mybatis001-动态标签Trim用法
Mybatis动态标签Trim用法
一。<trim></trim>标签用法
示例一:
select * from user
<trim prefix="WHERE" prefixoverride="AND |OR">
<if test="name != null and name.length()>0"> AND name=#{name}</if>
<if test="gender != null and gender.length()>0"> AND gender=#{gender}</if>
</trim>
假如说name和gender的值都不为null的话打印的SQL为:

在红色标记的地方是不存在第一个and的,上面两个属性的意思如下:
prefix:前缀
prefixoverride:去掉第一个and或者是or
示例二:
update user
<trim prefix="set" suffixoverride="," suffix=" where id = #{id} ">
<if test="name != null and name.length()>0"> name=#{name} , </if>
<if test="gender != null and gender.length()>0"> gender=#{gender} , </if>
</trim>
假如说name和gender的值都不为null的话打印的SQL为:

在红色标记的地方不存在逗号,而且自动加了一个set前缀和where后缀,上面三个属性的意义如下,其中prefix意义如上:
suffixoverride:去掉最后一个逗号(也可以是其他的标记,就像是上面前缀中的and一样)
suffix:后缀
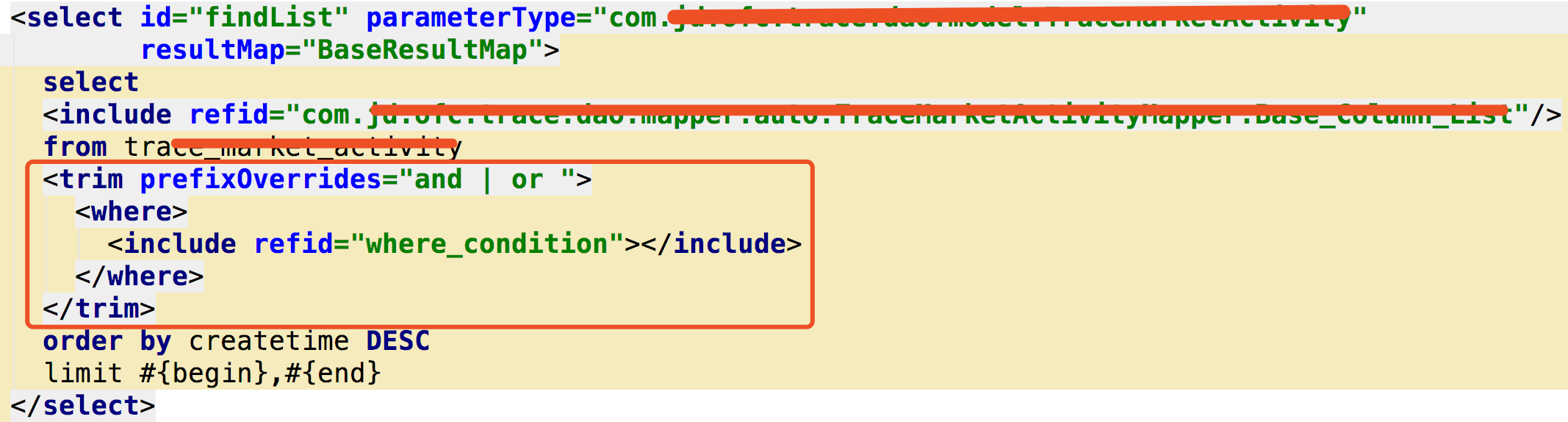
项目应用:

include引入用法:

mybatis001-动态标签Trim用法的更多相关文章
- 9.mybatis动态SQL标签的用法
mybatis动态SQL标签的用法 动态 SQL MyBatis 的强大特性之一便是它的动态 SQL.如果你有使用 JDBC 或其他类似框架的经验,你就能体会到根据不同条件拼接 SQL 语句有多么 ...
- MyBatis where、set、trim标签的用法
<!-- 4.3.1 where用法 <where>标签的作用:如果该便签包含的元素中有返回值,就插入一个where:如果 where后面的字符串是一and或or开头的,就将它们剔除 ...
- 第五节:表单标签的用法——value绑定和修饰符
1.表单标签的用法--value绑定和修饰符 value绑定的写法:v-bind:value 或者简写 :value 修饰符: lazy , Number , trim . 用法如: v-model ...
- {dede:sql}标签的用法
sql标签可以称得上是个万能标签了,查询数据库将其输出,这里介绍一些关于这个标签的用法: 1.用来输出统计内容,这个是不错的,举个例子,我们来统计下总共发了多少的文章,思路就是输出dede_addon ...
- [Swift通天遁地]一、超级工具-(1)动态标签:给UILabel文字中的Flag和url添加点击事件
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- Mybatis中的ognl表达式。及myabtis where标签/if test标签/trim标签
1.mybatis默认支持使用ognl表达式来生成动态sql语句 MyBatis中可以使用OGNL的地方有两处: 动态SQL表达式中 ${param}参数中 上面这两处地方在MyBatis中处理的时候 ...
- SpringBoot入门系列(五)Thymeleaf的常用标签和用法
前面介绍了Spring Boot 中的整合Thymeleaf .不清楚的朋友可以看看之前的文章:https://www.cnblogs.com/zhangweizhong/category/16577 ...
- HTML ---滚动条样式代码及<marquee>标签的用法;
html中滚动条属性设置 scrollbar属性.样式详解 1.overflow内容溢出时的设置(设定被设定对象是否显示滚动条) overflow-x水平方向内容溢出时的设置 overfl ...
- html部分---a标签的用法、放置图片与表格;
a标签的用法: 1.加链接 herf <a href="http://www.baidu.com">百度一下</a> 2.加载本地文件 <a hre ...
随机推荐
- python面向对象--类的装饰器
# def deco(obj): # print("=====",obj) # obj.x=1 # return obj # @deco#===> test = deco(t ...
- Java Annotation 刷课笔记(一)
1.什么是注解? 1.1.Annotation是从JDK5.0引入的新技术 1.2.Annotation的作用: 不是程序本身,可以对程序作出解释(这一点,和注释没什么区别) 可以被其他程序(比如编译 ...
- C#的Class的几个修饰符
none or internal 类只能在当前的工程中访问 Public 类可以在任何地方访问 abstract or internal abstract ...
- 【hiho1044】状压dp1
题目大意:给定一个长度为 N 的序列,每个位置有一个权值,现选出一些点,满足相邻的 M 个点中至多有 Q 个点被选择,求选出点权的最大值是多少. 题解:若没有相邻的限制,这道题类似于子集和问题,即:背 ...
- overflow:hidden失效问题
2018-08-03 Questions about work 这几天开发的时候遇到了个问题,如图1. 写了个demo demo 地址 由于页面并没有进行整体缩放,导致在小屏幕手机上显示会有异常.PM ...
- 【SaltStack官方版】—— EVENTS & REACTOR指南
EVENTS & REACTOR Event System Event Bus Event types Salt Master Events Authentication events Sta ...
- Linux学习-通过loganalyzer展示MySQL中rsyslog日志
一.实验环境 系统:CentOS7.6 软件包:apache,php,mariadb-server (都是基于光盘yum源) 源码包:loganalyzer-4.1.7.tar.gz (http:// ...
- iOS Core Image-----十行代码实现微信朋友圈模糊效果
昨天下午微信的朋友圈着实火了一把,在这之后好多程序员都通过抓包工具看到了原图,但是我却在想,网上说是在移动前端做到的那是怎么做到的呢,经过一些学习,终于掌握了一些Core Image的知识,做出了相应 ...
- Vue最常用的组件通讯有三种:父->子组件通讯、子->父组件通讯,兄弟组件通讯.(template用的pug模板语法)
Vue组件通讯 Vue最常用的组件通讯有三种:父->子组件通讯.子->父组件通讯,兄弟组件通讯.(template用的pug模板语法) 1.父->子组件通讯 父->子组件通 ...
- 简单说说JavaBean的使用
一:JavaBean定义 JavaBean是一种可重复使用.跨平台的软件组件.JavaBean可分为两种:一种是有用户界面(UI,User Interface)的JavaBean,例如中的那些可视化图 ...
