react-native学习(一)————使用react-native-tab-navigator创建底部导航
使用react-native-tab-navigator创建底部Tab导航
1.使用npm安装react-native-tab-navigator
npm install react-native-tab-navigator --save
2.页面引入
import TabNavigator from 'react-native-tab-navigator
3.完整代码
import React, {Component} from 'react';
import { StyleSheet, View, Image} from 'react-native';
import TabNavigator from 'react-native-tab-navigator'
type Props = {};
export default class App extends Component<Props> {
constructor(props){
super(props);
this.state = {
selectedTab: 'tb_popular', // 默认选择第一个
}
}
render() {
return (
//selected:所选tab项指代名称
//selectedTitleStyle:设置选中颜色
//title: tab项展示名称
//renderIcon:默认icon
//renderSelectedIcon :选中icon
//badgeText:徽标数
<TabNavigator>
<TabNavigator.Item
selected = {this.state.selectedTab == 'tb_popular'}
selectedTitleStyle = {{ color: 'red'}}
title = '最热'
renderIcon = { () => <Image style={styles.image} source={require('./res/images/ic_polular.png')} /> }
renderSelectedIcon = { () => <Image style={[styles.image,{tintColor:'red'}]} source = {require('./res/images/ic_polular.png')} />}
badgeText = '1'
onPress = {() => this.setState({ selectedTab: 'tb_popular'})}>
<View style = {styles.page}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected = { this.state.selectedTab == 'tb_trending'}
selectedTitleStyle = {{ color: 'red'}}
title = "趋势"
renderIcon = { () => <Image style={styles.image} source={ require('./res/images/ic_trending.png')}/>}
renderSelectedIcon = { () => <Image style={[styles.image,{tintColor:'red'}]} source = {require('./res/images/ic_trending.png')} />}
onPress = { () => this.setState({ selectedTab: 'tb_trending'})}>
<View style = {styles.page1}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected = {this.state.selectedTab == 'tb_favorite'}
selectedTitleStyle = {{ color: 'red'}}
title = '收藏'
renderIcon = { () => <Image style={styles.image} source={require('./res/images/ic_polular.png')} /> }
renderSelectedIcon = { () => <Image style={[styles.image,{tintColor:'red'}]} source = {require('./res/images/ic_polular.png')} />}
badgeText = '1'
onPress = {() => this.setState({ selectedTab: 'tb_favorite'})}>
<View style = {styles.page}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected = { this.state.selectedTab == 'tb_my'}
selectedTitleStyle = {{ color: 'red'}}
title = "我的"
renderIcon = { () => <Image style={styles.image} source={ require('./res/images/ic_trending.png')}/>}
renderSelectedIcon = { () => <Image style={[styles.image,{tintColor:'red'}]} source = {require('./res/images/ic_trending.png')} />}
onPress = { () => this.setState({ selectedTab: 'tb_my'})}>
<View style = {styles.page1}></View>
</TabNavigator.Item>
</TabNavigator>
);
}
}
const styles = StyleSheet.create({
page:{
flex:1,
backgroundColor:'red',
},
page1:{
flex:1,
backgroundColor:'yellow'
},
image:{
height:22,
width:22
}
});
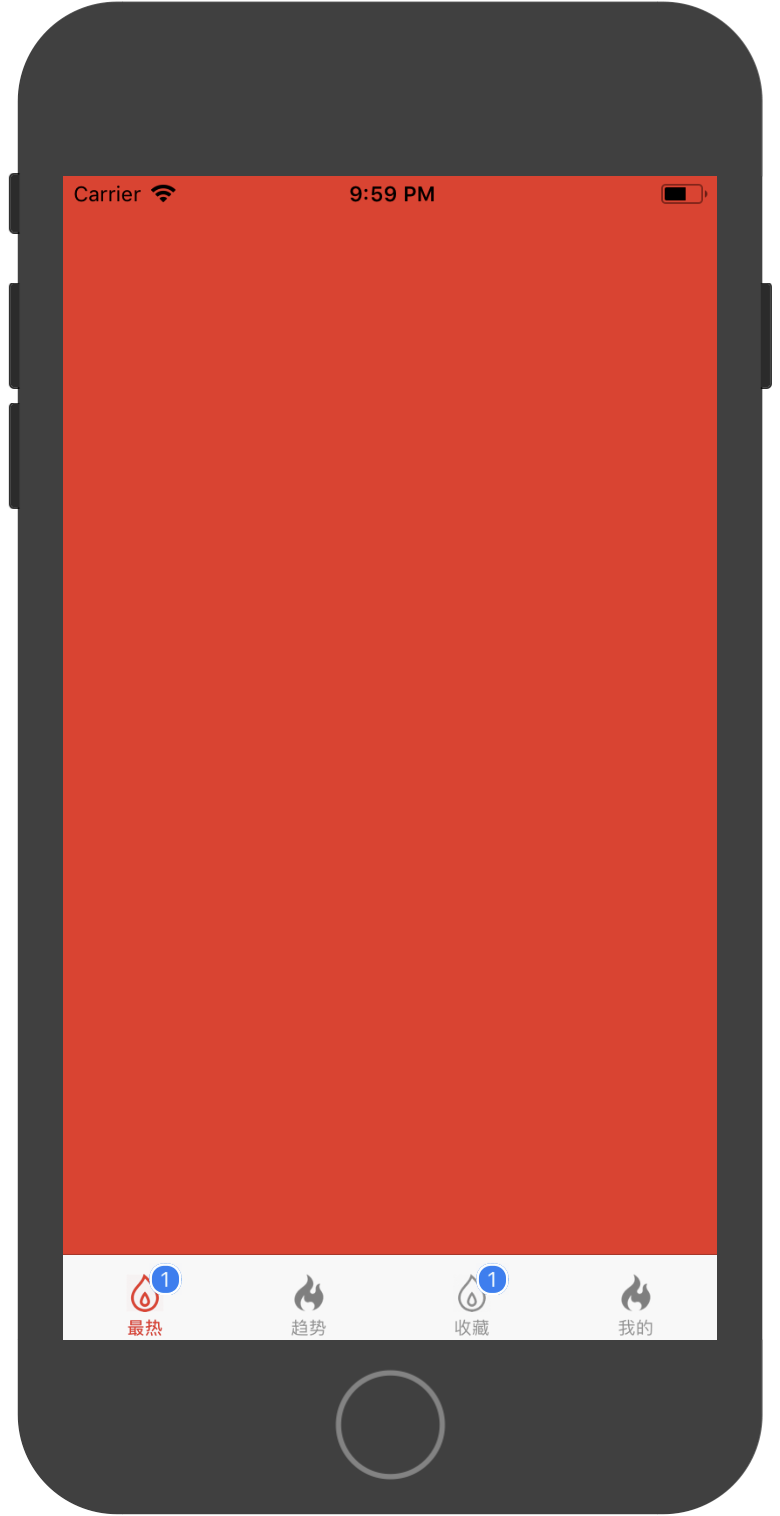
4.执行结果

react-native学习(一)————使用react-native-tab-navigator创建底部导航的更多相关文章
- (转)2019年 React 新手学习指南 – 从 React 学习线路图说开去
原文:https://www.html.cn/archives/10111 注:本文根据 React 开发者学习线路图(2018) 结构编写了很多新手如何学习 React 的建议.2019 年有标题党 ...
- React+Redux学习笔记:React+Redux简易开发步骤
前言 React+Redux 分为两部分: UI组件:即React组件,也叫用户自定义UI组件,用于渲染DOM 容器组件:即Redux逻辑,处理数据和业务逻辑,支持所有Redux API,参考之前的文 ...
- android布局学习-使用FrameLayout和LinearLayout制作QQ空间底部导航栏
[声明:本博客通过学习“J灬叶小超 ”博客而写,链接:http://www.cnblogs.com/yc-755909659/p/4288260.html] --------------------- ...
- React Native 学习-01
React Native 学习 (学习版本 0.39) 一.环境配置 二.IDE选择 webstorm 1.webstorm配置 ①.首先是可以选择使用汉化包汉化.eu68 ②.安装插件和外部库. 由 ...
- react native 学习一(环境搭配和常见错误的解决)
react native 学习一(环境搭配) 首页,按照http://reactnative.cn/docs/0.30/getting-started.html#content上的介绍,下载安装pyt ...
- React Native学习(三)—— 使用导航器Navigation跳转页面
本文基于React Native 0.52 参考文档https://reactnavigation.org/docs/navigators/navigation-prop 一.基础 1.三种类型 Ta ...
- React Native 学习资料
React Native 学习资料 学习资料 网址 React Native中文网 https://reactnative.cn/
- React Native 学习(三)之 FlexBox 布局
React Native 学习(三)之 FlexBox 布局
- React Native 学习笔记--进阶(二)--动画
React Native 进阶(二)–动画 动画 流畅.有意义的动画对于移动应用用户体验来说是非常必要的.我们可以联合使用两个互补的系统:用于全局的布局动画LayoutAnimation,和用于创建更 ...
随机推荐
- Java类加载顺序练习题
一.题目 public class Test { public static Test t1 = new Test();// 标记1 // 普通代码块 { System.out.println(&qu ...
- ubuntu安装deb包(dpkg)
安装 sudo dpkg -i DEB_PACKAGE 卸载 sudo dpkg -r PACKAGE_NAME 重新配置已安装的包 Reconfigure an existing package 例 ...
- note4
- k8s和docker区别
简要介绍: docker是一个开源的应用容器引擎,开发者可以打包他们的应用以及依赖到一个容器中,发布到流行的liunx系统上,或者实现虚拟化. k8s是一个开源的容器集群管理系统,可以实现容器集群的自 ...
- Oracle11g新建用户及用户表空间
/* 建立数据表空间 */CREATE TABLESPACE SP_TAB DATAFILE '/u01/app/oracle/oradata/orcl/tab1_1.dbf' size 1024M ...
- Flink State 有可能代替数据库吗?
有状态的计算作为容错以及数据一致性的保证,是当今实时计算必不可少的特性之一,流行的实时计算引擎包括 Google Dataflow.Flink.Spark (Structure) Streaming. ...
- SQL Server 2005 的动态管理视图DMV和函数DMF
优化 的动态管理视图DMV和函数DMF SQL Server 05提供了动态管理视图Dynamic Management Views和函数 Functions,方便了我们对系统运行情况的监控,故障诊断 ...
- php chr()函数 语法
php chr()函数 语法 作用:从指定的 ASCII 值返回字符.直线电机选型 语法:chr(ascii) 参数: 参数 描述 ascii 必须,指定ASCII值 说明:chr() 函数从指定的 ...
- [NOIP2017]逛公园 题解
我连D1T3都不会我联赛完蛋了 题目描述 策策同学特别喜欢逛公园.公园可以看成一张 N 个点 M 条边构成的有向图,且没有 自环和重边.其中1号点是公园的入口, N 号点是公园的出口,每条边有一个非负 ...
- Django中的get()和filter()区别
前言 在django中,我们查询经常用的两个API中,会经常用到get()和filter()两个方法,两者的区别是什么呢? object.get()我们得到的是一个对象,如果在数据库中查不到这个对象或 ...
