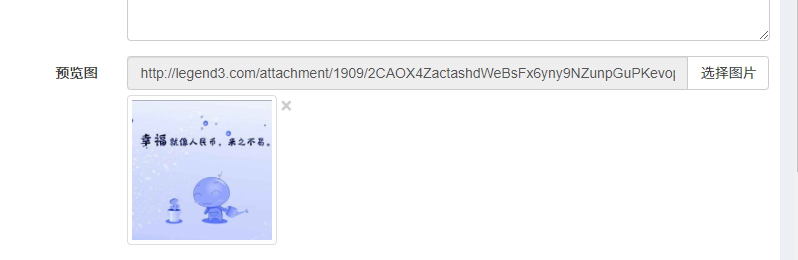
5、效果


attachment目录下的1909里面就是上传好的图片
后盾网lavarel视频项目---图片上传的更多相关文章
- 后盾网lavarel视频项目---lavarel多表关联一对多操作实例
后盾网lavarel视频项目---lavarel多表关联一对多操作实例 一.总结 一句话总结: 1.一对多中多那个部分的数据前端通过json弄到服务器 2.所有通过一操作多的时候,都要用上模型中定义的 ...
- 后盾网lavarel视频项目---Vue项目使用vue-awesome-swiper轮播插件
后盾网lavarel视频项目---Vue项目使用vue-awesome-swiper轮播插件 一.总结 一句话总结: vue中的插件的使用和js插件的使用一样的简单,只是vue插件的引入过程有些不同 ...
- 后盾网lavarel视频项目---4、lavarel和vue都是{{}}表示变量,如何解决冲突
后盾网lavarel视频项目---4.lavarel和vue都是{{}}表示变量,如何解决冲突 一.总结 一句话总结: @{{videos}}:@符号表示lavarel不处理:textarea nam ...
- 后盾网lavarel视频项目---3、lavarel中子控制器继承父控制器以判断是否登录
后盾网lavarel视频项目---3.lavarel中子控制器继承父控制器以判断是否登录 一.总结 一句话总结: 在common控制器的构造方法中验证登录中间件,其它的控制器继承common控制器 p ...
- 后盾网lavarel视频项目---1、数据迁移
后盾网lavarel视频项目---1.数据迁移 一.总结 一句话总结: 1.lavarel的数据迁移比较简单,就是用php来创建数据表 2.创建迁移文件:php artisan make:migrat ...
- 后盾网lavarel视频项目---5、淘宝镜像cnpm的原理及如何使用
后盾网lavarel视频项目---5.淘宝镜像cnpm的原理及如何使用 一.总结 一句话总结: 原理:把npm上面的所有软件copy过来 使用:npm install -g cnpm --regist ...
- 后盾网lavarel视频项目---lavarel使用模型进行增删改查操作
后盾网lavarel视频项目---lavarel使用模型进行增删改查操作 一.总结 一句话总结: 使用模型操作常用方法 查一条:$model=Tag::find($id); 删一条:Tag::dest ...
- 后盾网lavarel视频项目---Laravel 安装代码智能提示扩展「laravel-ide-helper」
后盾网lavarel视频项目---Laravel 安装代码智能提示扩展「laravel-ide-helper」 一.总结 一句话总结: laravel-ide-helper作用是:代码提示 larav ...
- 后盾网lavarel视频项目---laravel 使用laracasts/flash插件提示信息
后盾网lavarel视频项目---laravel 使用laracasts/flash插件提示信息 一.总结 一句话总结: laracasts/flash插件的效果就是一个弹出的boostrap模块框, ...
随机推荐
- QT多线程同步之QWaitcondition
使用到多线程,无可避免的会遇到同步问题,qt提供几种同步线程的方法,在这里讲一下QWaitcondition的简单使用. 一.QWaitcondition,是通过一个线程达到某种条件来唤起另一个线程来 ...
- 浅尝https
HTTPS http超文本传输协议,所以的东西都是明文传输,容易被拦截,被攻击,我们希望能对通话内容进行加密,那么因此而生,出现了https https:在http的基础上新增加了SSL层 先放图 / ...
- Django框架——基础教程(总)
1. Django简介 Python下有许多款不同的 Web 框架.Django是重量级选手中最有代表性的一位.许多成功的网站和APP都基于Django. Django是一个开放源代码的Web应用框架 ...
- 爆路径写后门拿shell的一些姿势
[PhpMyAdmin后台拿Shell]CREATE TABLE `mysql`.`xiaoma` (`xiaoma1` TEXT NOT NULL );INSERT INTO `mysql`.`xi ...
- 转载: utm坐标和经纬度相互转换
原文地址: https://blog.csdn.net/hanshuobest/article/details/77752279 //经纬度转utm坐标 int convert_lonlat_utm( ...
- 惟一ID生成方法
几乎所有的业务系统,都存在生成惟一ID的需求,例如: 用户ID:user_id 订单ID: order_id 消息ID: msg_id 常见的ID生成有三大类方法: 一.中间件实现 1.利用Mysql ...
- 2019-11-29-Roslyn-通过-NuGet-库修改应用程序入口函数
title author date CreateTime categories Roslyn 通过 NuGet 库修改应用程序入口函数 lindexi 2019-11-29 08:37:49 +080 ...
- java8 lambda表达式应用
1.用lambda表达式实现Runnable非常简单// Java 8之前: new Thread(new Runnable() { @Override public void run() { Sys ...
- vs code 写VUE代码 注释 html出现 //
装个插件 "Vuter" 解决
- mybatis解析和基本运行原理
Mybatis的运行过程分为两大步: 第1步,读取配置文件缓存到Configuration对象,用于创建SqlSessionFactory: 第2步,SqlSession的执行过程.相对而言,SqlS ...
