CSS3边框 阴影 box-shadow
box-shadow是向盒子添加阴影。支持添加一个或者多个。
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:

box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow:水平阴影的偏移值,必需,可以为负值。
v-shadow:纵向阴影的偏移值,必需,可以为负值。
blur:阴影模糊值,可选,不能为负值。
spread:阴影的扩展,可选,可以为负值。
color:阴影的颜色,虽然是可选,但是在不同的浏览器里面解释不一样,有些是黑色,有些是透明,所以建议都要设置。具有透明度的阴影可以用rgba的值。
inset:内阴影。可选,如果缺省,默认是外阴影(outset)。
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333;
}
效果:
为元素设置内阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}
效果:
添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
效果:

1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
X轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:-4px 4px 6px #666;
}
效果图:

Y轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px -4px 6px #666;
}
效果图:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow</title>
<style>
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px 4px 6px #;
}
.boxshadow-inset{
width:100px;
height:100px;
box-shadow:4px 4px 6px # inset;
}
.boxshadow-multi{
width:100px;
height:100px;
box-shadow:4px 2px 6px #f00, -4px -2px 6px #, 0px 0px 12px 5px #33CC00 inset;
} </style>
</head> <body>
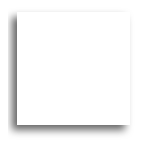
<h2>外阴影</h2>
<div class="boxshadow-outset">
</div>
<br />
<h2>内阴影</h2>
<div class="boxshadow-inset">
</div>
<br />
<h2>多阴影</h2>
<div class="boxshadow-multi">
</div>
</body>CSS3边框
</html>

转载:http://www.imooc.com/code/5413
CSS3边框 阴影 box-shadow的更多相关文章
- CSS3文本阴影、边框阴影
CSS3添加阴影 一.使用text-shadow属性为文本添加阴影 二.使用box-shadow属性为边框添加阴影 一.为文本添加阴影 text-shadow 使用text-shadow,可以 ...
- CSS3 边框
说明:CSS3完全向后兼容,因此不必改变现有的设计.浏览器通常支持CSS2 CSS3模块 CSS3被划分为模块: 选择器 框模型 背景和边框 文本效果 2D/3D 转换 动画 多列布局 用户界面 CS ...
- 第95天:CSS3 边框、背景和文字效果
1.CSS3边框: border-radius:CSS3圆角边框.在 CSS2 中添加圆角矩形需要技巧,我们必须为每个圆角使用不同的图片,在 CSS3 中,创建圆角是非常容易的,在 CSS3 中,bo ...
- 来看下css边框阴影怎么设置?这些方法掌握后工作更轻松
我们在网页设计中,通常会使用ps工具来达到图片或者边框阴影.立体等效果.但是如果一些基础效果都需要用p图来完成那就显得效率比较低了.其实可以使用CSS来设置边框阴影,下面本篇文章来给大家介绍一下. 在 ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- 从零开始学 Web 之 CSS3(二)颜色模式,文字阴影,盒模型,边框圆角,边框阴影
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- CSS3(1)---圆角边框、边框阴影
CSS3(1)---圆角边框.边框阴影 CSS3可以简单理解成是CSS的增强版,它的优点在于不仅有利于开发与维护,还能提高网站的性能. 一.圆角边框 圆角在实际开放过程中,还是蛮常见的.以前基本是通过 ...
- HTML 学习笔记 CSS3 (边框)
CSS3边框 通过CSS3边框 你能够创建远角边框 向矩形边框添加阴影 使用图片来绘制边框 . CSS3的边框属性 主要包含以下几种 border-radius 边框圆角 box-shadow 边框阴 ...
- CSS3边框温故
1.简介:border属性在CSS1中就已经定义了,用来设置元素边框风格,设置不同的边框.颜色.粗细 2.基本属性,包括三个类型值:(1)border-width:设置元素边框的粗细,默认3~4px( ...
随机推荐
- preventDefault 和 stopPropagation
概述 以前开发项目的时候,总是分不清楚 preventDefault 和 stopPropagation,每次都是用 @click.stop试一下,不能就用@click.prevent试一下.今天来好 ...
- WCF 出现System.Core version 2.0.5.0 未能加载问题
Window server 2008 R2 Enterprise 版本测试: 需要安装Net补丁: NDP40-KB2468871-v2-x64 下载地址 https://www.microsoft. ...
- POJ 1330 Nearest Common Ancestors (dfs+ST在线算法)
详细讲解见:https://blog.csdn.net/liangzhaoyang1/article/details/52549822 zz:https://www.cnblogs.com/kuang ...
- <<用法
数据移位运算符,左移几位,如:x=i<<4;就是将i的值左移4位(放大2的4次方)后,赋给x,若i=2,则X=32.
- 红帽学习笔记[RHCSA] 第一课[Shell、基础知识]
关于Shell Shell是什么 Shell是系统的用户界面,提供了用户与内核进行交互操作的一种接口.它接收用户输入的命令并把它送入内核中执行. bash shell是大多数Linux的缺省shell ...
- Win10使用自带功能创建系统映像备份时D盘被包含进去问题的解决
在使用Windows10系统时,使用Windows自带功能创建系统映像备份文件时碰到了一些问题,所以在此记录一下. 创建系统映像文件的步骤,如下: 1.打开 控制面板 -> 选择 系统和安全 - ...
- 【Linux-设备树】设备树
Linux3.1之前的版本,对于一般的ARM平台的设备,板级信息一般存放在/arch/arm/mach-**目录下. 设备树对应的文件存放在/arch/arm/boot/dts/***.dts目录下 ...
- Servlet,HttpServletRequest 和 HttpServletResponse
今天是周六,老子加班,还可吧, 哈哈哈哈哈哈哈哈哈哈哈哈哈 此次更新的内容是HttpServletRequest 和 HttpServletResponse 昨天复习了一部分内容,今天又把剩下的看完. ...
- idea使用Vue的v-bind,v-on报错
参考解决在WebStorm中使用Vue的v-bind,v-on报错 File-->Settings-->Editor-->Inspections-->XML 把 Unbound ...
- PHP之简单工厂模式(二)
定义 简单工厂模式,通过定义一个工厂类,负责完成类实例的创建,根据参数的不同返回不同的类实例.对外部来讲,只需传入一个正常的参数就可以获得想要的对象,而不必需要具体创建细节.创建类实例的方法通常为静态 ...


