前端 CSS的选择器 基本选择器 类选择器
类选择器
符号是.开头 然后类的名字
样式类名不要用数字开头(有的浏览器不认)。
所谓类就是class,.class与id非常相似,任何标签都可以加类,但是类可以重复
通过样式类选择元素:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css">
.c1{
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<div>
<h3 class="c1">我是h3标签</h3>
</div>
</body>
</html>

class是归类的概念
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css">
.c1{
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<div>
<h3 class="c1">我是h3标签</h3>
<h3 class="c1">我是h3标签</h3>
</div>
</body>
</html>

同一个标签可以携带多个类,用空格隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css">
.c1{
color: red;
font-size: 12px;
}
.c2{
color: #6495ED;
}
</style>
</head>
<body>
<div>
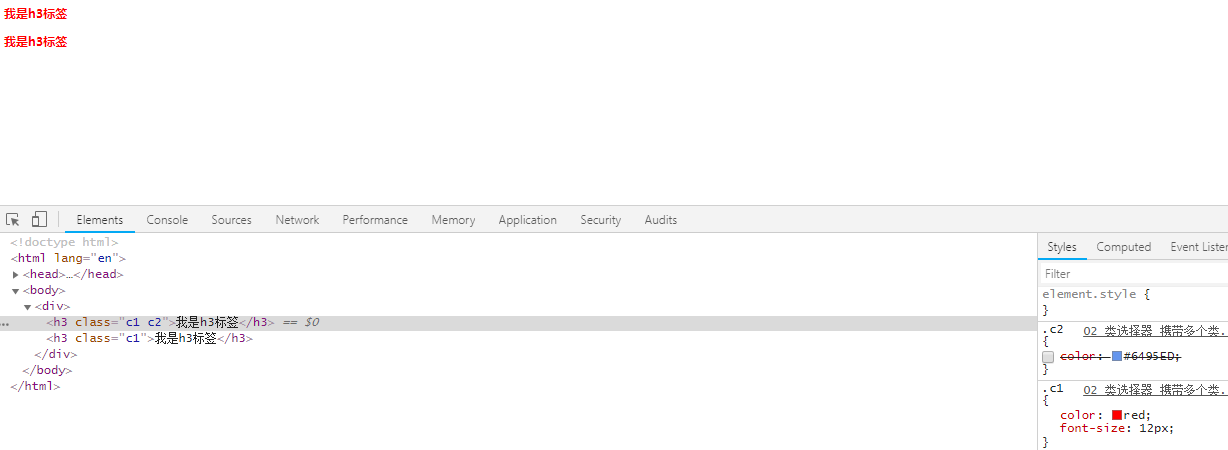
<h3 class="c1 c2">我是h3标签</h3>
<h3 class="c1">我是h3标签</h3>
</div>
</body>
</html>
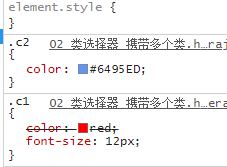
应用了c1 c2 css样式 , c2的css样式的颜色覆盖掉c1颜色样式,css是层叠样式表


把c2颜色样式勾掉,c1样式颜色马上应用

到底使用id还是用class?
尽可能的用class。除非一些特殊情况可以用id,一般页面使用class,页面尽量少用id
id一般是用在js的。也就是说 js是通过id来获取到标签 一定要有"公共类"的概念
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style type="text/css">
.lv1{
color: green;
}
.lv2{
text-decoration: underline;
}
.lv3{
font-size: 40px;
} </style>
</head>
<body>
<!-- 公共类 公有的属性 -->
<div>
<p class="lv1 lv3">段落1</p>
<p class="lv2 lv1">段落2</p>
<p class="lv2 lv3">段落3</p>
</div>
</body>
</html

总结:
1.不要试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式。
2.每个类要尽可能的小,有公共的概念,能够让更多的标签使用。
前端 CSS的选择器 基本选择器 类选择器的更多相关文章
- CSS3每日一练之选择器-结构性伪类选择器
<!DOCTYPE HTML> <html> <head> <meta charset="gb2312"> <title> ...
- CSS3 选择器——笔记+实战案例(基本选择器、组合选择器、属性选择器、伪类选择器)
使用CSS3 选择器——笔记 CSS通过选择器控制HTML元素,CSS选择器对网页对象可以实现一对一.一对多或者多对一的匹配. 一.CSS3选择器分类 CSS选择器在CSS2.1选择器的基础上新增了属 ...
- HTML[2种特殊选择器]_伪类选择器&属性选择器
本文介绍两种特殊的选择器 1.伪类选择器 2.属性选择器 1.伪类选择器 ...: nth-of -type (x) x为同类型兄弟元素中的排名 例如: <body> <ul> ...
- css3类选择器之结合元素选择器和多类选择器
css3类选择器之结合元素选择器和多类选择器用法: <!DOCTYPE html> <html lang="en"> <head> <me ...
- CSS基础--属性选择器、伪类选择器
属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- HTML+CSS教程(四)选择器(id选择器,类选择器,标签选择器,子代选择器,后代选择器,组选择器,伪类选择器)/css引入页面的形式(行内样式、内嵌样式、外联样式)
一.回顾内容 前端的三大组成(三大模块) HTMl(超文本标记语言) 结构层 css(层叠样式表) 表现层:用来美化HTML结构 JS(Java script)(脚本语言) 行为层: ...
- CSS之后代选择器与多类选择器
<新人报到,欢迎拍砖#- -> 一.后代选择器 说起CSS的后代选择器.它属于派生选择器中的一种,两者附属关系如下: -->派生选择器 ----CSS 后代选择器 ----CSS 子 ...
- CSS中的选择器之html选择器和伪类选择器
1.html选择器(标签选择器) 基本语法: html标签名称{ 属性名:属性值; 属性名:属性值; } 继续在上面的代码中做修改,实例代码: <!DOCTYPE html> <ht ...
- css选择器(常规选择器,伪类选择器,伪元素选择器,根元素选择器)
前言 CSS的一个核心特性是能向文档中的一组元素类型应用某些规则,本文将详细介绍CSS选择器 选择器 [通配选择器] 星号*代表通配选择器,可以与任何元素匹配 *{color: red;} [元素选择 ...
- css 类选择器结合元素选择器和多类选择器
1.结合元素选择器 <p class="important">css</p> p.important {color: red} 匹配class属性包含imp ...
随机推荐
- 动态路由协议RIP
RIP Routing Information Protocol,属IGP协议,是距离矢量型动态路由协议(直接发送路由信息的协议为距离矢量型协议),使用UDP协议,端口号520. 贝尔曼福特算法 RI ...
- AtCoder Regular Contest 066 E - Addition and Subtraction Hard (结论+DP)
Time limit : 2sec / Memory limit : 256MB Score : 900 points Problem Statement Joisino has a formula ...
- string初始化
#include <iostream> using namespace std; int main(int argc, const char * argv[]) { //通过const c ...
- SpringCloude学习脑图
SpringCloude学习脑图 http://naotu.baidu.com/file/3e619862813ac331c5d9806486771b42?token=1a7206b777280c6b
- GNU ARM eclipse 安装--Linux 版本
官方网站:https://gnu-mcu-eclipse.github.io/ 1. 工具链安装 1.1 xpm 安装 安装 nodejs: sudo apt-get install nodejs s ...
- bzoj4819 [Sdoi2017]新生舞会 分数规划+最大费用最大流
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=4819 题解 首先上面说, \[ C = \frac{\sum\limits_{i=1}^n a ...
- 前端之CSS:属性操作2
css样式之属性操作 一.文本属性 1.text-align:cnter 文本居中2.line heigth 垂直居中 :行高,和高度对应3.设置图片与文本的距离:vertical-align4.te ...
- 4.Pod控制器
Controller-manager: Kube-controller-manager Cloud-controller-manager:在K8S上启用CloudProvider的时候才需要,用来配合 ...
- 【GDOI2014模拟】网格
题目 某城市的街道呈网格状,左下角坐标为A(0, 0),右上角坐标为B(n, m),其中n >= m.现在从A(0, 0)点出发,只能沿着街道向正右方或者正上方行走,且不能经过图示中直线左上方的 ...
- 【GDOI2016模拟4.22】总结
前言 早上,一进机房,发现所有人神情严肃,一股(\(da\))(\(ba\))场的气氛迎面扑来,我一下子意识到:nothing good! 这场比赛结果不是很好,50分: 第一题:感觉上是个神奇的匹配 ...
