WPF 基本图形
一、WPF的基本图形
WPF图形的基类是Shape,所有的wpf图形类都是继承于Shape。Height,Width等决定它所处的面积,位置等,在没有设置图形宽高的情况,坐标位置为所在的容器的坐标,设置情况为对象自身。
1、Line:直线段,可以设置笔触(Stroke)。
直线是最简单的图形。使用X1、Y1两个属性设置起点坐标,X2、Y2两个属性设置终点坐标。控制起点/终点坐标可以实现平行、交错等效果。Stroke(笔触)属性的数据类型是Brush(画刷)。
看下面一个例子:
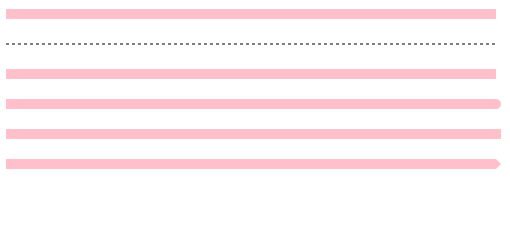
<!--StrokeThickness:图形轮廓的粗细度;StrokeDashArray:形状轮廓的虚线间隙的样式;StrokeStartLineCap/StrokeEndLineCap:直线始端/末端的图形样式,属性值有Flat、Round、Square、Triangle-->
<Line X1="" Y1="" X2="" Y2="" Stroke="Pink" StrokeThickness=""/> //stroke是颜色,strokethinkness是线条的宽度
<Line X1="" Y1="" X2="" Y2="" Stroke="Black" StrokeDashArray="" StrokeThickness=""/> //strokeDashArray是虚线间隙
<Line X1="" Y1="" X2="" Y2="" Stroke="Pink" StrokeEndLineCap="Flat" StrokeThickness=""/>
<Line X1="" Y1="" X2="" Y2="" Stroke="Pink" StrokeEndLineCap="Round" StrokeThickness=""/>
<Line X1="" Y1="" X2="" Y2="" Stroke="Pink" StrokeEndLineCap="Square" StrokeThickness=""/>
<Line X1="" Y1="" X2="" Y2="" Stroke="Pink" StrokeEndLineCap="Triangle" StrokeThickness=""/>
效果如下:

2、Rectangle:矩形,由笔触(Stroke)和填充(Fill)构成。
看下面一个例子:
<Rectangle Width="" Height="" Fill="Pink" Stroke="Red" StrokeThickness=""/>
看下面一个例子,将矩形绘制成圆角的矩形
<Rectangle Width="200" Height="200" StrokeDashArray="3" Fill="Transparent" Stroke="Blue" StrokeThickness="15"
StrokeDashCap="Flat" StrokeDashOffset="100" StrokeEndLineCap="Triangle" StrokeMiterLimit="10"
StrokeLineJoin="Round"/>
虚线也叫破折号模式
StrokeDashArray属性,里面是一组double类型的数值,标识虚线,实线的长短,一个数字表示相同大小的虚部分和实部分,两个数字表示虚部分和实部分的小小,再多表示第一段,第二段,第三段...
RadiusX和RadiusY属性需要联合使用表示角的角度,单独设置不生效,RadiusX表示X轴方向角的弯曲度,RadiusY表示Y轴方向的弯曲度。
StrokeDashCap属性用于设置虚线的时候,虚线段开除的形状,无虚线不生效
StrokeDashOffset表示破折号开始的距离,偏移量
StrokeEndLineCap设置开始或结束处的形状,闭合曲线无效
StrokeMiterLimit斜接长度与笔画厚度之比的极限。这个值总是大于等于1的正数。

3、Ellipse椭圆,由笔触(Stroke)和填充(Fill)构成。
Width和Height相等的椭圆便是正圆。看下面一个例子:
<Ellipse Width="" Height="" Fill="Pink" Stroke="Red" StrokeThickness="" />
4、Polygon多边形,
看下面一个例子:
<Polygon Points="100,150 400,150 140,320 250,50 360,320" StrokeThickness="" Stroke="Pink"/>
Points属性则代表了多边形点的集合。
IsClosed 指定多边形的最后一个点是否和第一个点闭合。为了成为一个多边形。一般应该被设置为true
ArcRoundness 属性指定了从距离LineSegment终点多远的距离开始弯曲,通常和UseRoundnessPercentage 一起使用。
UseRoundnessPercentage属性指定了ArcRoundness 值是百分比还是一个固定的值。
例如:ArcRoundness 被设置成10,而且UseRoundnessPercentage 被设置成false,那么弯曲将会在距离线段终点10的地方开始。而如果UseRoundnessPercentage 被设置成ture。则会是从线段终点10%的地方开始弯曲。
5、Polyline多线型,由多条首尾相接的直线组成。
看下面一个例子:
<Polyline Points="50,200 100,80 200,80 150,120" StrokeThickness="" Stroke="Pink"/>
注意:
Polyline绘制折线在小角度(比如几度)的时候会出现不连续的现象,形成拐角的两条线段中有一段会超出,角度越小越明显。
问题如下图:
可以通过自定义shape解决,在重写DefiningGeometry时如下书写代码即可:
using (StreamGeometryContext context = sg.Open())
{
context.BeginFigure(Points[0], true, false);
foreach (Point p in Points)
{
context.LineTo(p, true, true);
}
}
6、Path路径,可以将直线、弧形、曲线等基本元素结合起来,形成更复杂的图形。
Path最重要的属性:Data看下面一个例子:
<!-- M:移动到起始点 C:三次方贝塞尔曲线-->
<Path Stroke="Red" StrokeThickness="" Data="M 240,240 C 160,80 320,80 240,240"/>
<Path x:Name="PathFillColor" Fill="{TemplateBinding Property=Button.Background}">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="1,24" IsClosed="True">
<LineSegment Point="35,58"/>
<ArcSegment Size="55,20" Point="59,48" SweepDirection="Clockwise"/>
<LineSegment Point="59,1"/>
<ArcSegment Size="80,80" Point="1,24" SweepDirection="Counterclockwise"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
WPF提供两个类来描述路径数据:一个是StreamGeometry,另一个是PathFigureCollection。
<Path Stroke="Black" Data="M 100,240 C 510,300 80,100 300,160 H40 v80" />的形式是StreamGeometry的XAML代码表示形式,也是最简洁的表示形式。
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<PathGeometry Figures="M 10,100 C 10,300 300,-160 300,100" />
</Path.Data>
</Path>
这样的方式是使用PathFigureCollection的XAML代码表示方式。
这两种方式都可以达至同一种显示效果,那么,什么时候使用StreamGeometry,什么时候使用PathFigureCollection方式呢?
一般地,当你建立路径后,不再需要修改时,可使用StreamGeometry方式,如果还需要对路径数值进行修改,则使用PathFigureCollection方式(这里就是PathGeometry)。
下面来解释一下“M 100,240 C510,300 80,100 300,160 H40 v80”这样字符串的意义。
分为四种情况来解释:
1. 移动指令:Move Command(M):M 起始点 或者:m 起始点
比如:M 100,240或m 100,240
使用大写M时,表示绝对值; 使用小写m时; 表示相对于前一点的值,如果前一点没有指定,则使用(0,0)。
2. 绘制指令(Draw Command):
我们可以绘制以下形状:
(1) 直线:Line(L)
(2) 水平直线: Horizontal line(H)
(3) 垂直直线: Vertical line(V)
(4) 三次方程式贝塞尔曲线: Cubic Bezier curve(C)
(5) 二次方程式贝塞尔曲线: Quadratic Bezier curve(Q)
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S)
(7) 平滑二次方程式贝塞尔曲线: smooth quadratic Bezier curve(T)
(8) 椭圆圆弧: elliptical Arc(A)
上面每种形状后用括号括起的英文字母为命令简写的大写形式,但你也可以使用小写。使用大写与小写的区别是:大写是绝对值,小写是相对值。
比如:L 100, 200 L 300,400表示从绝对坐标点(100,200)到另一绝对坐标点(300,400)的一条直线。而l 100, 200 l 300,400则表示相对上一点(如果未指定,则默认为(0,0)坐标点)开始计算的坐标点(100,200)到坐标点为(300,400)的一条直线。
当我们重复使用同一种类型时,就可以省略前面的命令。比如:L 100, 200 L 300,400简写为:L 100, 200 300,400。
<Path Stroke="Black" StrokeThickness="1" Data="M 10,10 100,10 100,40 Z M 10,100 L 100,100 100,50 Z" />
这里有一个你暂时还没见过的Z指令,它就是一个关闭指令(close Command),表示封闭指定形状,即将首尾点连接起来形成封闭的区域。
绘制指令格式语法:
(1) 直线:Line(L)
格式:L 结束点坐标 或: l 结束点坐标。
比如:L 100,100 或 l 100 100。坐标值可以使用x,y(中间用英文逗号隔开)或x y(中间用半角空格隔开)的形式。
(2) 水平直线 Horizontal line(H):绘制从当前点到指定x坐标的直线。
格式:H x值 或 h x值(x为System.Double类型的值)
比如:H 100或h 100,也可以是:H 100.00或h 100.00等形式。
(3) 垂直直线 Vertical line(V):绘制从当前点到指定y坐标的直线。
格式:V y值 或 v y值(y为System.Double类型的值)
比如:V 100或y 100,也可以是:V 100.00或v 100.00等形式。
(4) 三次方程式贝塞尔曲线 Cubic Bezier curve(C):通过指定两个控制点来绘制由当前点到指定结束点间的三次方程贝塞尔曲线。
格式:C 第一控制点 第二控制点 结束点 或 c 第一控制点 第二控制点 结束点
比如:C 100,200 200,400 300,200 或 c 100,200 200,400 300,200
其中,点(100,200)为第一控制点,点(200,400)为第二控制点,点(300,200)为结束点。
(5) 二次方程式贝塞尔曲线 Quadratic Bezier curve(Q):通过指定的一个控制点来绘制由当前点到指定结束点间的二次方程贝塞尔曲线。
格式:Q 控制点 结束点 或 q 控制点 结束点
比如:q 100,200 300,200。其中,点(100,200)为控制点,点(300,200)为结束点。
(6) 平滑三次方程式贝塞尔曲线: Smooth cubic Bezier curve(S):通过一个指定点来“平滑地”控制当前点到指定点的贝塞尔曲线。
格式:S 控制点 结束点 或 s 控制点 结束点
比如:S 100,200 200,300
(7) 平滑二次方程式贝塞尔曲线 smooth quadratic Bezier curve(T):与平滑三次方程贝塞尔曲线类似。
格式:T 控制点 结束点 或 t 控制点 结束点
比如:T 100,200 200,300
(8) 椭圆圆弧: elliptical Arc(A) : 在当前点与指定结束点间绘制圆弧。
A 尺寸 圆弧旋转角度值 优势弧的标记 正负角度标记 结束点
或:
a 尺寸 圆弧旋转角度值 优势弧的标记 正负角度标记 结束点
尺寸(Size): System.Windows.Size类型,指定椭圆圆弧X,Y方向上的半径值。
旋转角度(rotationAngle):System.Double类型。
圆弧旋转角度值(rotationAngle):椭圆弧的旋转角度值。
优势弧的标记(isLargeArcFlag):是否为优势弧,如果弧的角度大于等于180度,则设为1,否则为0。
正负角度标记(sweepDirectionFlag):当正角方向绘制时设为1,否则为0。
结束点(endPoint):System.Windows.Point类型。
3. 关闭指令(close Command):用以将图形的首、尾点用直线连接,以形成一个封闭的区域。
用Z或z表示。
7、几何绘图
图形绘图与几何绘图的区别:
图形对象可以独立存在,可以独立绘制出具体需要的图形。
几何图形对象没有具体的形体,他需要依赖于某一对象元素而存在,不能直接呈现在画板上
几何绘图包含5种对象:
LineGeometry: 直线几何图形
RectangleGeometry: 矩形几何图形
EllipseGeometry: 椭圆几何图形
PathGeometry: 路径几何图形
GeometryGroup: 由多个基本几何图形组合在一起,形成的几何图形组
看下面一个例子:
<Grid Height="" VerticalAlignment="Bottom">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="239*"/>
<ColumnDefinition Width="253*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="100*"/>
<RowDefinition Height="100*"/>
<RowDefinition Height="100*"/>
<RowDefinition Height="169*"/>
</Grid.RowDefinitions>
<!--直线-->
<Path Stroke="Blue" StrokeThickness="" Grid.Column="" Grid.Row="">
<Path.Data>
<LineGeometry StartPoint="20,40" EndPoint="200,60"/>
</Path.Data>
</Path> <!--矩形路径-->
<Path Stroke="Pink" StrokeThickness="" Grid.Column="" Grid.Row="">
<Path.Data>
<!--Rect="40,20,60,60" ,20为坐标起点,第三位数为宽度,第四位数为长度-->
<RectangleGeometry Rect="40,20,60,60" RadiusX="" RadiusY=""/>
</Path.Data>
</Path>
<!--椭圆路径-->
<Path Stroke="Yellow" Fill="Orange" Grid.Column="" Grid.Row="">
<Path.Data>
<EllipseGeometry Center="100,50" RadiusX="" RadiusY=""></EllipseGeometry>
</Path.Data>
</Path> <!—几何图形组-->
<Path Fill="Pink" Stroke="Red" StrokeThickness="">
<Path.Data>
<GeometryGroup FillRule="EvenOdd">
<EllipseGeometry Center="80,80" RadiusX="" RadiusY=""/>
<LineGeometry StartPoint="20,40" EndPoint="200,60"/>
<RectangleGeometry Rect="20,20,60,60" RadiusX="" RadiusY=""/>
</GeometryGroup>
</Path.Data>
</Path>
</Grid>
欢迎加qq群交流:568055323
WPF 基本图形的更多相关文章
- 给WPF示例图形加上方便查看大小的格子之完善版本
原文:给WPF示例图形加上方便查看大小的格子之完善版本 去年10月份, 我曾写过一篇"给WPF示例图形加上方便查看大小的格子"的BLOG(http://blog.csdn.net/ ...
- 给WPF示例图形加上方便查看大小的格子
原文:给WPF示例图形加上方便查看大小的格子 有时,我们为了方便查看WPF图形的样式及比例等,需要一些辅助性的格线,置于图形.图像的背景中. 比如下图,就是为了更清晰地查看折线的图形,我们画了用于标示 ...
- WPF三维图形
原文:WPF三维图形 wpf 三维图形基础生成三维图形的基本思想是能得到一个物体的三维立体模型(model).由于我们的屏幕只有二维,因而我们定义了一个用于给物体拍照的照相机(Camera).拍到的照 ...
- WPF中图形表示语法详解(Path之Data属性语法)ZZ
大可山 [MSN:a3news(AT)hotmail.com] http://www.zpxp.com 萝卜鼠在线图形图像处理 ------------------------------------ ...
- WPF中图形表示语法详解(Path之Data属性语法)
原文 http://blog.csdn.net/johnsuna/article/details/1885597 老规矩,看图说话. 先看显示效果:(图1) XAML(代码A):<Page xm ...
- 使用 WPF 生成图形
下载代码示例 基于一组与测试有关的数据来生成图形是一项常见的软件开发任务.根据我的经验,最常用的方法是将数据导入 Excel 电子表格,然后使用 Excel 内置的绘图功能手动生成图形.这种做法适用于 ...
- WPF 2D图形 Shape入门(一)--Shape
本文是篇WPF Shape的入门文章 Shape 首先看看shape的继承链关系: 一个Shape具有哪些重要属性: 属性 说明 DefiningGeometry 默认的几何形状 RenderedGe ...
- WPF 基础 - 图形的效果与滤镜
UIElement 有 BitmapEffect 和 Effect 属性,BitmapEffect 是由 CPU 的运算能力实现的,比较耗性能,推荐使用 Effect: Effect 包括但不限于 D ...
- WPF 3D 知识点大全以及实例
引言 现在物联网概念这么火,如果监控的信息能够实时在手机的客服端中以3D形式展示给我们,那种体验大家可以发挥自己的想象. 那生活中我们还有很多地方用到这些,如上图所示的Kinect 在医疗上的应用,当 ...
随机推荐
- hadoop_hdfs_上传文件报错
错误提示: INFO hdfs.DFSClient: Exception in createBlockOutputStream java.io.IOException: Bad connect ack ...
- 前端学习(三十八)vue(笔记)
Angular+Vue+React Vue性能最好,Vue最轻=======================================================Angular ...
- Sass函数:列表函数nth
语法: nth($list,$n) nth() 函数用来指定列表中某个位置的值.不过在 Sass 中,nth() 函数和其他语言不同,1 是指列表中的第一个标签值,2 是指列给中的第二个标签值,依此类 ...
- hadoop集群常见问题解决
1:namenode启动 datanode未启动 解决: /hadoop/tmp/dfs/name/current VERSION 查看截取id 与 data/current VERSION集群ID ...
- shell脚本检索所有mysql数据库中没有primary key的表
1.mkdir -p /root/scripts/ 2. cd /root/scripts/ vim query.sql,代码如下: SELECT CONCAT(t.table_schema,&quo ...
- vue之路由传参三种基本方式
现有如下场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据. 父组件中: <li v-for="article in articles" @click= ...
- hdu4336 Card Collector MinMax 容斥
题目传送门 https://vjudge.net/problem/HDU-4336 http://acm.hdu.edu.cn/showproblem.php?pid=4336 题解 minmax 容 ...
- 三栏布局只知道圣杯、双飞翼,最终评级是……F
三栏布局,面试与工作中的常见布局.分左中右三部分,其中左右宽度已知,中间宽度自适应.根据不同的DOM顺序与CSS处理,这里写下了五类布局方式. 一.浮动布局 1 圣杯布局 L:"我问你,你就 ...
- Java EE模式和MVC
Java EE模式 什么是模式? 开发过程中总结出来的约定俗成的"套路". Java EE经历的模式 model1模式 技术组成:JSP+JavaBean model1的弊端:随着 ...
- java 比较两个日期大小(2) 用before(), after()
调试代码,我就不整理了,记下after() before() 觉得这张图好美,从人家的博客上截的,找不到链接了
