浅析射线检测 raycast 的使用 !Cocos Creator 3D !
哎呀?为什么我设置了节点点击回调没反应呀?

记得在写小鸡拍拍的时候遇到一个问题,想要捕捉排球的点击事件,按照 2d 的写法,给3d 节点添加 node 事件,结果点了没反应。代码大概是以下的样子。
this.node_volleyball.on(Node.EventType.TOUCH_START, () => {console.log('不可能看见我')}, this);
后来在论坛上找了个方法,稀里糊涂的写上去就完事了。
但是,最近我把版本升级到 v1.0.1 之后,发现之前的方法不管用了。还好,在最新官方文档找到了解决方案。那 就 是 —— 射线检测 。

什么是射线检测呢?上网查了一下,射线检测是这样子的。

这好像不是我想要的东西。于是,我就脑补了一下射线检测是怎么个逻辑。
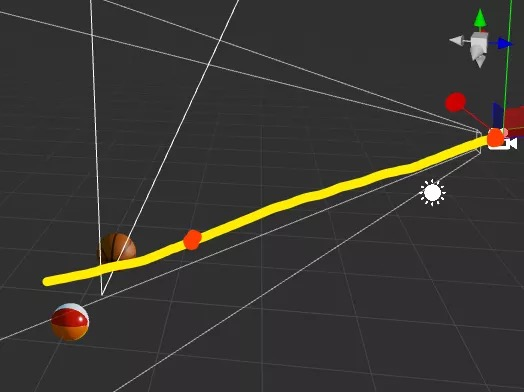
首先,我们看到的视角是这样子的。假设我们点击其中屏幕中的一个位置(图中的红点点)。

因为这个视角是摄像机提供的,我们就把这个点点和摄像机组合一条射线。

接着,检查这条射线穿过了那些物体,这些物体中可能就有我们点击的对象。
也可以这么理解,你用眼睛看着一块区域,伸出手指。你可以看到手指头挡住了一点视线,从你的视线做经过手指这个点画一条射线,这个射线穿过的物体,就刚好是你想要点击的物体。

讲了大概原理(?),一起看看如何使用吧。
既然是射线检测,当然要先创建一个射线。
private _ray: geometry.ray = new geometry.ray();
触摸检测的就用全局系统事件。
systemEvent.on(SystemEventType.TOUCH_START, this.onTouchStart, this);//onTouchStart(touch: Touch, event: EventTouch)
开始画射线,就要用到摄像机嘛!记得上面说的是由点击的点和摄像机决定这条射线的吧。
this.camera_3d.screenPointToRay(touch._point.x, touch._point.y, this._ray);
接下来就是检测这条线穿过了哪些物体啦。
creator 3d 提供了三种检测方案,可以一起看看是如何使用的。
基于物理碰撞器的射线检测:
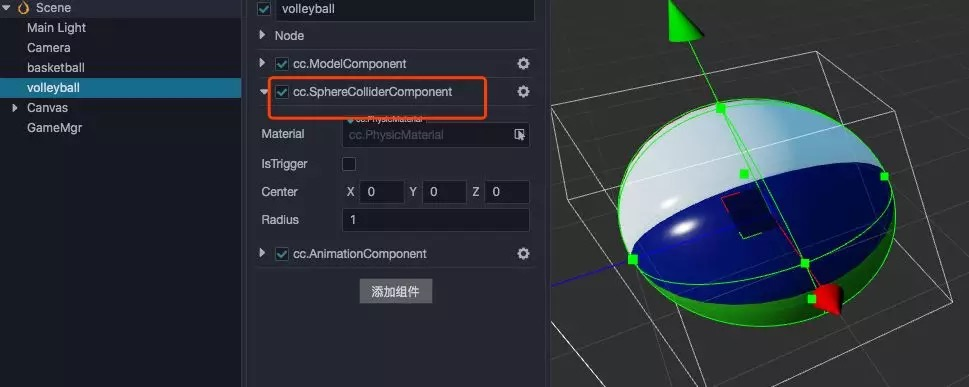
我们先给需要检测的物体添加碰撞器。

在代码中调用物理碰撞器检测方法就可以啦。
//基于物理碰撞器的射线检测if (PhysicsSystem.instance.raycast(this._ray)) {const r = PhysicsSystem.instance.raycastResults;for (let i = 0; i < r.length; i++) {const item = r[i];if (item.collider.node.uuid == this.node_volleyball.uuid) {this.label_info.string = '点了排球'}}}
基于模型的射线检测:
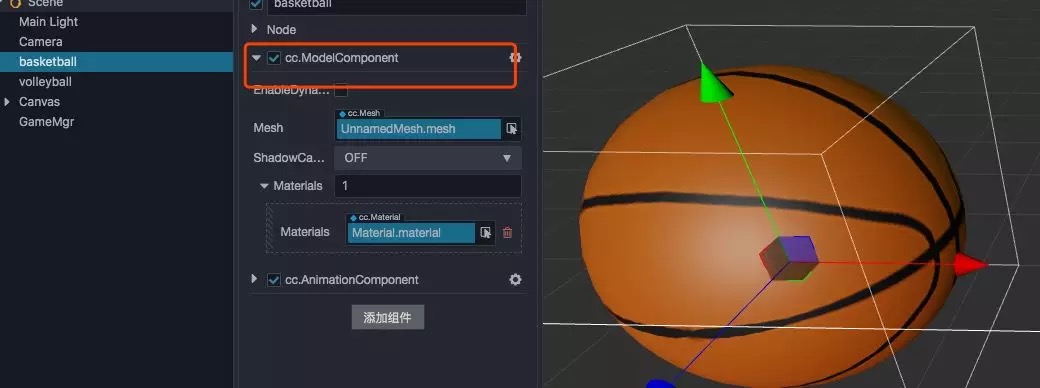
大致与物理模型检测相同,使用的是模型组件。

检测代码如下。
//基于模型的射线检测const rs = director.getScene().renderScene;if (rs.raycastSingleModel(this._ray, this.model_basketball.model)) {const r = rs.rayResultSingleModel;for (let i = 0; i < r.length; i++) {const item = r[i];if (item.node.uuid == this.model_basketball.node.uuid) {this.label_info.string = '点了篮球'}}}
基于 UITransform 组件的射线检测:
因为 canvas 有自己的相机实体,我们需要切换摄像机,代码如下。
//基于 UITransform 组件的射线检测const uiCamera = this.canvas_2d.camera;uiCamera.screenPointToRay(this._ray, touch._point.x, touch._point.y);if (rs.raycastAllCanvas(this._ray)) {const result = rs.rayResultCanvas;for (let i = result.length; i--;) {const item = result[i];if (item.node.uuid == this.label_info.node.uuid) {this.label_info.string = '点了文字';}}}

一起看看最后的效果吧!

官方文档写的很详细了,这里只是稍做整理,如有错误,欢迎指出!希望对正在学习 Cocos Creator 3D 的朋友有点帮助。
浅析射线检测 raycast 的使用 !Cocos Creator 3D !的更多相关文章
- 反复横跳的瞄准线!从向量计算说起!基于射线检测的实现!Cocos Creator!
最近有小伙伴问我瞄准线遇到各种形状该怎么处理?如何实现反复横跳的瞄准线?最近刚好在<Cocos Creator游戏开发实战>中看到物理系统有一个射线检测,于是,基于这个射线检测,写了一个反 ...
- cocos creator 3D | 蚂蚁庄园运动会星星球
上一篇文章写了一个简易版的蚂蚁庄园登山赛,有小伙伴留言说想要看星星球的,那么就写起来吧! 效果预览 配置环境 cocos creator 3d 1.0.0 小球点击 3d里节点无法用 cc.Node. ...
- cocos creator 3D | 拇指投篮 | 3D项目入门实战
你的命中率是多少呢?文章底部试玩! 效果预览 配置环境: Cocos Creator 3D v1.0.1 玩法说明: 触摸屏幕,向上滑动投篮!注意篮板是会移动的哦!看看你的命中率是多少! 实现原理 为 ...
- cocos creator 3D | 拇指射箭
拇指射箭!你能射中靶心么? 效果预览 配置环境: cocos creator 3d v1.0.0 玩法介绍: 长按屏幕,拖动瞄准,放手发射.风向.重力和距离影响最终结果!越靠近中心得分越高!最高分10 ...
- Unity3D_(API)射线检测Raycast()
Unity射线检测官方文档: 传送门 一.检测前方是否有游戏物体(射线无限长度) 二.检测前方是否有游戏物体(射线长度为1m) 三.检测前方游戏物体碰撞信息(射线无限长度): 四.指定检测碰撞Tag层 ...
- Cocos Creator 3D 打砖块图文教程(一)
在线体验链接: http://example.creator-star.cn/block3d/ 上面图中是打砖块游戏的主要 3D 节点元素,Shawn 这两天在学习 Unity 与 Creator3D ...
- Cocos Creator 3D 打砖块教程(二) | 子弹发射与摄像机平滑移动
在线体验链接: http://example.creator-star.cn/block3d/ 前面一篇文章,我们讲了[打砖块]游戏中的3D物体的场景布局.材质资源.物理刚体与碰撞组件,接下来本篇文章 ...
- Unity - Raycast 射线检测
本文简要分析了Unity中射线检测的基本原理及用法,包括: Ray 射线 RaycastHit 光线投射碰撞信息 Raycast 光线投射 SphereCast 球体投射 OverlapSphere ...
- 【Unity3D】枪战游戏—发射子弹、射线检测
一.子弹的碰撞检测: 因为子弹的移动速度非常的快,那么如果为子弹添加一个collider,就有可能检测不到了. 因为collider是每一帧在执行,第一帧子弹可能在100米处,那么下一帧就在900米处 ...
随机推荐
- 《转发》特征工程——categorical特征 和 continuous特征
from http://breezedeus.github.io/2014/11/15/breezedeus-feature-processing.html 请您移步原文观看,本文只供自己学习使用 连 ...
- dede cms 怎样调用年月日
一: 首页:([field:pubdate function='strftime("%m-%d",@me)'/])==(5-15)([field:pubdate function= ...
- 15、Qt 样式表
Qt的样式表类似HTML的层叠式样式表CSS,可以为一个独立的子部件.整个窗口.整个应用程序指定一种外表样式. 样式表功能:1.优化外观.2.实现某些动作,如鼠标在图片上,图片切换. 格式:QWidg ...
- javascript中继承方式及优缺点(三)
文以<JavaScript高级程序设计>上的内容为骨架,补充了ES6 Class的相关内容,从我认为更容易理解的角度将继承这件事叙述出来,希望大家能有所收获. 1. 继承分类 先来个整体印 ...
- HGOI20190706 题解
Problem A 质因数 设f(x) 表示x的不同质因子个数,给出T组x,询问f(x)的值. 对于100%的数据 $x,T \leq 10^5 $ Sol : 第一遍欧拉筛,并记录下每个数的最小质因 ...
- MergeActors技巧
打开界面 MergeActors的界面在Window>DeveloperTools>MergeActors 启用合并材质的方法 使用Use specific LOD Level 一种特殊情 ...
- JavaWeb-SpringBoot_使用MySQL数据库实现用户管理_demo
使用Gradle编译项目 传送门 项目已托管到Github上 传送门 SpringBoot使用MySQL实现 实现功能:普通用户注册.普通用户登录.管理员通过edit-user页面和show-all- ...
- ES6指北【1】——let、const
1.如何学习ES6 1.1 js的学习顺序 ES5 -> ES6 -> ES7 -> ES8 以此类推 ES5没学好就别想学好ES6 1.2 边学边用 学了就要用 2.变量声明的方式 ...
- DH加密算法
http://blog.csdn.net/zbw18297786698/article/details/53609794
- CopyOnWriteArrayList使用
1.在遍历操作数量大大超过可变操作是(add,set等等)使用.原因是其可变操作是通过对底层数据进行一次新的复制来实现的. 2.迭代器创建后,其不会反应列表的添加.移除或更改.其迭代器是”快照“风格的 ...
