安装node和npm和vue-cli和webpack-cli
下载node(http://nodejs.cn/download/),安装时直接下一步,安装路径不要有汉字和空格
查看node和npm是否安装成功,检查版本:
node -v
npm -v
安装淘宝的cnpm镜像,替代默认的npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装Vue脚手架:
cnpm install vue-cli -g(意思是cnpm安装vue-cli,在全局)
安装webpack-cli:
cnpm install webpack-cli -g
Linux/Mac执行-g全局安装,需要在命令前添加sudo,表示已管理员身份运行。
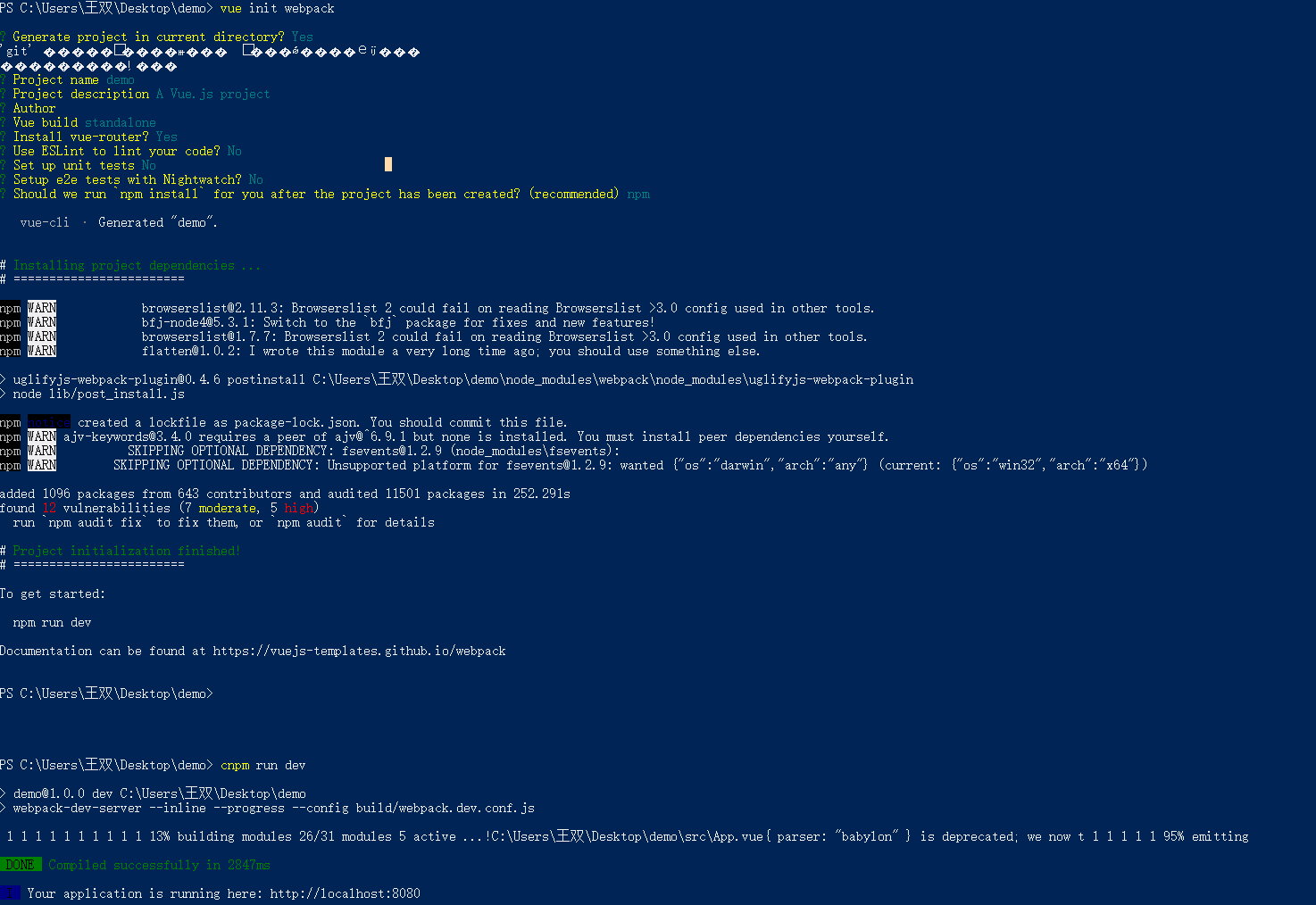
vue init webpack 项目名
项目名可以不加,不写的话,就是在当前位置创建项目。
启动运行命令:
cnpm run dev


根据package.json(类似pom.xml)中的依赖信息。
安装依赖组件:
cnpm install
运行当前项目:
cnpm run dev
vue init 初始化项目
cnpm install 安装组件
cnpm run 运行
1. 手动新建项目文件夹。
2. 拽到VSCode中(或者右键该文件夹,选择以VSCode打开)
3. Ctrl + `,打开终端
4. 在当前位置初始化一个vue的项目:vue init webpack(需要注意最后一步不要自动安装组件了)
5. 手动安装依赖组件:cnpm install
6. 以dev方式运行:cnpm run dev
1. Material Icon Theme:图标
2. Vue文件提示:vetur
3. 中文语言包:chinese
安装node和npm和vue-cli和webpack-cli的更多相关文章
- 【vue】Mac上安装Node和NPM
http://bubkoo.com/2017/01/08/quick-tip-multiple-versions-node-nvm/ 作为前端开发者,node和npm安装必不可少.然而有时会因为安装新 ...
- Linux上安装node和npm
说明:最近工作中需要用到react前端框架使得可以前后分离,在安装react之前呢我是需要先安装node,和npm的 由于npm是依赖于node 的,所以我这边只要安装了node后,npm也就安装完成 ...
- nvm安装node和npm,个人踩坑记录
我采用nvm-setup安装windows版本的nvm nvm安装node出现的问题: 1.node成功了,npm没成功 解决:在nvm 安装了node之后,输入npm找不到该命令,当时安装报错如下: ...
- Mac上安装Node和NPM【转】
http://www.jianshu.com/p/20ea93641bda 作为前端开发者,node和npm安装必不可少.然而有时会因为安装新的app(如MacPorts,慎装,它会修改基本环境变量以 ...
- window下安装 node ,并搭建 vue 项目
uname -a 命令查看到我的Linux系统位数是64位(备注:x86_64表示64位系统, i686 i386表示32位系统) window下安装node 1.在官网上选择对应的位数的msi安装 ...
- 安装node.js / npm / express / KMC
http://www.cnblogs.com/seanlv/archive/2011/11/22/2258716.html 1. 下载Node.js官方Windows版程序: http://nodej ...
- window下安装Node.js NPM
一.安装Node.js 下载地址:http://nodejs.org/download/ 1..msi文件,直接安装,包括了npm,结束. 2..exe文件,把node.exe所在主目录,加入到系统P ...
- nvm的安装,安装node,npm
先说说我为什么使用nvm吧 最近在搞react-native,就碰到了很多坑,其中就有node带来的坑,当你运行react-native start (这是rn启动服务器的命令)就会报一个正则的错误, ...
- CentOS 6.5安装Node.js, npm
CentOS上可以通过下载*.tar.gz安装包的方式自己解压缩.编译的方式安装,同时还可以采用EPEL的方式安装: Node.js and npm are available from the Fe ...
随机推荐
- readline和xreadline的区别
readline就是直接读取一行 xreadline是生成了一个生成器,遍历的时候才真正生成具体的内容 与range和xrange的区别一样 print range() # 直接创建所有的元素 pri ...
- 使用Tensorflow搭建回归预测模型之二:数据准备与预处理
前言: 在前一篇中,已经搭建好了Tensorflow环境,本文将介绍如何准备数据与预处理数据. 正文: 在机器学习中,数据是非常关键的一个环节,在模型训练前对数据进行准备也预处理是非常必要的. 一.数 ...
- python--线程锁,队列
#线程数据安全处理--同步锁 import time def sub(): global num print("ok") lock.acquire()#获取这把锁--->只有 ...
- Educational Codeforces Round 32 Almost Identity Permutations CodeForces - 888D (组合数学)
A permutation p of size n is an array such that every integer from 1 to n occurs exactly once in thi ...
- ubuntu进入纯命令行
启动按shfit 然后光标在第一行按e 倒数第二行末尾添加quiet splash $vt_handoff 3 然后按CTRL+X或F10引导系统,启动之后就是命令行模式了
- pandas 的index用途
# pandas的索引index的用途 # 把数据存储于普通的column列也能用于数据查询,那使用index有什么好处? # 1.更方便的数据查询 # 2.使用index可以获得性能提升 # 3. ...
- git log 详解 以及代码量统计
https://git-scm.com/book/zh/v1/Git-%E5%9F%BA%E7%A1%80-%E6%9F%A5%E7%9C%8B%E6%8F%90%E4%BA%A4%E5%8E%86% ...
- 关于在IOS中 contenteditable=true 无法输入的问题
解决: 1.添加样式-webkit-user-select:text 2.如果引入了fastclick,需要添加个类名 needsclick 来源于知乎(https://www.zhihu.com/q ...
- Jackson常用工具类
原创转载请注明出处:https://www.cnblogs.com/agilestyle/p/11983194.html Demo package org.fool.util; import com. ...
- CSS3文本阴影、边框阴影
CSS3添加阴影 一.使用text-shadow属性为文本添加阴影 二.使用box-shadow属性为边框添加阴影 一.为文本添加阴影 text-shadow 使用text-shadow,可以 ...
