jquery 实现复选框选择效果
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>复选框</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script>
<script type="text/javascript" src="js/test.js" ></script>
</head>
<body>
<form method="post" action="">
你的爱好是:
<br />
<input type="checkbox" name="checkbox1" value="看书" />看书
<input type="checkbox" name="checkbox1" value="唱歌" />唱歌
<input type="checkbox" name="checkbox1" value="跳舞" />跳舞
<input type="checkbox" name="checkbox1" value="运动" />运动
<br />
<input type="button" id="CheckedAll" value="全 选" />
<input type="button" id="CheckedNo" value="全不选" />
<input type="button" id="CheckedRev" value="反选" />
<input type="button" id="send" value="提交" /> </body>
</html>
js
$(document).ready(function(){
$("#CheckedAll").click(function() {
$("[name=checkbox1]:checkbox").attr("checked",true);
})
$("#CheckedNo").click(function() {
$("[name=checkbox1]:checkbox").attr("checked",false);
})
$("#CheckedRev").click(function() {
$("[name=checkbox1]:checkbox").each(function () {
this.checked=!this.checked;
})
})
$("#send").click(function(){
var str = "你的爱好是:\r\n";
$("[name=checkbox1]:checkbox:checked").each(function(){
str+=$(this).val()+"\r\n";
});
alert(str);
});
});
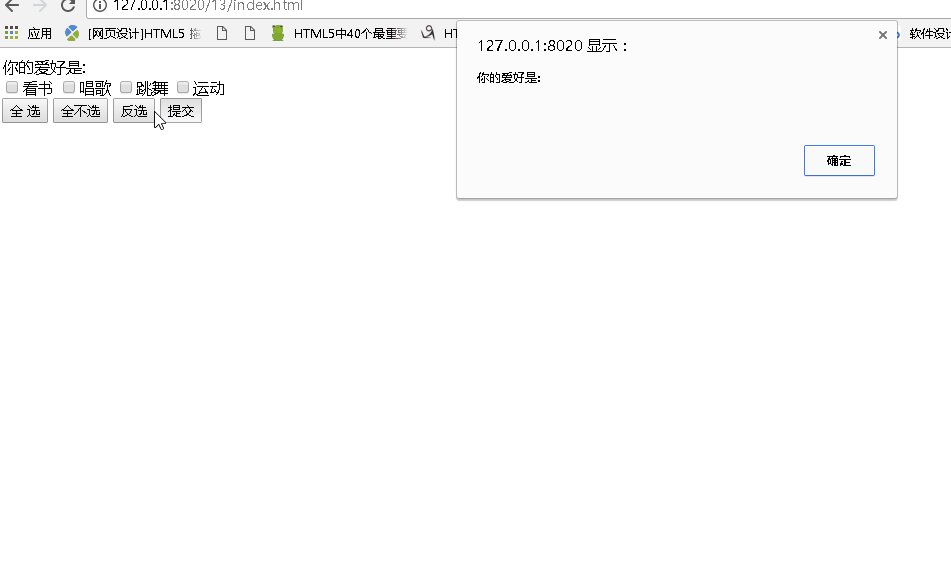
效果:

jquery 实现复选框选择效果的更多相关文章
- 一天搞定jQuery(三)——使用jQuery完成复选框的全选和全不选
还记得之前我使用JavaScript来实现复选框的全选和全不选效果吗?如果读者初次翻阅本文,可记得看看教你一天玩转JavaScript(七)——使用JavaScript完成复选框的全选和全不选的效果! ...
- 对jquery操作复选框
摘要:jquery操作复选框.使用更简洁易懂,思路清晰,逻辑更明了,很实用 <!DOCTYPE html> <html> <head> <meta chars ...
- jQuery操作复选框checkbox技巧总结 ---- 设置选中、取消选中、获取被选中的值、判断是否选中等
转载:https://blog.csdn.net/chenchunlin526/article/details/77448168 jQuery操作复选框checkbox技巧总结 --- 设置选中.取消 ...
- jquery操作复选框(checkbox)十二技巧
jquery操作复选框(checkbox)的12个小技巧. 1.获取单个checkbox选中项(三种写法)$("input:checkbox:checked").val()或者$( ...
- jquery获取复选框checkbox的值
jQuery API : each(callback) :以每一个匹配的元素作为上下文来执行一个函数. :checked :匹配所有选中的被选中元素(复选框.单选框等,不包括select中的optio ...
- jQuery取复选框值、下拉列表里面的属性值、取单选按钮的属性值、全选按钮、JSON存储、*去空格
1.jquery取复选框的值<!--引入jquery包--> <script src="../jquery-1.11.2.min.js"></scri ...
- jquery判断复选框checkbox是否被选中
jquery判断复选框checkbox是否被选中 使用is方法 //如果选中返回true //如果未选中返回false .is(':checked');
- jquery判断复选框是否选中
jquery判断复选框是否被选中 $(function(){ $(document).on("click", ".checkbox",function(){ v ...
- jQuery判断复选框checkbox的选中状态
通过jQuery设置复选框为选中状态 复选框 <input type="checkbox"/> 错误代码: $("input").attr(&quo ...
随机推荐
- vue之路由传参三种基本方式
现有如下场景,点击父组件的li元素跳转到子组件中,并携带参数,便于子组件获取数据. 父组件中: <li v-for="article in articles" @click= ...
- 第01章 Spring概述
第01章 Spring概述 1.Spring概述 ①Spring是一个开源框架 ②Spring为简化企业级开发而生,使用Spring,JavaBean就可以实现很多以前要靠EJB才能实现的功能.同样的 ...
- 异常 Cannot resolve class or package
spring boot yml配置异常Cannot resolve class or package 是因为mvaen设置 pom.xml的文件配置如上,scope 范围指定为runtime,runt ...
- Linux 给用户 赋某个文件夹操作的权限
https://my.oschina.net/cqyj/blog/1796047 在root用户登录的情况,赋予opt目录给liuhai这个用户权限 示例代码: # 将目录/opt 及其下面的所有文件 ...
- 人生苦短_我用Python_Try_Exception异常捕捉_007
# coding=utf-8 ''' request+try__异常处理 ''' import requests class HttpRequests: def __init__(self, url, ...
- postgre存储过程或者视图中"::"双冒号是什么意思
双冒号是类型转换的意思. 比如: '2019-09-10'::date
- python学习笔记(五)文件操作和集合
文件基本操作: 现有文件file.txt f=open('file.txt','r')#以只读方式打开一个文件,获取文件的句柄,如果是读的话,r可以不写,默认就是只读:文件不存在时,会报错 first ...
- Angular JS - 9 - SeaJS加载js模块
seajs加载模块的三种方式 1.seajs.use() 加载入口模块,类似于Java的main函数 2.require: 当在一个模块中需要用到其它模块时一般用require加载 1) ...
- Python3解leetcode Rotate Array
问题描述: Given an array, rotate the array to the right by k steps, where k is non-negative. Example 1: ...
- PHP curl_error函数
curl_error — 返回一个保护当前会话最近一次错误的字符串 说明 string curl_error ( resource $ch ) 返回一条最近一次cURL操作明确的文本的错误信息. 参数 ...
