nginx跨域设置&文件上传大小限制
在部署项目的时候碰到这么一个问题:XMLHttpRequest cannot load,下面阐述一下这个问题
问题背景:
用nginx+tomcat部署项目。tomcat用的8080端口,nginx用80代理8080端口。项目成功启动,但凡事涉及到ajax的数据调用全部都报 XMLHttpRequest cannot load的错
问题原因:
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,只有域名、协议、端口三者都相同才会被认为是相同资源,而且ajax本身是不可以跨域的。而浏览器访问的是80端口、ajax方法访问的是8080端口,所以就会报错。
解决方案:
修改nginx配置文件,在server中加入如下代码
server {
listen 80;
server_name www.beib.com;
index index.html index.htm index.php default.html default.htm default.php;
root /home/am/webapps/am;
location / {
add_header 'Access-Control-Allow-Origin' '*';
#
# Om nom nom cookies
#
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
#
# Custom headers and headers various browsers *should* be OK with but aren't
#
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
proxy_pass http://www.beib.com:8080/;
proxy_set_header Host "www.beib.com";
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
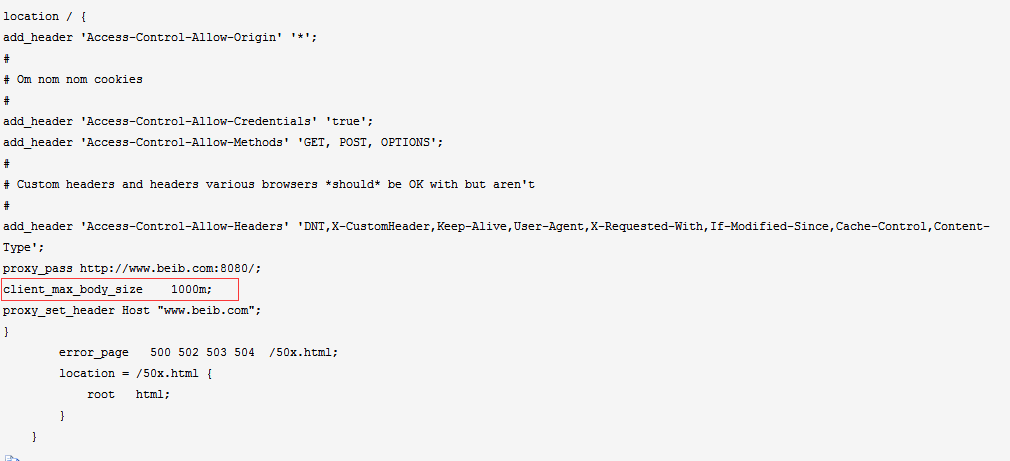
问题解决了以后突然发现上传超过1M大的客户端文件无法正常上传,于是修改了下nginx的配置。
server {
listen 80;
server_name www.beib.com;
index index.html index.htm index.php default.html default.htm default.php;
root /home/am/webapps/am;
location / {
add_header 'Access-Control-Allow-Origin' '*';
#
# Om nom nom cookies
#
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
#
# Custom headers and headers various browsers *should* be OK with but aren't
#
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
proxy_pass http://www.beib.com:8080/;
client_max_body_size 1000m;
proxy_set_header Host "www.beib.com";
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
其实只是在location里加了如下一行代码

nginx跨域设置&文件上传大小限制的更多相关文章
- IIS 7 中设置文件上传大小的方法
在IIS 6.0中设置文件上传大小的方法,就是配置如下节点: <system.web> <httpRuntime maxRequestLength="1918200&quo ...
- struts2设置文件上传大小
利用struts2想要设置或者限制上传文件的大小,可以在struts.xml配置文件里面进行如下配置: <constant name="struts.multipart.maxSize ...
- IIS 6和IIS 7 中设置文件上传大小限制设置方法,两者是不一样的
在IIS 6.0中设置文件上传大小的方法,只要设置httpRuntime就可以了 <system.web> <httpRuntime executionTimeout="3 ...
- Spring boot2.0 设置文件上传大小限制
今天把Spring boot版本升级到了2.0后,发现原来的文件上传大小限制设置不起作用了,原来的application.properties设置如下: spring.http.multipart.m ...
- [PHP]Nginx与PHP的文件上传大小限制
---------------------------------------------------------------------------------------------------- ...
- php修改配置文件php.ini设置文件上传大小讲解
打开php.ini,首先找到;;;;;;;;;;;;;;;;; File Uploads ;;;;;;;;;;;;;;;;;区域,有影响文件上传的以下几个参数: file_uploads = ...
- SpringBoot设置文件上传大小限制--默认为1M
SpringBoot默认上传文件大小不能超过1MB,超过之后会报以下异常:org.apache.tomcat.util.http.fileupload.FileUploadBase$FileSizeL ...
- Spring boot设置文件上传大小限制
原文:https://blog.csdn.net/lizhangyong1989/article/details/78586421 Spring boot1.0版本的application.prope ...
- IIS 之 通过 Web.config 修改文件上传大小限制设置方法
在IIS 6.0中,不设置默认大小为4M,设置文件上传大小的方法,maxRequestLength(KB),executionTimeout(毫秒),配置如下节点: <system.web> ...
随机推荐
- 在vue中后台返回的文本包含标签时候解析为html代码
1.数据格式: str=‘<p>11111</p>' 解析方式一: <p v-html="str">{{str}}</p> 解析方式 ...
- 网站性能优化(website performance optimization)2
我们先研究下构建渲染树前的几个步骤:也就是DOM和CSSOM,通常这些步骤的效果最差使你的网页呈现速度非常慢,我们是讨论尽可能快的将HTML流式传输给客户端,使浏览器能够开始构建DOM,还有其他注意事 ...
- SpringMVC基础教程
1. 最简单的配置 首先是要有相应的配置文件: 文件内容: <context:component-scan base-package="com.imethsoft.server.*&q ...
- 以石子合并为例的区间DP
区间DP,是一类具有较为固定解法的DP,一般的思路都是: first.初始化区间长度为1的情况(一般区间长度为1的较易于初始化) second. for(枚举区间长度2~n){ for(枚举左端点){ ...
- UOJ46 玄学
题目 一个比较自然的想法是线段树维护二进制分组. 因为我们询问的是一段连续的操作的积,所以我们可以建一棵线段树,每个节点存储当前区间各个操作的积. 这里的操作的积指的是把一系列操作做完之后区间每个位置 ...
- 集成学习-Boosting 模型深度串讲
首先强调一下,这篇文章适合有很好的基础的人 梯度下降 这里不系统讲,只介绍相关的点,便于理解后文 先放一个很早以前写的 梯度下降 实现 logistic regression 的代码 def tidu ...
- 第二篇 jQuery 选择器
2-1,2 table隔行变色 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- python:enumerate 函数
说明 enumerate()是python的内置函数: 对于一个可迭代的(iterable)/可遍历的对象(如列表.字符串),enumerate将其组成一个索引序列,利用它可以同时获得索引和值 多用于 ...
- CPU如何区分溢出和自然进位?
CPU如何区分溢出和自然进位? 之前学习补码的时候倒是学会了基本概念,但是最近又接触时发现还有不清楚的地方,所以又研究了下 今天的核心问题的"CPU是如何区分高位自然舍弃和溢出的?" ...
- Windows7/win10系统安装JDK的环境变量设置javac不是内部命令或外部命令
---恢复内容开始--- Windows7/win10系统安装JDK的环境变量设置 Windows7 X64安装“jdk-6u26-windows-x64.exe”后,按照网上的环境变量设置方法设置了 ...
