css3--文字效果
text-shadow
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3文本</title>
<style type="text/css">
* {
margin: ;
padding: ;
} h1 {
text-shadow: 5px 5px 5px red; /*x轴,y轴,模糊程度,颜色*/
}
</style>
</head>
<body>
<h1>Marvel Comics</h1>
</body>
</html>
效果如下:

CSS3文本溢出属性指定应向用户如何显示溢出内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3文本效果</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} div.test {
width: 12em;
white-space: nowrap; /*文本显示在一行*/
overflow: hidden; /*超出文本的区域隐藏掉*/
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="test" style="text-overflow: ellipsis;">
This is some long text that will not fit in the box
</div> <div class="test">
This is some long text that will fit in the box
</div> <div class="test" style="text-overflow: '>>'">
This is some long text that will fit in the box
</div>
</body>
</html>
效果如下:

clip:默认
ellipsis:文本溢出显示省略号
text-overflow: '>>':只在火狐浏览器下有效
如果某个单词太长,不适合在一个区域内,它扩展到外面:
CSS3中,自动换行属性允许您强制文本换行 - 即使这意味着分裂它中间的一个字:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3文本效果</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} .test {
width: 11em;
border: 1px solid #000;
word-wrap: break-word; /*换行*/ }
</style>
</head>
<body>
<p class="test">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.
</p>
</body>
</html>
效果如下:

没加换行之前效果如下:

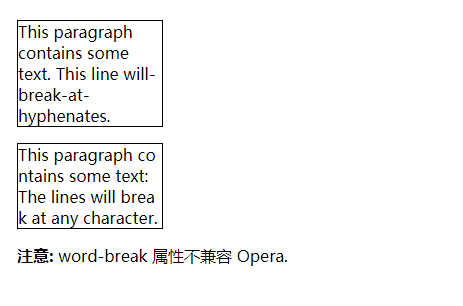
CSS3 单词拆分换行属性指定换行规则:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本效果</title>
<style>
p.test1
{
width:9em;
border:1px solid #000000;
word-break:keep-all;
} p.test2
{
width:9em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body> <p class="test1"> This paragraph contains some text. This line will-break-at-hyphenates.</p>
<p class="test2"> This paragraph contains some text: The lines will break at any character.</p> <p><b>注意:</b> word-break 属性不兼容 Opera.</p> </body>
</html>
效果如下:

word-break: break-all;比word-wrap: break-word;更节省页面空间。css3--文字效果的更多相关文章
- 纯CSS3文字效果推荐
之前曾经研究过几个纯css实现的文字效果,<CSS文字条纹阴影动画>和<响应式奶油立体字效果>等,今天我们来研究几款文字效果,主要利用text-shadow.webkit内核的 ...
- 第95天:CSS3 边框、背景和文字效果
1.CSS3边框: border-radius:CSS3圆角边框.在 CSS2 中添加圆角矩形需要技巧,我们必须为每个圆角使用不同的图片,在 CSS3 中,创建圆角是非常容易的,在 CSS3 中,bo ...
- CSS3动画:流彩文字效果+图片模糊效果+边框伸展效果实现
前言 首先第一步,先布局html代码如下: <div class="wrap"> <img src="images/1.jpg" class= ...
- CSS3下的渐变文字效果实现
如下,第一种方法已实践 一.方法一:借助mask-image属性 可以狠狠地点击这里:CSS3下的渐变文字效果方法一demo 如果您手头上的浏览器是Chrome或是Safari,则您可以在demo页面 ...
- 小tip:CSS3下的渐变文字效果实现——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1601 一.方法一:借 ...
- CSS3文字阴影实现乳白文字效果
CSS3文字阴影实现乳白文字效果是一款有效利用css3的text-shadow属性,可以实现很多漂亮的效果,CSS3 文字阴影 文字特效,字体效果. 源码下载:http://www.huiyi8.co ...
- Css3动画效果,彩色文字效果,超简单的loveHeart
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>Cs ...
- css3实现炫酷的文字效果_空心/立体/发光/彩色/浮雕/纹理等文字特效
这篇文章主要整理一些css3实现的一些文字特效,分享给大家, 相信您看完会有不少的收货哦! 一.css3 空心文字 <style> .hollow{ -webkit-text-stroke ...
- CSS3文字立体效果
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- jQuery+CSS3文字跑马灯特效
jQuery+CSS3文字跑马灯特效是一款将跑马灯背景制作为3D立方体效果,文字在上面移动时,就像是文字投影到墙壁上,在转角出会改变运动方向. 效果展示 http://hovertree.com/te ...
随机推荐
- 如何防御DNS陷阱?黑客常用3种DNS欺骗手法
DNS如何被利用?那么这个系统如何让用户变得脆弱?通常解析器会告诉每个DNS服务器你正在寻找哪个域名.此请求有时会包含您的完整IP地址.或者,如果不是您的完整IP地址,请求中通常会包含您的大部分IP地 ...
- 环境变量,env, set
separate: win(;), linux(:) liunx 写 export PYTHONPATH=.:./lib:./libraryexport http_proxy=http://proxy ...
- 【leetcode】1007. Minimum Domino Rotations For Equal Row
题目如下: In a row of dominoes, A[i] and B[i] represent the top and bottom halves of the i-th domino. ( ...
- 英语单词collaboration
collaboration 来源——github网站 https://guides.github.com/activities/hello-world/ GitHub is the best way ...
- XSS漏洞基础
什么是XSS? XSS全程Cross-site scripting,跨站脚本攻击.恶意攻击者往Web页面里插入html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用 ...
- 【FPGA】 007 --Verilog中 case,casez,casex的区别
贴一个链接:http://www.cnblogs.com/poiu-elab/archive/2012/11/02/2751323.html Verilog中 case,casez,casex的区别 ...
- 【HDOJ6611】K Subsequence(费用流)
题意:给定一个长为n的正整数序列,要求从中取出至多k个不下降序列,使得它们的和最大,求这个和 n<=2e3,k<=10,a[i]<=1e5 思路:极其考验模板,反正我的spfa和zk ...
- HBASE(分布式海量NOSQL数据库)
HBase建表高级属性,hbase应用案例看行键设计,HBase和mapreduce结合,从Hbase中读取数据.分析,写入hdfs,从hdfs中读取数据写入Hbase,协处理器和二级索引 1. Hb ...
- 使用xorm将结构体转为sql文件
操作步骤 (1)定义结构体 type User struct { Id int //表id Name string //姓名 ...}12345(2)编写代码,执行自动增量同步(mysql为例) im ...
- APPium连接真机输入框中输入的内容与代码中不一致
今天解决了上一个问题,又碰到了一个新的问题. 问题:连接真机输入框中输入的内容与代码中不一致. 描述: 想实现登录页面输入用户名和密码自动登录,可是在输入用户名和密码的框中输入的内容总是与代码中的不一 ...
