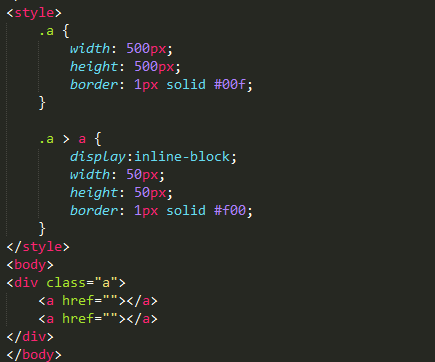
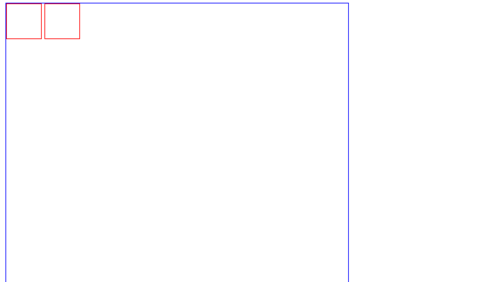
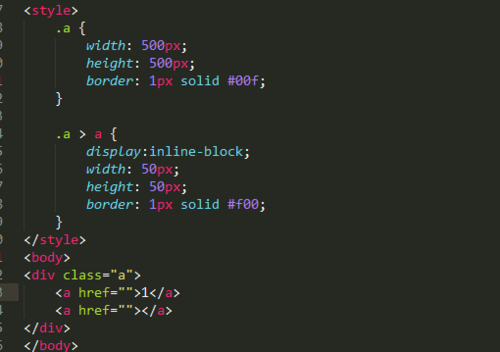
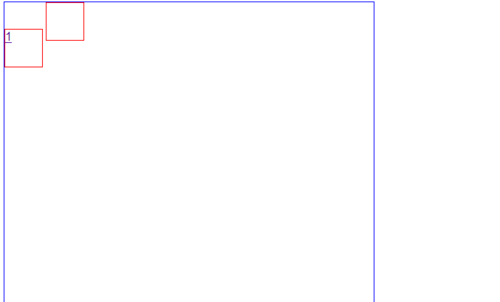
display:line-block




1.那是因为第二个标签是inline-block,它的对齐方式是基线对齐,对齐的是第一个元素里面字的下划线,所以第二个元素的下边缘对齐的是1的下划线,只要在第二个元素里面加内容或者加个空格( )就可以了。个人认为inline-block和inline性质一样,只是一个可以设置宽高一个不可以。
2.inline-block的默认对齐方式的问题
inline-block默认对齐方式是底部对齐
加一个vertical-align:top; 属性
把垂直对齐方式改为顶部就好了
display:line-block的更多相关文章
- <div>里用display:block有用么?
对所有的块元素都没有意义,块元素的dispaly属性默认值为block,没必要再显式定义--除非你之前对块元素的display属性重新定义过. =========================== ...
- display:block什么时候使用
所有的块级元素不需要再在使用display:block定义,块级元素本身的默认属性就是block display:block:比较常用于<a><span>这两个标签,因为他们不 ...
- display:block inline-block inlined的区别
一.首先要了解什么是块级元素与行级元素 块级元素 会占领页面的一行,其后多个block元素自动换行. 可以设置width,height,设置了width后同样也占领一行.同样也可以设置 margi ...
- display:block jquery.sort()
对所有的块元素都没有意义,块元素的dispaly属性默认值为block,没必要再显式定义——除非你之前对块元素的display属性重新定义过.===========================多罗 ...
- 大话css之display的Block未解之谜(一)
用了几年的css了,css中inline | block |inline-block|table|flex从来没有做过系统的整理和分析,网上的分析文章也很多,零散. 今天有空,就在这做一下整理分析 b ...
- 对table的tr使用display:block显示colspan失效问题的解决
qqqq <table> <tr> <td id="qqq" colspan="3" style="display:no ...
- 网页计算器,(类,隐藏域,style=display:block等)
第一个文件:表单文件 <html> <head><meta http-equiv="content-type" content="text/ ...
- [CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to ...
- display:block;inline;inline-block大总结
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
随机推荐
- 【工具安装】kali linux 安装教程
日期:2019-07-14 16:36:21 介绍:使用最新版的 VMware 来安装 kali linux 0x01.下载镜像 首先需要安装 VMware,安装步骤点这里. VMware 安装教程 ...
- oracle-参数文件的备份与还原
oracle-参数文件的备份与还原 参数文件是实例启动到nomount状态的必要条件,规定了实例的行为特征,位置跟操作系统相关,一般unix类的系统在$ORACLE_HOME/dbs目录下 (wind ...
- cross appdomain access
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- python里一个class可以定义多个构造函数
不行,一个class只能有一个用于构造对象的__init__函数但python中的变量是无类型的,因此传给__init__的参数可以是任何类型python中的函数参数在定义时可以有默认值,可以让__i ...
- python3 基本数据类型_1
不得已,要学习python3了,之前了解到py2与py3有很大不同,不过学起来才能感觉到,比如print. 不过,同样的代码,可以使用py3,py2执行,结果也相似,大家可以看看. 大概因为初学,还未 ...
- Jmeter 后置处理器--jp@gc - JSON/YAML Path Extractor & JSON Extractor
后置处理器--jp@gc - JSON/YAML Path Extractor 1.需要下载插件,地址: 解压后把对应jar包放置对应的lib和lib/ext目录下,重启Jmeter: 2.在需要提取 ...
- pyspark的安装配置
1.搭建基本spark+Hadoop的本地环境 https://blog.csdn.net/u011513853/article/details/52865076?tdsourcetag=s_pcqq ...
- ELk架构解析和部署
目录 一.什么是elk. 1 二.ELK 常用架构及使用场景介绍... 2 1.最简单架构... 2 2.以Logstash 作为日志搜集器... 2 3.以Beats 作为日志搜集器... 3 4. ...
- ThinkPHP目录下面php文件 Access denied. 的问题
对于这种拒绝访问的报错,从我遇到过的问题总结来讲,可以从几个方向入手: 1. 文件权限. 最容易想到的也是这个 使用命令chmod -R 777 目录名 2. 环境配置. 这个我也是有遇到过的 ...
- [Web 前端] 027 jQuery 相关尺寸与事件绑定
1. 相关尺寸 1.1 获取元素相对于文档的偏移量 var pos = $('#small').offset(); console.log(pos.left, pos.top); 1.2 获取当前元素 ...
