原生js实现简单的下拉刷新功能
前言:
我们在浏览移动端web页面的时候,经常会用到下拉刷新。
现在我们用原生的js实现这个非常简单的下拉刷新功能。(温馨提示:本文比较基础,功能也很简单。写的不好的地方,希望大神提点一二。)
一、创建简单的html页面:
假设代码里的float-box是一个主页面。
二、封装下拉刷新的功能模块:
(1)首先创建一个Slide构造函数,用来初始化属性与函数。
function Slide(dom){
this.start_y=null;//手指滑动屏幕的初始位置
this.end_y=null;//手指滑动屏幕的结束位置
this.render(dom);//初始化下拉功能的render函数,这里的dom参数是你的主页面。
}
(2)编写render函数
render函数是用来动态创建下拉刷新的动画图。现在我们在Slide原型上编写render函数。
Slide.prototype={
render:function(dom){
//拿到body节点
var body = document.getElementsByTagName('body');
//创建div,用来显示下拉效果。这个div有'正在刷新。。' 和 '下拉刷新' 这个两个子节点。
var newItem = document.createElement('div');
//给div设置class属性,该class是下拉效果的样式
newItem.className = 'slide-wrap';
//利用innerHTML将 '正在刷新。。。' 和 '下拉刷新' 这两个子节点插入到上面创建的div中。
newItem.innerHTML = '<div class="slided">正在刷新。。。</div>'+'<div class="sliding">下拉刷新</div>';
//然后将创建的div插入到主页面的前面
body[0].insertBefore(newItem,dom[0]);
//获取创建完成的下拉刷新div
var dom2 = document.getElementsByClassName('slide-wrap');
//运行slide_start()
this.slide_start(dom2);
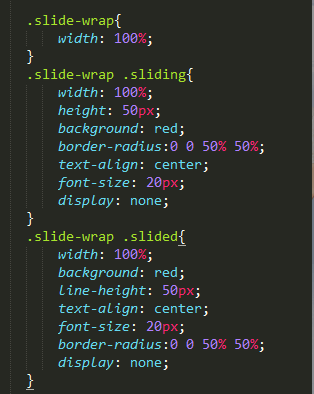
}}下图为下拉刷新的css样式:
(3)编写slide_start()函数
slide_start:function(dom2){
var _this = this;
//监听document整个文档的touchstart事件
document.addEventListener('touchstart',function(evt){
var touch = evt.touches[0]; //获取第一个触点
_this.start_y = Number(touch.pageY);//第一个触点的Y坐标
});
//运行slide_move
_this.slide_move(dom2);
}(4)编写slide_move()函数
slide_move:function(dom2){
var _this = this;
//监听document的touchmove事件
document.addEventListener('touchmove',function(evt){
//下面这一行代码是保证在手指移动的距离还不到规定的长度时候,就不显示 '正在刷新。。'
dom2[0].childNodes[0].style.display='none';
var touch = evt.touches[0]; //获取第一个触点
//获取手指向下移动的长度距离
_this.end_y = Number(touch.pageY) - _this.start_y;
//判断手指移动距离是否大于5.这个为什么设置为5,而不是0呢,主要是为了避免用户不觉意的轻微滑动
if(_this.end_y > 5){
//当滑动距离大于5时,将 ‘下拉刷新’ 的效果显示出来,同时将它的高度赋值为手指滑动的距离,以达到慢慢下拉的效果
dom2[0].childNodes[1].style.display = 'block';
dom2[0].childNodes[1].style.height = _this.end_y +'px';
dom2[0].childNodes[1].style.lineHeight = _this.end_y +'px';
}
});
//执行slide_end()函数
this.slide_end(dom2);
}(5)编写slide_end()函数
slide_end:function(dom2){
var _this = this;
//监听touchend事件
document.addEventListener('touchend',function(evt){
//当手指送开的时候,判断手指的滑动距离如果大于100就将 '正在刷新。。' 的效果显示出来,同时隐藏 '下拉刷新' 的效果
if(_this.end_y > 100){
dom2[0].childNodes[1].style.display='none';
dom2[0].childNodes[0].style.display='block';
console.log('开始刷新');
//这里是模拟3秒后刷新成功,然后隐藏 '正在刷新。。' 效果
setTimeout(function(){
dom2[0].childNodes[0].style.display='none';
},3000);
}else{
//这里是当手指滑动距离小于100时,就将 '下拉刷新' 效果隐藏。也就是什么也不做
dom2[0].childNodes[1].style.display = 'none';
}
});
}
(5)最后将Slide构造函数暴露到全局window里:
window.Slide=Slide;
整个下刷新功能到这了就完了。很简单吧。
下面是完整的封装代码。
;(function(){
function Slide(dom){
this.start_y=null;
this.end_y=null;
this.render(dom);
}
Slide.prototype={
// 动态创建下拉刷新特效
render:function(dom){
var body = document.getElementsByTagName('body');
var newItem = document.createElement('div');
newItem.className = 'slide-wrap';
newItem.innerHTML = '<div class="slided">正在刷新。。。</div>'+'<div class="sliding">下拉刷新</div>';
body[0].insertBefore(newItem,dom[0]);
var dom2 = document.getElementsByClassName('slide-wrap');
this.slide_start(dom2);
},
slide_start:function(dom2){
var _this = this;
document.addEventListener('touchstart',function(evt){
var touch = evt.touches[0]; //获取第一个触点
_this.start_y = Number(touch.pageY);
});
_this.slide_move(dom2);
},
slide_move:function(dom2){
var _this = this;
document.addEventListener('touchmove',function(evt){
dom2[0].childNodes[0].style.display='none';
var touch = evt.touches[0]; //获取第一个触点
_this.end_y = Number(touch.pageY) - _this.start_y;
if(_this.end_y > 5){
dom2[0].childNodes[1].style.display = 'block';
dom2[0].childNodes[1].style.height = _this.end_y +'px';
dom2[0].childNodes[1].style.lineHeight = _this.end_y +'px';
}
});
this.slide_end(dom2);
},
slide_end:function(dom2){
var _this = this;
document.addEventListener('touchend',function(evt){
if(_this.end_y > 100){
dom2[0].childNodes[1].style.display='none';
dom2[0].childNodes[0].style.display='block';
console.log('开始刷新');
setTimeout(function(){
dom2[0].childNodes[0].style.display='none';
},3000);
}else{
dom2[0].childNodes[1].style.display = 'none';
}
});
}
}window.Slide=Slide;
})();
使用方法也很简单:在你的页面里new一个Slide()。并且将主页面的dom节点传进去即可。
var target = document.getElementsByClassName('float-box');
new Slide(target);
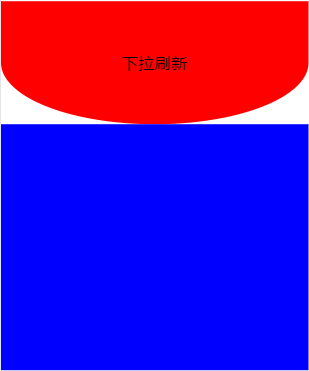
最后的效果如下图:
持续下拉的效果:
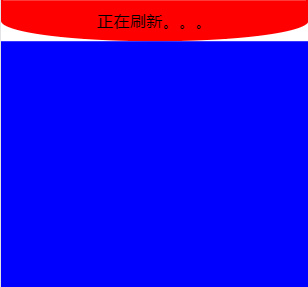
松开手指,正在刷新的效果:
当然,这效果是很丑,因为只是个小demo,所以css样式非常简单。你们可以自己发挥想象力,写更好看的css样式即可。
原生js实现简单的下拉刷新功能的更多相关文章
- js:基于原生js的上啦下啦刷新功能
链接:https://www.jianshu.com/p/a8392115e6f0演示地址:http://wonghan.cn/iscroll-demo/html:<body> <d ...
- 原生js手机端触摸下拉刷新
废话不多说,直接上代码,这里感谢我的好朋友,豆姐 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- 原生js实现简单的下拉加载
#获取当前滚动条的高度document.documentElement.scrollTop #获取当前窗口的高度 document.documentElement.clientHeight #获取当前 ...
- Xamarin. Android实现下拉刷新功能
PS:发现文章被其他网站或者博客抓取后发表为原创了,给图片加了个水印 下拉刷新功能在安卓和iOS中非常常见,一般实现这样的功能都是直接使用第三方的库,网上能找到很多这样的开源库.然而在Xamarin. ...
- [转]Android下拉刷新完全解析,教你如何一分钟实现下拉刷新功能
版权声明:本文出自郭霖的博客,转载必须注明出处. 转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/9255575 最近项目中需要用到L ...
- Android下拉刷新完全解析,教你如何一分钟实现下拉刷新功能 (转)
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/9255575 最 近项目中需要用到ListView下拉刷新的功能,一开始想图省事,在 ...
- android ListView上拉加载更多 下拉刷新功能实现(采用pull-to-refresh)
Android实现上拉加载更多功能以及下拉刷新功能, 采用了目前比较火的PullToRefresh,他是目前实现比较好的下拉刷新的类库. 目前他支持的控件有:ListView, ExpandableL ...
- 利用Swiperefreshlayout实现下拉刷新功能的技术探讨
在常见的APP中通常有着下拉页面从而达到刷新页面的功能,这种看似简单的功能有着花样繁多的实现方式.而利用Swiperefreshlayout实现下拉刷新功能则是其中比较简明扼要的一种. 一般来说,在竖 ...
- Android 高仿微信(QQ)滑动弹出编辑、删除菜单效果,增加下拉刷新功能
不可否认,微信.QQ列表的滑动删除.编辑功能着实很经典(从IOS那边模仿过来的),然.Android这边,对列表的操作,其实大多还停留上下文菜单来实现. Android如何实现list item的滑动 ...
随机推荐
- Pycharm从虚拟环境切换到本地环境
切换到本地: 点击左上角File – settings , 在打开的对话框中选择:Project xxx (xxx是你项目的名称) – Project Interpreter ,在右边可以看到解释器, ...
- configparser模块 subprocess 模块,xlrd 模块(表格处理)
今日内容: 1.configparser模块 2.subprocess模块 3.xlrd(读),xlwt(写) 表格处理 configparser模块 import configparser # co ...
- web学习(2019-10)
@“fuzz一下”:所有注入爆破题/其他题,必fuzz 在安全测试中,模糊测试(fuzz testing)是一种介于完全的手工渗透测试与完全的自动化测试之间的安全性测试类型 模糊测试(fuzz tes ...
- 菜鸟系列Fabric——Fabric 1.2 多机部署(3)
多机部署fabric kafka共识 1. 角色分配 主机1 主机 2 Org1 peer0 1 Org2 peer 0 1 Orderer 0 1 Orderer 2 kafka 0 1 kafka ...
- 【STM32】STM32串口配置的一般步骤(库函数)
STM32串口配置的一般步骤(库函数)(1)串口时钟使能:RCC_APBxPeriphClockCmd(); GPIO时钟使能:RCC_AHBxPeriphClockCmd();(2)引脚复用映 ...
- IDEA Git回退到指定历史版本
1.找到要回退的版本号(右击项目--> Git --> Show History -->选中要回退的版本-->Copy Revision Number): 2.打开idea的T ...
- Luogu P4902 乘积
题目 我们要求的是 \[ \prod\limits_{i=a}^b\prod\limits_{j=1}^i(\frac ij)^{\lfloor\frac ij\rfloor} \] 先把它拆开 \[ ...
- # 最短Hamilton路径(二进制状态压缩)
最短Hamilton路径(二进制状态压缩) 题目描述:n个点的带权无向图,从0-n-1,求从起点0到终点n-1的最短Hamilton路径(Hamilton路径:从0-n-1不重不漏的每个点恰好进过一次 ...
- c++贪吃蛇
显示方式:清屏打印二位数组,数组即游戏地图,包括墙面(用‘W’表示),蛇(‘H’表蛇头,‘B’表身体)和食物(用‘f’表示). ; char map[MaxMap][MaxMap]; 边缘为墙面: ; ...
- nigx下配置tp5.1路由
打开宝塔面板,找到你要配置路由的网站并找到配置文件(如图1) (图1) 2.在配置文件里添加一下代码 set $root = /www/wwwroot/www.blogs.test/public; # ...