VS Code的使用
之前一直使用的是WebStorm来学习web前端开发,最近开始使用VSCode,很多方面和WebStorm不一样,需要一段时间适应,以下是我初次使用VSCode进行web前端开发学习所遇到的一些问题以及谷歌搜索后找到的解决方案
一、设置VSCode的界面语言为中文显示
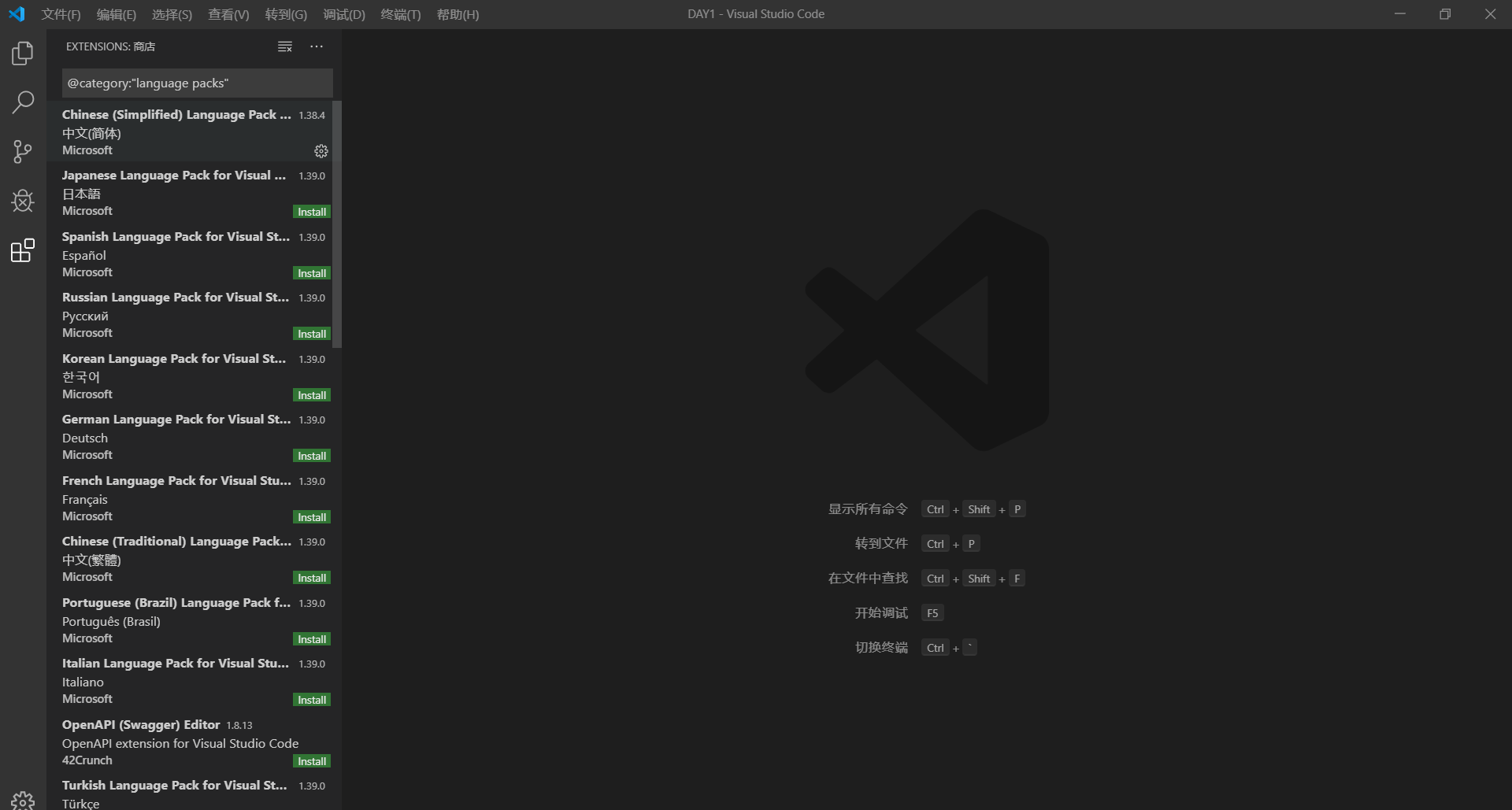
使用快捷键【Ctrl + Shift + p】,在搜索框中输入“configure display language”,点下面的第二项,出现的搜索结果不出意外,第一个就是中文简体,点击install,然后重启,界面就变成中文了

二、自动换行
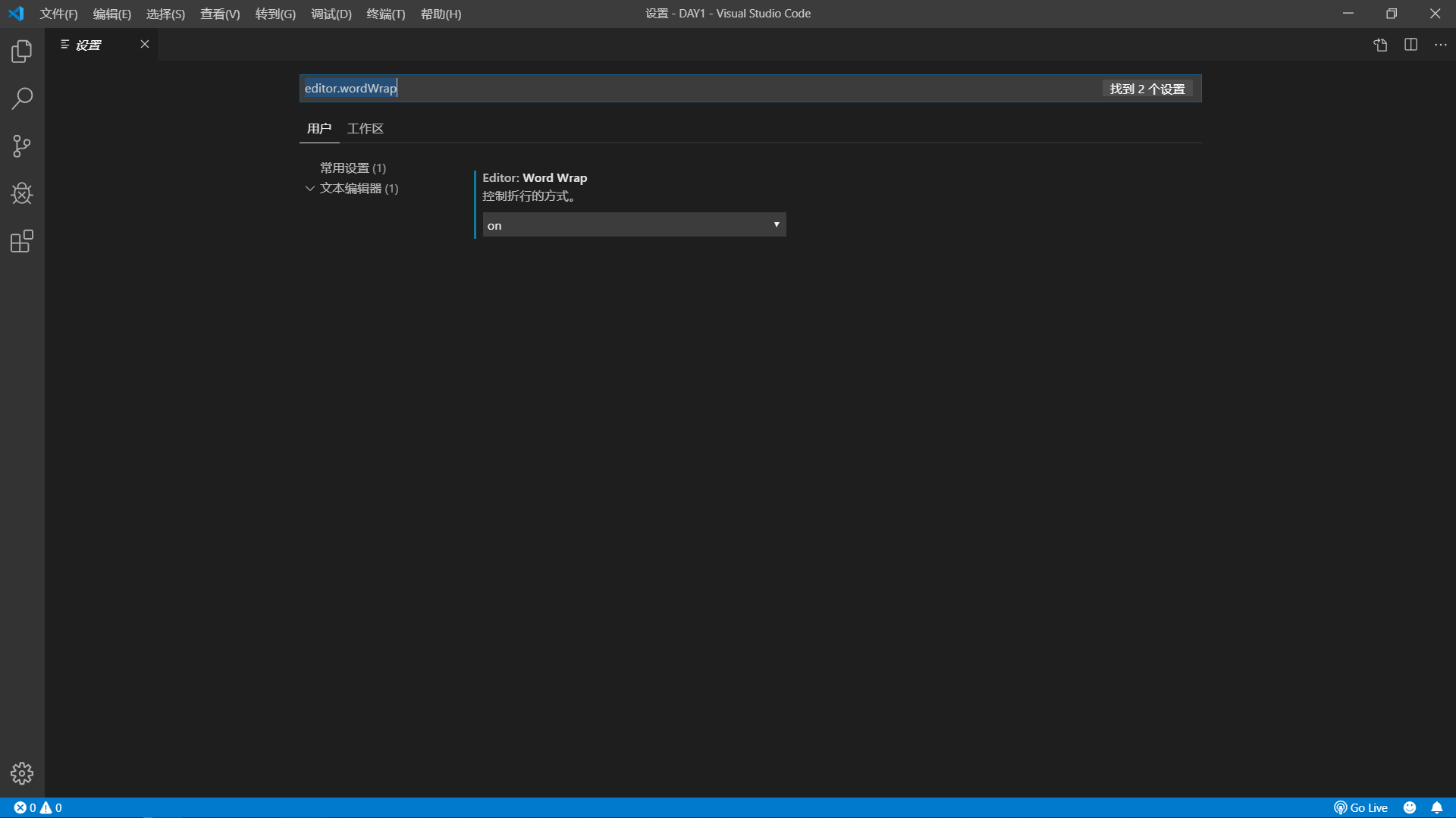
点击文件 --> 首选项 --> 设置 或者 左下角的齿轮按钮 或者快捷键 【Ctrl + ,】,打开设置页面,在搜索框输入“editor.wordWrap”,点击下面的下拉框,选择“on”,就可以自动换行了

三、快捷键问题
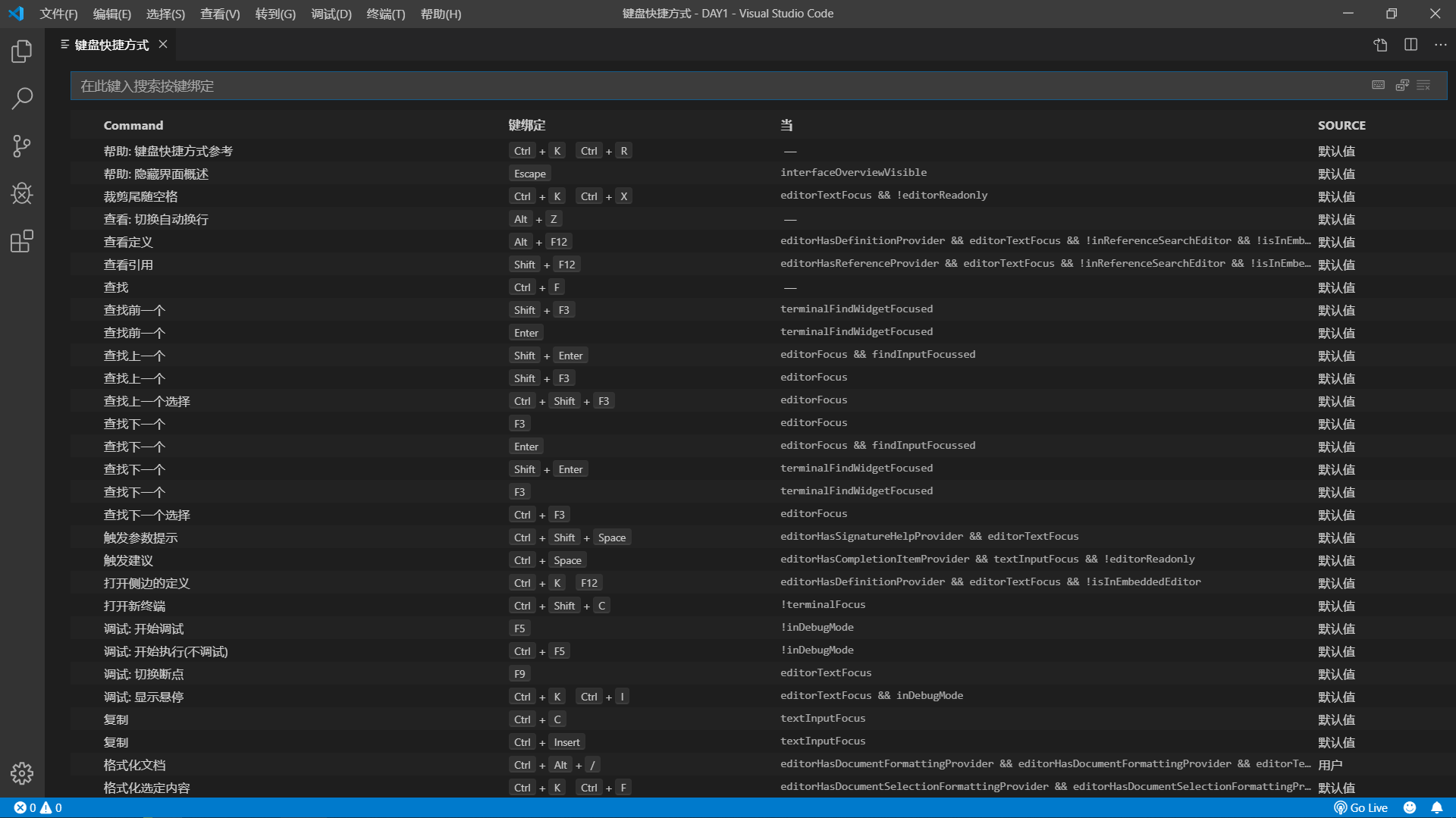
习惯了使用WebStorm的快捷键,突然转到VSCode很不适应,想着要花大量时间去改掉自己的习惯,不如改掉这些快捷键,保持原来的习惯,好在VSCode修改快捷键十分方便,打开齿轮按钮的键盘快捷方式 或者 快捷键 【Ctrl + K,Ctrl + S】,在搜索框输入任何想修改的快捷键操作就行了,以下是我自己修改的一些我以前常用的快捷键操作
(1)在下面插入行 ---- 修改为 【Shift + Enter】
(2)向下复制行 ---- 修改为 【ctrl + d】
(3)格式化文档 ---- 修改为 【ctrl + alt + /】
(4)切换行注释 --- 修改为 【ctrl + /】
(5)切换块注释 --- 修改为 【ctrl + shift + /】
(6)...

四、浏览器打开文件
VSCode并没有默认在浏览器打开html文件的选项,所以要自行添加,在右侧的扩展里搜索“open in Browser”,点击下图的第一个的install即可,然后右击html文件下选择open in default browser就可以在默认浏览器打开html文件了,或者使用快捷键 【alt + B】

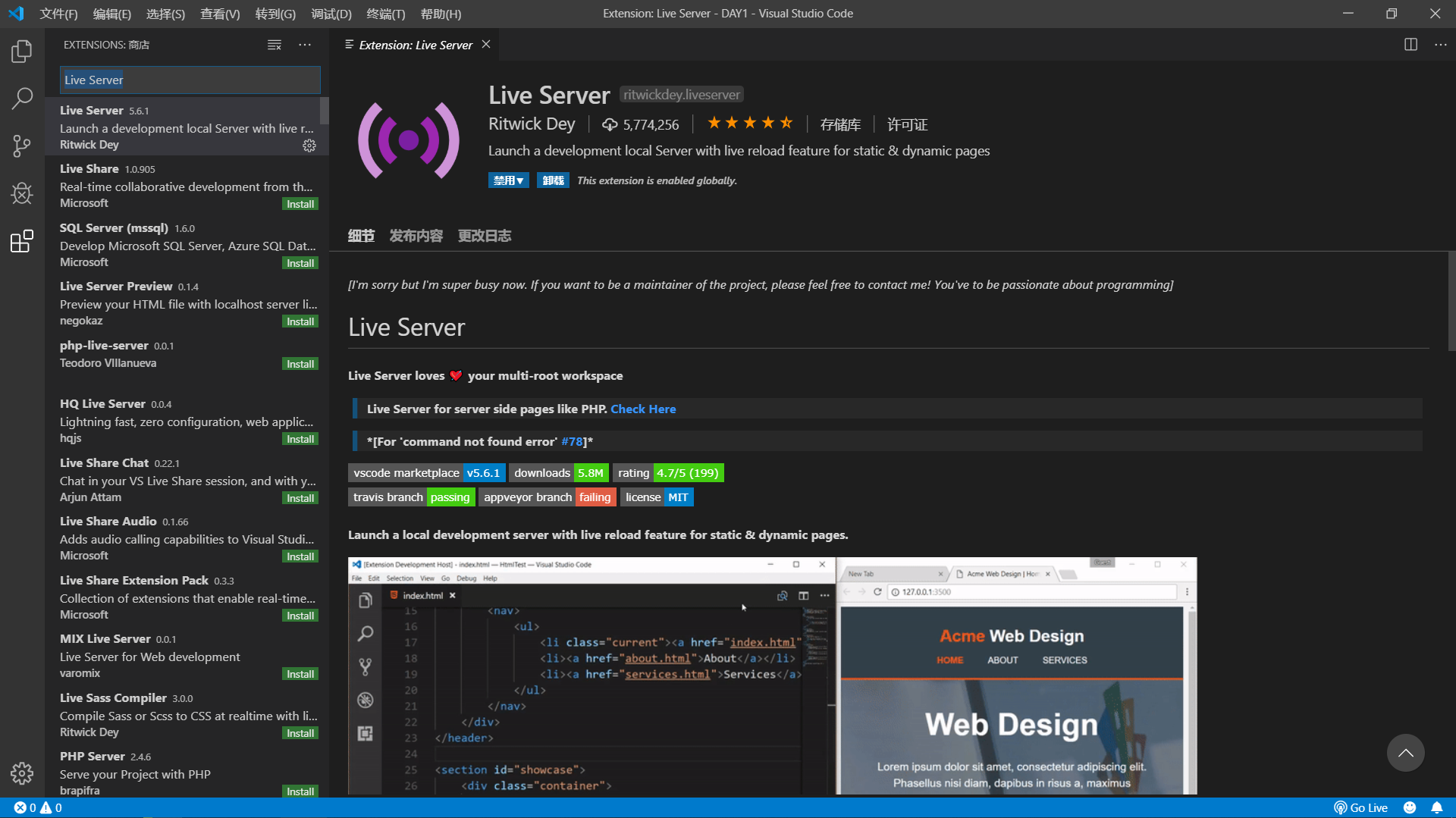
注:以上方法是用默认文件形式打开html,如果想用http方式即服务器方式打开的话,要重新安装一款扩展,叫“Live Server”

五、bootstrap代码提示插件
未完待续...
VS Code的使用的更多相关文章
- Visual Studio Code 代理设置
Visual Studio Code (简称 VS Code)是由微软研发的一款免费.开源的跨平台文本(代码)编辑器,在十多年的编程经历中,我使用过非常多的的代码编辑器(包括 IDE),例如 Fron ...
- 我们是怎么做Code Review的
前几天看了<Code Review 程序员的寄望与哀伤>,想到我们团队开展Code Review也有2年了,结果还算比较满意,有些经验应该可以和大家一起分享.探讨.我们为什么要推行Code ...
- Code Review 程序员的寄望与哀伤
一个程序员,他写完了代码,在测试环境通过了测试,然后他把它发布到了线上生产环境,但很快就发现在生产环境上出了问题,有潜在的 bug. 事后分析,是生产环境的一些微妙差异,使得这种 bug 场景在线下测 ...
- 从Script到Code Blocks、Code Behind到MVC、MVP、MVVM
刚过去的周五(3-14)例行地主持了技术会议,主题正好是<UI层的设计模式——从Script.Code Behind到MVC.MVP.MVVM>,是前一天晚上才定的,中午花了半小时准备了下 ...
- 在Visual Studio Code中配置GO开发环境
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github ...
- 代码的坏味道(14)——重复代码(Duplicate Code)
坏味道--重复代码(Duplicate Code) 重复代码堪称为代码坏味道之首.消除重复代码总是有利无害的. 特征 两个代码片段看上去几乎一样. 问题原因 重复代码通常发生在多个程序员同时在同一程序 ...
- http status code
属于转载 http status code:200:成功,服务器已成功处理了请求,通常这表示服务器提供了请求的网页 404:未找到,服务器未找到 201-206都表示服务器成功处理了请求的状态代码,说 ...
- Visual Studio Code——Angular2 Hello World 之 2.0
最近看到一篇用Visual Studio Code开发Angular2的文章,也是一篇入门教程,地址为:使用Visual Studio Code開發Angular 2專案.这里按部就班的做了一遍,感觉 ...
- WebStorm 2016 最新版激活(activation code方式)
WebStorm 2016 最新版激活(activation code方式) WebStorm activation code WebStorm 最新版本激活方式: 今天下载最新版本的WebStorm ...
- docker4dotnet #3 在macOS上使用Visual Studio Code和Docker开发asp.net core和mysql应用
.net猿遇到了小鲸鱼,觉得越来越兴奋.本来.net猿只是在透过家里那田子窗看外面的世界,但是看着海峡对岸的苹果园越来越茂盛,实在不想再去做一只宅猿了.于是,.net猿决定搭上小鲸鱼的渡轮到苹果园去看 ...
随机推荐
- JS合并两个函数
/** * 合并两个函数 * @param functionA 先执行 * @param functionB 执行完 functionA 后返回 * @returns {*} */ function ...
- 【学习】004 java并发包
并发包[jdk1.7] 同步容器类 Vector与ArrayList区别 1.ArrayList是最常用的List实现类,内部是通过数组实现的,它允许对元素进行快速随机访问.数组的缺点是每个元素之间不 ...
- 将Java对象序列化成JSON和XML格式
1.先定义一个Java对象Person: public class Person { String name; int age; int number; public String getName() ...
- [python 学习] logging模块
1.将简单日志打印到屏幕: import logging logging.debug('debug message') logging.info('info message') logging.war ...
- java.util.Date 与 java.sql.Date 相关知识点解析
问:java.sql.Date 和 java.util.Date 有什么区别? 答:这两个类的区别是 java.sql.Date是针对 SQL 语句使用的,它只包含日期而没有时间部分,一般在读写数 ...
- 黑客教父郭盛华:提升家庭WiFi的10个方法
中国黑客教父,知名网络安全专家郭盛华曾发博文表示:“WiFi是互联网发展过程中最重要的发展之一,虚拟世界没有百分百的安全,所以杀毒软件并不可以抵抗全部的黑客攻击.“ 用户WiFi密码尽量不要使用简单单 ...
- element-ui 里面el-checkbox多选框,实现全选单选
data里面定义了 data:[], actionids:[],//选择的那个actionid num1:0,//没选择的计数 num2:0,//选中的计数 ...
- spring boot 参数传递(spring boot 参数传数 arg0 每一个参数 arg0#{arg0},arg1 #{arg1})
spring boot 参数传数 arg0 每一个参数 arg0#{arg0},arg1 #{arg1} @Select("select * from sys_user where nam ...
- gawk进阶
一.使用变量 gawk支持两种不同类型的变量: 内建变量 自定义变量 1.1 内建变量 ①字段和记录分隔符变量 FIELDWIDTHS:有空格分割的一列数字,定义了每个数据字段确切宽度 FS:输入字段 ...
- C#:XML操作类
写的一个XML操作类,包括读取/插入/修改/删除. using System; using System.Data; using System.Configuration; using System. ...
