css 导航样式
html 结构
<div class="nav-menu float-r">
<ul class="menu-item">
<li>
<a class="full-size" href="index.html">
首页
</a>
</li>
<li>
<a class="full-size" href="groupManage.html">
产品
</a>
</li>
<li>
<a class="full-size" href="case.html">
案例
</a>
</li>
<li class="active">
<a class="full-size" href="price.html">
价格
</a>
</li>
<li>
<a class="full-size" href="business.html">
合作代理
</a>
</li>
<li>
<a class="full-size" href="about.html">
关于我们
</a>
</li>
<li>
<a class="full-size" href="help.html">
帮助中心
</a>
</li>
<!-- <li>
<a class="full-size" href="experts.html">
专家申请
</a>
</li> -->
</ul>
</div>
css :
.menu-item .full-size:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
height: 3px;
width: 100%;
background-color: #403c27;
-webkit-transform: scaleX(0);
transform: scaleX(0);
-webkit-transition: all .6s cubic-bezier(.19,1,.22,1);
transition: all .6s cubic-bezier(.19,1,.22,1)
}
.menu-item .full-size:hover:after {
-webkit-transform: scaleX(1);
transform: scaleX(1)
}
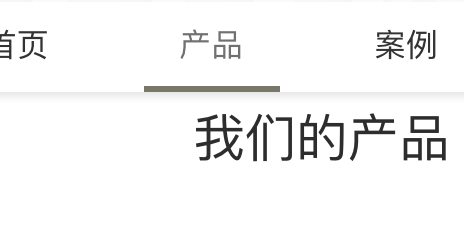
效果:
鼠标移到文字上,灰色的线条会从中间缓慢拉伸width:100%,鼠标移开,width:100% 变成 cale(0);
css 导航样式的更多相关文章
- CSS导航菜单水平居中的多种方法
CSS导航菜单水平居中的多种方法 在网页设计中,水平导航菜单使用是十分广泛的,在CSS样式中,我们一般会用Float元素或是「display:inline-block」来解决.而今天主要讲解如何让未知 ...
- 多个精美的导航样式web2.0源码
效果体验:http://keleyi.com/keleyi/phtml/divcss/6.htm 兼容多浏览器,例如IE,Chrome,火狐 等. 完整代码,保存到htm文件打开也可以查看效果: &l ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- CSS详细样式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
- 纯CSS菜单样式,及其Shadow DOM,Json接口 实现
先声明,要看懂这篇博客要求你具备少量基础CSS知识, 当然如果你只是要用的话就随便了,不用了解任何知识 完整项目github链接:https://github.com/git-Code-Shelf/M ...
- CSS:CSS 导航栏
ylbtech-CSS:CSS 导航栏 1.返回顶部 1. CSS 导航栏 导航栏 熟练使用导航栏,对于任何网站都非常重要. 使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单. 导航栏=链接 ...
- 4 CSS导航栏&下拉菜单&属性选择器&属性和值选择器
CSS导航栏 熟练使用导航栏,对于任何网站都非常重要 使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单 垂直导航栏: <!DOCTYPE html> <html> & ...
- 精简的网站reset 和 css通用样式库
参考链接:http://www.zhangxinxu.com/wordpress/2010/07/我是如何对网站css进行架构的/ reset.css body{ line-height:1.4; c ...
- css初始化样式代码
为什么要初始化CSS? CSS初始化是指重设浏览器的样式.不同的浏览器默认的样式可能不尽相同,所以开发时的第一件事可能就是如何把它们统一.如果没对CSS初始化往往会出现浏览器之间的页面差异.每次新开发 ...
随机推荐
- Docker Machine 管理-创建machine(16)
对于 Docker Machine 来说,术语 Machine 就是运行 docker daemon 的主机.“创建 Machine” 指的就是在 host 上安装和部署 docker.先执行 doc ...
- Data Transfer Objects in abp
https://aspnetboilerplate.com/Pages/Documents/Data-Transfer-Objects Data Transfer Objects are used t ...
- Ettercap详细参数
关于界面:ettercap提供 4 种运行界面: Text #文本模式,参数 -T ,一般配合 -q(安静模式)使用 Curses/GTK #图形模式,参数 -C ...
- Kafka启动报错
文章目录 问题 解决 问题 通过 ./kafka-server-start.sh ../config/server.properties 启动kafka 之前在server.properties中修改 ...
- Linux中grep命令,用或的关系查询多个字符串,正则表达式基础说明
请尊重版权:原文:https://blog.csdn.net/lkforce/article/details/52862193 使用 grep 'word1|word2' 文件名 这样的命令是不对的 ...
- 嵌入式C语言4.4 C语言内存空间的使用-多级指针
多级指针 int **p; 存访地址的地址空间
- for in 的实现
v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VML);} w\:* {behavior:url(#default#VM ...
- Java数据类型简介
Java数据类型 以下两行Java代码定义了两个整数:num1和num2: num1和num2是两个int类型的变量. int关键字指定它的后面是变量的名称,并表示数据类型整数,例如:10,15,70 ...
- Linux NIO 系列(04-1) select
目录 一.select 机制的优势 二.select API 介绍与使用 2.1 select 2.2 fd_set 集合操作 2.3 select 使用范例 三.深入理解 select 模型: 四. ...
- export的用法
定义环境变量并且赋值 # export MYENV= //定义环境变量并赋值 # export -p declare -x HOME=“/root“ declare -x LANG=“zh_CN.UT ...
