HTML回顾之表格
HTML表格
由什么组成?
- 表格由<table>标签来定义。每个表格有若干行(<tr>标签来定义),每行被分割成若干单元格(<td>标签来定义)。
- td值表格数据,包含文本、图片、列表、段落、表单、水平线、表格等等。
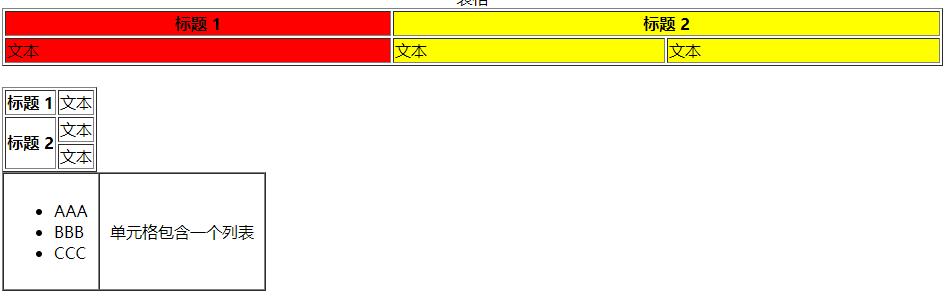
表格实例
<TABLE BORDER=1 WIDTH=80%><!--<border>设置或获取绘制对象周围边框的宽度。-->
<CAPTION>表格</CAPTION><!--获取表格的表头对象。-->
<COLGROUP><!-- 定义表格列的组-->
<COL SPAN='1' STYLE='BACKGROUND-COLOR:RED'></COL><!--定义用于表格列的属性-->
<COL SPAN='2' STYLE='BACKGROUND-COLOR:YELLOW'></COL>
</COLGROUP>
<THEAD>
<TR>
<TH>标题 1</TH><!--表格表头 大多数浏览器会把表头显示为粗体居中的文本-->
<TH COLSPAN="2">标题 2</TH><!--设置或获取表格的列数。-->
</TR>
</THEAD><!--定义表格的页眉-->
<!-- thead, tbody(定义表格的主体), 和 tfoot(定义表格的页脚) 元素默认不会影响表格的布局。不过,您可以使用 CSS 来为这些元素定义样式,从而改变表格的外观。 -->
<TBODY>
<TR>
<TD>文本</TD>
<TD>文本</TD>
<TD>文本</TD>
</TR>
</TABLE>
<BR>
<TABLE BORDER="1">
<TR>
<TH>标题 1</TH><!--表格表头 大多数浏览器会把表头显示为粗体居中的文本-->
<TD>文本</TD>
</TR>
<TR>
<TH ROWSPAN="2">标题 2</TH><!--设置或获取表格的行数。-->
<TD>文本</TD>
</TR>
<TR>
<TD>文本</TD>
</TR>
</TBODY>
</TABLE>
<!-- CELLPADDING 单元格边距 设置或获取介于单元格边框和单元格内容之间的空间总量 -->
<!-- CELLSPACING 单元格间距 设置或获取表格中单元格之间的空间总量。 -->
<TABLE BORDER="1" CELLPADDING="10" CELLSPACING="0">
<TR>
<TD>
<UL>
<LI>AAA</LI>
<LI>BBB</LI>
<LI>CCC</LI>
</UL>
</TD>
<TD>
单元格包含一个列表
</TD>
</TR>
</TABLE>
运行截图

HTML回顾之表格的更多相关文章
- css表格表单和统筹
css:表格表单和统筹 学习目标 1.表单标签及属性高级 2.表格标签及属性高级 3.CSS统筹 4.BFC概念和应用场景 一.表单标签及属性高级 回顾: 表单的作用:用来收集用户的信息的; 表单的组 ...
- 商城项目回顾整理(二)easyUi数据表格使用
后台主页: 商品的数据表格展示 引入用户表数据表格展示 引入日志表数据表格展示 引入订单表数据表格展示 后台主页代码: <%@ page language="java" co ...
- js回顾(DOM中标签的CRUD,表格等)
01-DOM中的创建和添加标签 02-删除替换克隆标签 03-全选全不选反选 04-新闻字体 05-表格增删 06-动态生成表格 07-表格隔行变色 08-左到右右到左(将左边的标签移动到右边) 09 ...
- 制作Html标签以及表单、表格内容
制作Html一般用DW(......),Html全称为(Hyper Text Markup Language 超文本标记语言) 文本就是平常电脑上的文本文档,只能存储文字,而超文本文档可以存储音乐 ...
- 第5章 jQuery对表单、表格的操作及更多应用
本章主要是对前面4章的小结和应用. 一. 表单form应用 表单分为3个组成部分 (1)form标签 表单可包含文本域,复选框,单选按钮等等.表单用于向指定的 URL 传递用户数据. (2)表单域 - ...
- Hibernate3回顾-1-部署
web备份版本,详见doc版本. 一.背景(部署简单回顾) 我们知道,一个Hibernate快速上手的简单流程是这样. 1引入对应jar包. 中间涉及log4的jar包和配置,略. 2 实体类 pac ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- HTML快速入门5——不规则表格、表格背景、边框颜色
转自:http://blog.csdn.net/ysuncn/article/details/2214153 不规则表格 例子: <table border=1><tr>< ...
- iOS回顾笔记(07) -- UITableView的使用和性能优化
iOS回顾笔记(07) -- UITableView的使用和性能优化 如果问iOS中最重要的最常用的UI控件是什么,我觉得UITableView当之无愧!似乎所有常规APP都使用到了UITableVi ...
随机推荐
- Android使用SDKManager下载SDK速度慢 容易丢包和异常的解决办法
第一步, SDK Manager启动之后,会先解析一些google的xml文件,会在Log里面打印出一些日志信息. 解析完之后,把日志全部拷贝到一个记事本里(这一步是因为日志窗口不支持查找),在里面查 ...
- Pollard's Rho算法简单总结
先贴一份代码在这. 最近几天实在是太忙了没时间更新了. 代码 #include <iostream> #include <cstdio> #include <cstdli ...
- 利用spark将表中数据拆分
i# coding:utf-8from pyspark.sql import SparkSession import os if __name__ == '__main__': os.environ[ ...
- 挖矿病毒DDG的分析与清除
注:以下所有操作均在CentOS 7.2 x86_64位系统下完成. 今天突然收到“阿里云”的告警短信: 尊敬的****:云盾云安全中心检测到您的服务器:*.*.*.*(app)出现了紧急安全事件:挖 ...
- Using FileUpload
Using FileUpload FileUpload can be used in a number of different ways, depending upon the requiremen ...
- LeetCode_1114.按顺序打印(多线程)
LeetCode_1114 LeetCode-1114.按顺序打印 我们提供了一个类: public class Foo { public void one() { print("one&q ...
- 自动化应用一键部署卸载&持续构建测试与交付
1.代码仓库:版本控制Gitlab Gitlab后台管理开发视角Gitlab的应用运维视角Gitlab的应用Gitlab本地使用 2.批量部署交付工具:Ansible Ansible虚拟环境构建Ans ...
- udp组播的实现
组播在内核里面对应的一个重要的结构体是ip_mreq,如下: struct ip_mreq { struct in_addr imr_multiaddr; /* IP multicast addres ...
- deepfm代码参考
https://github.com/lambdaji/tf_repos/blob/master/deep_ctr/Model_pipeline/DeepFM.py https://www.cnblo ...
- Win7下使用TortoiseGit设置保存密码
1. 打开 TortoiseGit 设置,编辑 .gitconfig 文件,如图: 2. 添加下面两行配置,如图: [credential] helper = store 3. 保存退出即可
