vue-cli下的vuex的极简Demo(实现加1减1操作)
1.vue-cli搭建好项目之后,使用npm安装vuex
npm install vuex --save
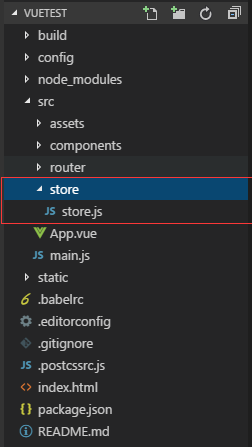
2.在项目目录中构建vuex目录(这里我新建了store的文件夹,里面新建了store.js文件)

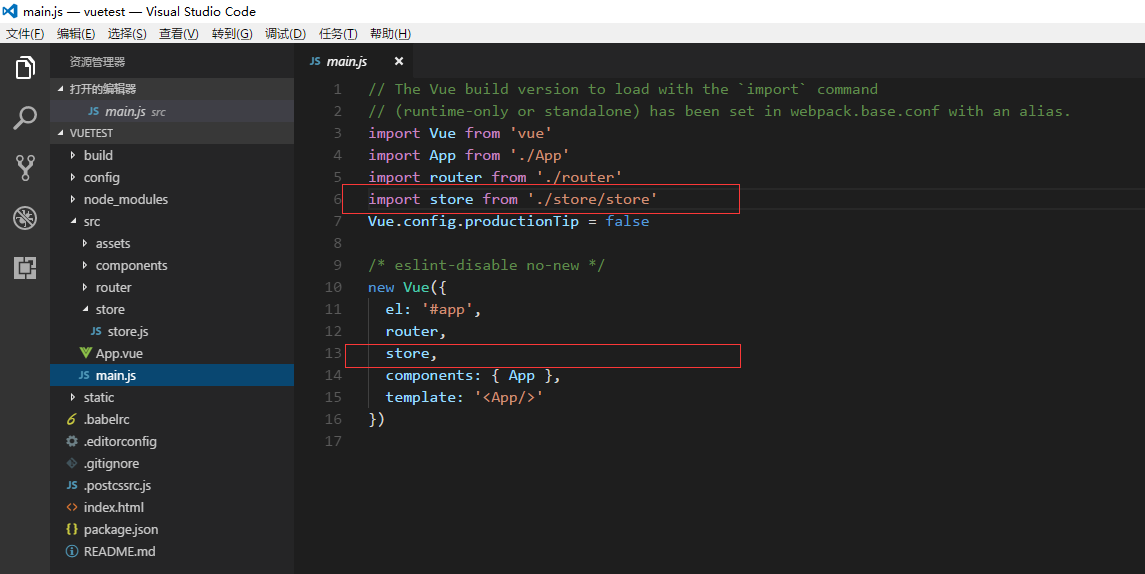
3.在vue项目中的入口文件main.js中,为实例化的 Vue对象添加 store对象

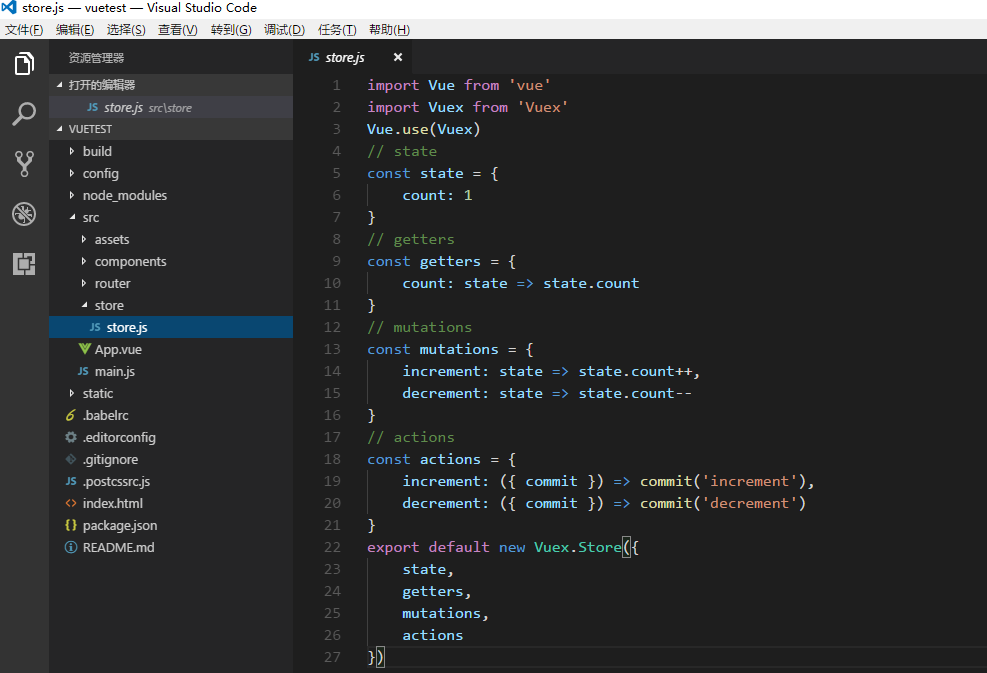
4.配置和编写store.js文件

5.组件中使用vuex中存放的数据

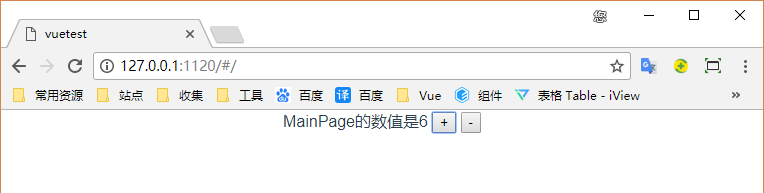
6.实现效果


参考文章:http://www.cnblogs.com/web-Rain/p/6495364.html
vue-cli下的vuex的极简Demo(实现加1减1操作)的更多相关文章
- SpringBoot系列: 极简Demo程序和Tomcat war包部署
=================================SpringBoot 标准项目创建步骤================================= 使用 Spring IDE( ...
- windows 下 安装vue环境 以及创建新项目 极简
一.安装node.js(https://nodejs.org/en/) 官网下载安装 验证命令: node -v 二.安装npm npm install -g cnpm --registry=http ...
- Vue数据双向绑定(面试必备) 极简版
我又来吹牛逼了,这次我们简单说一下vue的数据双向绑定,我们这次不背题,而是要你理解这个流程,保证读完就懂,逢人能讲,面试必过,如果没做到,请再来看一遍,走起: 介绍双向数据之前,我们先解释几个名词: ...
- Android zxing 解析二维码,生成二维码极简demo
zxing 官方的代码很多,看起来很费劲,此demo只抽取了有用的部分,实现了相机预览解码,解析本地二维码,生成二维码三个功能. 简化后的结构如下: 废话少说直接上代码: BaseDecodeHand ...
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 【转】手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
前言 做这个 vueAdmin-template 的主要原因是: vue-element-admin 这个项目的初衷是一个vue的管理后台集成方案,把平时用到的一些组件或者经验分享给大家,同时它也在不 ...
- VUE cli 4.x下配置多页面以及同时配置支持element-ui及mint-ui并且优化首页文件大小。
场景,公司的一个小型项目,需同时支持移动端和PC端.最开始考虑做两个独立的项目.但后来考虑到总共只有4个功能页面,布署起来相对麻烦.所以决定做在一个项目里. 1.升级vue-cli到4.x npm i ...
- Vue.js 入门:从零开始做一个极简 To-Do 应用
Vue.js 入门:从零开始做一个极简 To-Do 应用 写作时间:2019-12-10版本信息:Vue.js 2.6.10官网文档:https://cn.vuejs.org/ 前言 学习 Vue ...
随机推荐
- reduce 好东西
reduce()方法可以搞定的东西,for循环,或者forEach方法有时候也可以搞定,那为啥要用reduce()?这个问题,之前我也想过,要说原因还真找不到,唯一能找到的是:通往成功的道路有很多,但 ...
- PHP7.1以上版本 count()报错
报错信息如下: count(): Parameter must be an array or an object that implements Countable (View: D:\fookusy ...
- postgres之使用python连接并操作
取一万个随机数,插入数据库 import random import psycopg2 import string conn=psycopg2.connect(database='postgres', ...
- setattr(object, name, value)¶
This is the counterpart of getattr(). The arguments are an object, a string and an arbitrary value. ...
- Vue项目中使用Vux
最近想用vue+vux写一个项目,于是到vux的官网看了文档开始着手搭建项目,但是遇到一些坑.下面简单说下安装vux 的过程.默认已安装vue环境1.安装vux npm install vux --s ...
- comet4j js中写法
<script type="text/javascript" src="${ctxStatic}/common/js/comet4j.js">< ...
- iOS 完全复制UIView
如果要完全复制一个UIView和对象的时候可以使用对象序列化方法 // Duplicate UIView - (UIView*)duplicate:(UIView*)view { NSData * t ...
- 2的N次方求解-----C++
2的N次方求解,一般情况如果不超出C/C++基本数据类型的表达范围,这个问题及其容易,但是如果N的值十分的大,以致于超出基本数据类型表达范围 下面的程序正是解决2的N次方这个大数精确求解的源码 #in ...
- VMware 克隆 CenterOS 虚拟机
前面介绍了VMware 安装CenterOS 6.9,现在再介绍下 VMware 克隆虚拟机,克隆虚拟机可以快速的创建虚拟机,免去重复安装的烦恼. 一.VMware 克隆 CenterOS 虚拟机 选 ...
- (7)C++ 函数2
一.内联函数 通常程序在调用函数时,程序会跳转到另一个地址上,意味着会多花开销.使用内联函数,编译器能够将函数调用替换成函数代码.这样会变得稍快一些 在函数原型的地方使用加了inline的函数定义 # ...
