VS基本教程
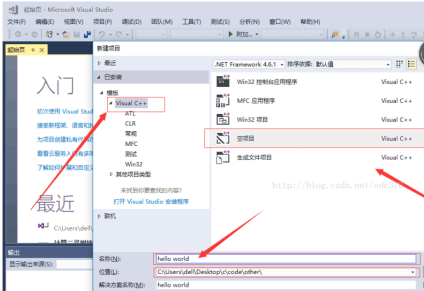
首先打开vs,点击工具栏,文件----新建----项目

然后依次选择Visual C++----空项目-----命名---项目存放路径

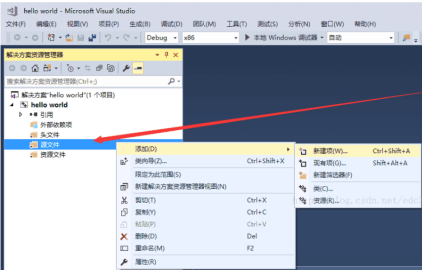
接下来在解决方案资源管理器中选中源文件,右键----添加----新建项

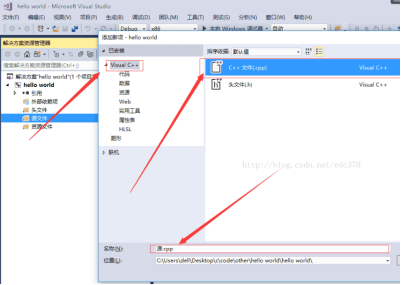
依次选择Visual C++-----C++文件----命名

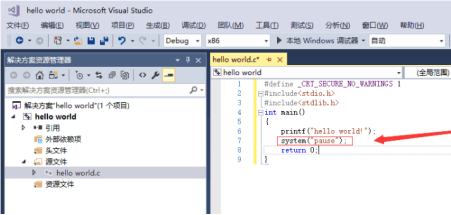
之后编写代码

之后编译:工具栏中生成----生成解决方案
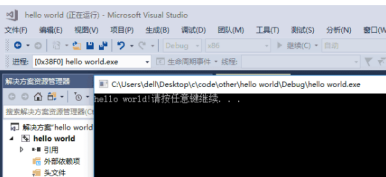
运行:点击本地调试器

VS基本教程的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Virtual Box配置CentOS7网络(图文教程)
之前很多次安装CentOS7虚拟机,每次配置网络在网上找教程,今天总结一下,全图文配置,方便以后查看. Virtual Box可选的网络接入方式包括: NAT 网络地址转换模式(NAT,Network ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
随机推荐
- Eclipse 创建springBoot项目的时候需要首先 安装STS(亲测)
开始我的Eclipse版本是4.4.2.安装网上的步骤多次不成功. 后来直接去下载了最新版的Eclipse 2018-9版本的 是 4.9. 下面是安装步骤: (1)eclipse->Help- ...
- @property属性装饰器
顾名思义,@property就是一个跟属性相关的装饰器, 使用了它之后,取值和赋值操作都变得简洁 from datetime import date, datetime class User: def ...
- SQL Server性能调优--索引
序言 索引的概念 索引是什么 数据库中的索引类似于一本书的目录,在一本书中使用目录可以快速找到你想要的信息,而不需要读完全书.在数据库中,数据库程序使用索引可以快速查询到表中的数据,而不必扫描整个表. ...
- Jenkins报错:该Jenkins实例似乎已离线
解决方法: 1.保留此离线页面,重新开启一个浏览器tab标签页 2.输入输入网址http://localhost:8080/pluginManager/advanced 3.进入该页面最底下,找到[升 ...
- (3)狄泰软件学院C++课程学习剖析一
深度剖析C++第一部分 1.类是一种模型,这种模型可以创建出一个对应的实体.有了类不一定有对应的实体,但是一个实体必定属于某一个类. 2.类用于抽象的描述 一类事物所持有的属性和行为:对象是具体的事物 ...
- The Cats' Feeding Spots
The Cats' Feeding Spots 时间限制:1000ms 单点时限:1000ms 内存限制:256MB 描述 In Yan Yuan, the Peking University cam ...
- Oracle中动态SQL详解(EXECUTE IMMEDIATE)
Oracle中动态SQL详解(EXECUTE IMMEDIATE) 2017年05月02日 18:35:48 悠悠倾我心 阅读数:744 标签: oracle动态sqloracle 更多 个人分类: ...
- tomcat配置解决乱码问题
在服务器上,如果项目是Tomcat启动的,可以用以下方式的设置解决乱码问题: 方法1.在Tomcat的catalina.sh(或者catalina.bat)文件中,开头加入: set JAVA_OPT ...
- JavaScript .filter() 方法全解析
.filter是一个内置的数组迭代方法,它接受一个"谓词(译者注: 指代一个过滤条件的函数)",该"谓词"针对每个值进行调用,并返回一个符合该条件(" ...
- ZOJ 3822 ( 2014牡丹江区域赛D题) (概率dp)
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=5376 题意:每天往n*m的棋盘上放一颗棋子,求多少天能将棋盘的每行每列都至少有 ...
