4.css3文本属性
1.css3文本属性:
①Color:颜色。
②Text-align:文本水平对齐方式。
⑴Left默认值,right,center,justify两端对齐;
⑵新增start相当于left,end相当于right;
③Line-height:行高。
Normal,数字,百分比,px,em;
④Text-indent:首行缩进。
常用单位像素,百分比,em;
⑤Text-decoration:添加修饰。
⑴None默认值;
⑵Underline加下划线;
⑶Overline加上划线;
⑷Line-through加穿过文本的线;
⑸Blink加闪烁的文本;
⑥Letter-spacing/word-spacing:字符间距。
⑦Text-transform:大小写。
⑴None默认值;
⑵Uppercase转换为大写;
⑶Lowercase转换为小写;
⑷Capitalize转换为首字母大写;
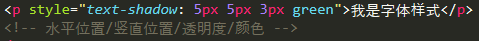
⑧Text-shadow添加阴影。


⑨white-space:设置元素中空白的处理方式。
⑴normal默认。不保留空白符,不保留换行符。
⑵Pre保留空白符,不保留换行符。
⑶Nowrap文本会在同一行上继续,不会换行,直到遇到br标签。
⑷Pre-wrap保留空白符,保留换行符。
⑸Pre-line合并成一个空白符,保留换行符。
⑩Direction:设置文本方向。
⑴Ltr默认,文本方向从左到右。
⑵Rtl文本方向从右到左。--(效果是整行右对齐,但是文字顺序没变)。
Unicode-bidi从不同方向读取文本。
Normal默认。
Embed
Bidi-override从右向左。
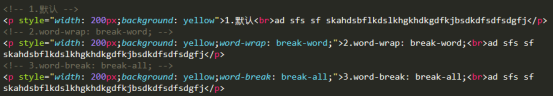
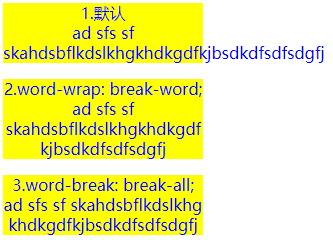
⑪Word-wrap:对长的不可分割的单词进行分割,并换到下一行。
⑴Normal默认值。
⑵Break-word在长单词或url地址进行换行。
⑫Word-break:规定非中日韩文本的换行规则。
⑴normal默认值。
⑵Break-all允许单词内换行。
⑶Keep-all只能在半角空格或连字符处换行。


⑬Text-fill-color:文本填充颜色。(目前多浏览器不支持)
⑭Text-stroke文本边框颜色。(目前多浏览器不支持)
⑴Text-stroke-width文字描边的宽度。
⑵Text-stroke-color文字描边的的颜色。

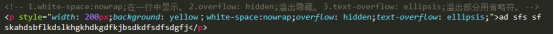
⑮text-overflow:是否使用省略标记(···)来标志文本的溢出。
⑴Clip默认值。当文本溢出时不显示省略标记,但是会将溢出部分裁剪掉。
⑵Ellipsis溢出时显示省略标记。
(注意:该属性需要和overflow:hidden;white-space:nowrap;配合使用。)


2.css3前缀:
①目前主要流行的浏览器内核有:
Webkit内核:主要代表有chrome和safari。私有前缀是-weblit-
Trident内核:主要代表有ie。私有前缀是-ms-
Gecko内核:主要代表有firefox。私有前缀是-moz-
Presto内核:主要代表有opera。私有前缀是-o-
手机等移动端一般是ios和安卓系统,基本上采用webkit引擎。
4.css3文本属性的更多相关文章
- CSS3文本属性
text-shadow(文本阴影) <h1>我有文字阴影</h1> h1{ color:#ffff00; text-shadow:1px 2px 2px #000000; } ...
- 第 21 章 CSS3 文本效果
学习要点: 1.文本阴影 2.文本裁剪 3.文本描边 4.文本填充 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 中文本效果,其中也包含一些之前讲过的 CSS3 文本属性. 一.文本阴影 ...
- css3新增属性API
写在前面:由于CSS5标准还未完全订下来,所以各种内核的浏览器都有自己的标准,为了不使属性混淆,所以各家在各自标准前加了一个前缀. -moz- 主要是firefox火狐 -webikt-主要是chr ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- CSS3新增文本属性实现图片点击切换效果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3 新增的文本属性
一.CSS1&2中的文本属性(W3C标准) text-indent CSS1 检索或设置对象中的文本的缩进 letter-spacing CSS1 检索或设置对象中的文字之间的间隔 word- ...
- css3新增文本属性
css3新增属性 边框属性 背景属性 文本属性 颜色属性 文本属性 属性 说明 text-shadow 为文字添加阴影 box-shadow 在元素的框架上添加阴影效果 text-overflow 确 ...
- CSS3常用属性
CSS是我们常用的控制网页样式和布局的一种标准. CSS3是最新的CSS标准. CSS3被拆分为"模块",旧的规范也已经拆分为小的块,同时还增加了新的属性. 一些比较重要的CSS3 ...
- CSS3文本温故
1.CSS早期属性,分为三大类:字体.颜色和文本: 2.CSS文本类型有11个属性: 注:还有一个颜色属性:color,主要用来设置文本颜色 3.CSS3文本阴影属性:text-shadow语法:te ...
随机推荐
- event.stopPropagation()和event.preventDefault(),return false的区别
我写公司的官网遇到一个问题,轮播图的上一层有一块内容,用鼠标拖动那块内容的时候下一层的轮播图也会跟着拖动,而上面的那层的内容是不会动的,我想这就是冒泡事件在作祟了吧 跟冒泡事件相关的,我想到三个: 1 ...
- EF另一个 SqlParameterCollection 中已包含 SqlParameter。
代码: SqlParameter[] commandParameters = new SqlParameter[]{ new SqlParameter("@CultID",filt ...
- [CSP-S模拟测试]:数列(数学)
题目传送门(内部题95) 输入格式 第一行三个整数$n,a,b$,第二行$n$个整数$x_1\sim x_n$表示数列. 输出格式 一行一个整数表示答案.无解输出$-1$. 样例 样例输入:2 2 3 ...
- IDEA使用一套代码启动多个应用
在为公司开发一个消息中心,开发过程中需要模拟多个消费者.具体方式: 1.编辑应用配置 2.复制应用配置 3.重命名配置 4.修改端口,-Dserver.port=9991
- tensorflow基本操作(1)
import tensorflow as tf import numpy as np 点乘,支持broadcasting 乘号* 和 multiply等价 mul已经废弃不用了 matmul 是矩阵相 ...
- ES6实现数组去重
ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Array.from方法可以将 Set 结构转为数组. 扩展运算符内部调用的是数据结构的 Iterator 接 ...
- C# Setting.settings . 用法 2 使用配置文件(.settings、.config)存储应用程序配置
引言 我不知大家早先是如何保存应用程序配置,以备下次打开时使用的,反正我开始学.Net的时候就去研究序列化,以二进制或XML格式的序列化来保存应用程序配置.这样每次都要建立单独的配置类,并书写读写配置 ...
- ssm项目dao层方法异常:org.apache.ibatis.binding.BindingException: Invalid bound statement
在IntelliJ IDEA中用ssm框架搭建了一个demo项目,在执行到dao层方法时抛出这个异常: org.apache.ibatis.binding.BindingException: Inva ...
- gzip, deflate delphi xe 2 解码 成功 哈哈
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 http://bbs.csdn.net/topics/190020986 ...
- lambda一些查询语句
<!--得分数据结构-->1 <Score> <studentid>1</studentid> <courseid>1</course ...
