react v16.12 源码阅读环境搭建
搭建后的代码(Keep updated):
https://github.com/lirongfei123/read-react
欢迎将源码阅读遇到的问题提到issue
环境搭建思路:
搭建一个webpack的demo, 对react的引用直接访问其源码
关键源码

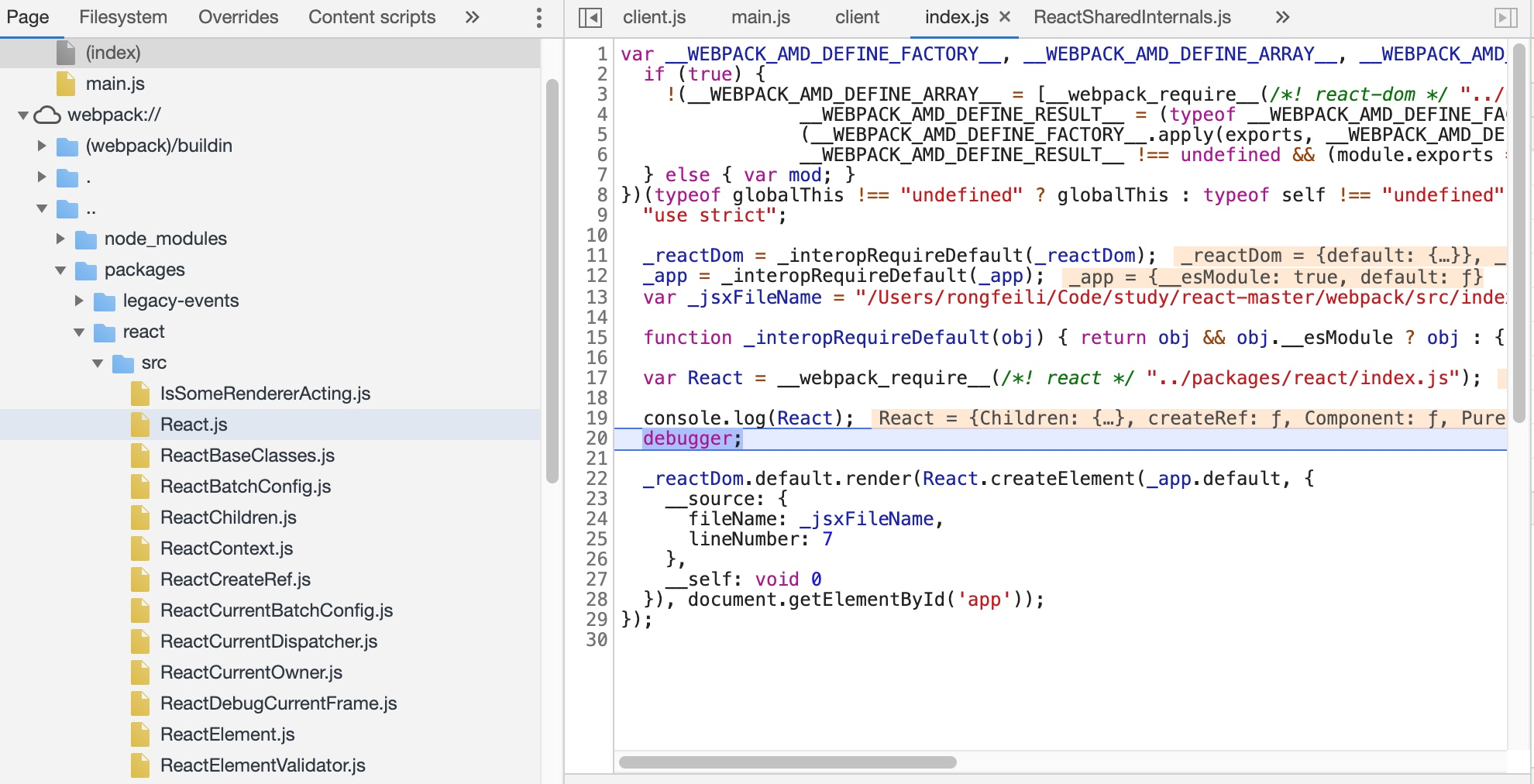
然后通过webpack的sourceMap查看react的源码
效果如下:

步骤
Fork源码
https://github.com/facebook/react
然后执行yarn(yarn 命令会自动执行packages里面的所有依赖安装)
如果太慢, 可以用阿里的源:
yarn config set registry 'https://registry.npm.taobao.org'理解官方rollup打包
关键文件说明:
scripts/rollup/bundles.js
这个文件用来告诉打包器, 要打包出多少种版本, 这里因为咱们在web下阅读源码, 只需要用到UMD_DEV, 可以把其他的场景注释掉, 这里我直接替换变量

然后执行npm run build
scripts/rollup/build.js
这个是真正的打包文件, 这里我们需要将rollup打包的一些特殊设置找出来, 然后转化为webpack的配置
- 打包会替换一些动态内容, 比如: 报错信息, 只会在dev环境存在, prod不存在
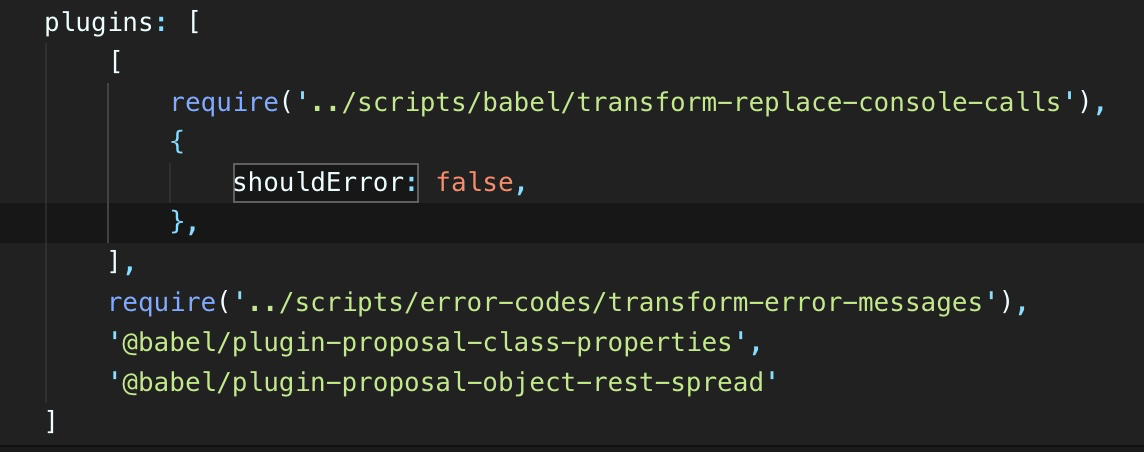
- 这个主要是通过babel动态替换, 所以我们需要将babel插件提取出来
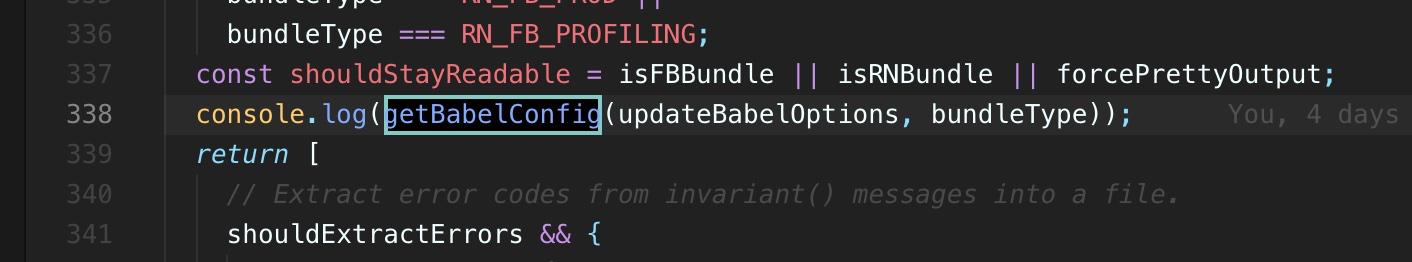
- 可以通过getBabelConfig获取, 建议看下这个函数, 引用了那几个本机插件即可, 主要引用了scripts/babel下面两个, 以及scripts/error-codes中一个

- 实际真正需要的是两个plugin

- 所以只需要将这两个插件引用到webpack的babel里面即可
- 替换一些不同环境的文件, 比如: react-native 和 react 中用到的一些东西, 肯定是不一样的, 但是接口一样, 就会根据打包类似动态替换
- 这个主要是通过动态替换模块的源路径实现的
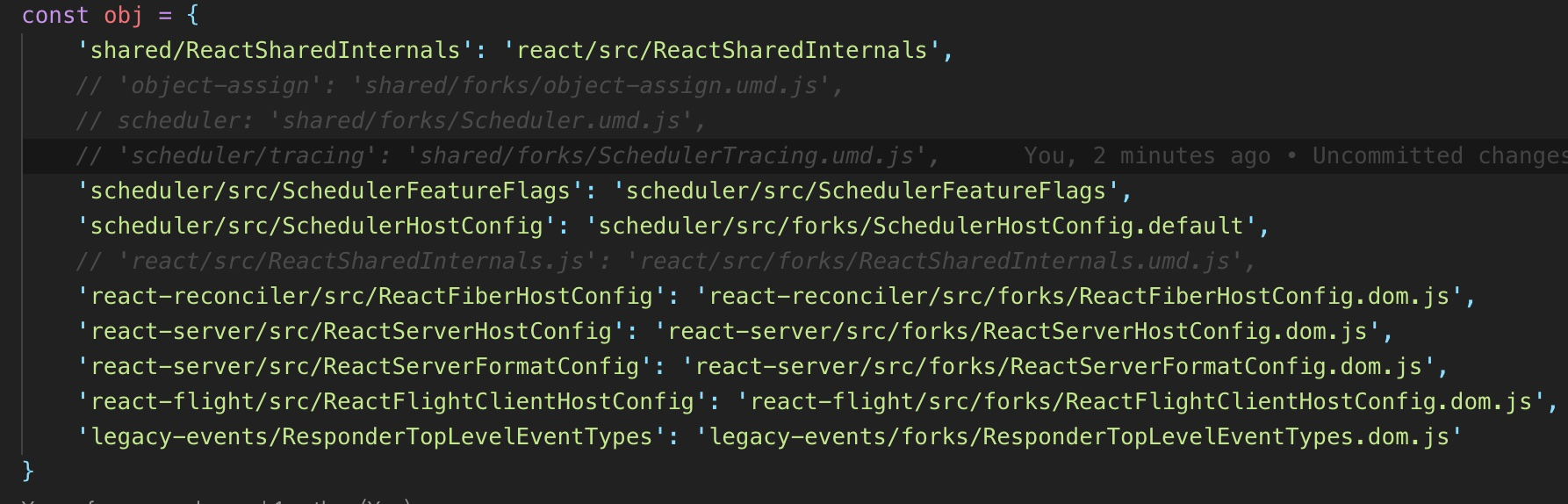
- 这个可以通过getForks来获取

- 这里我已经提取出来, 并通过一个简单的webpack配置进行处理(见: webpack/replace.js)
 这里需要将umd相关的东西删除, 具体原因未知
这里需要将umd相关的东西删除, 具体原因未知 - 主要是这些文件
- 替换一些打包变量, 基本都设置为debug模式即可, 根据scripts/jest/setupEnvironment.js 进行设置
构建webpack, 阅读环境
基本和平时的项目一样, 区别在于react的代码从源码直接引用, 详细查看webpack/webpack.config.js
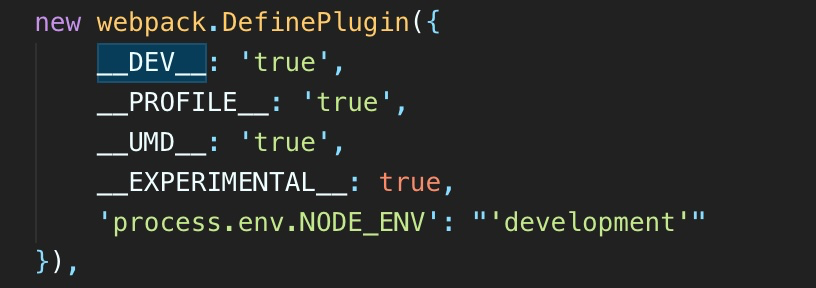
这里简单贴下源码
const path = require('path');
const webpack = require('webpack');
const __debug= true;
const replacePlugin = require('./replace');
module.exports = {
entry: {
main: './src/index.js',
},
output: {
path: path.join(__dirname, 'build'),
filename: '[name].js'
},
resolve: {
modules: [
path.join(__dirname, '../packages'),
'node_modules',
]
},
module: {
rules: [
{
loader: "babel-loader",
options: {
babelrc: false,
presets: [
[
"@babel/preset-env",
{
targets: {
esmodules: true,
browsers: "> 0.25%, not dead"
},
debug: __debug,
modules: 'umd',
forceAllTransforms: !__debug,
useBuiltIns: false
}
],
[
"@babel/preset-react",
{
development: false
}
],
'@babel/preset-flow'
],
plugins: [
require('../scripts/error-codes/transform-error-messages'),
// Wrap warning() calls in a __DEV__ check so they are stripped from production.
require('../scripts/babel/wrap-warning-with-env-check'),
'@babel/plugin-proposal-class-properties',
'@babel/plugin-proposal-object-rest-spread'
]
}
},
]
},
mode: 'development',
plugins: [
new webpack.DefinePlugin({
__DEV__: 'true',
__PROFILE__: 'true',
__UMD__: 'true',
__EXPERIMENTAL__: true,
'process.env.NODE_ENV': "'development'"
}),
new replacePlugin()
],
devServer: {
port: 3100
}
}然后npm start即可开始
在ReactDOM.render前面加个debugger即可进入所有的react源码, 并可以实时修改
react v16.12 源码阅读环境搭建的更多相关文章
- 基于Eclipse IDE的Ardupilot飞控源码阅读环境搭建
基于Eclipse IDE的Ardupilot飞控源码阅读环境搭建 作者:Awesome 日期:2017-10-21 需准备的软件工具 Ardupilot飞控源码 PX4 toolchain JAVA ...
- Spring5源码阅读环境搭建-gradle构建编译
前沿:Spring系列生态十分丰富,涉及到各个方面.但是作为Spring生态的核心基础Spring,是最重要的环节,需要理解Spring的设计原理,我们需要解读源码. 在构建Spring源码阅 ...
- Hadoop源码阅读环境搭建(IDEA)
拿到一份Hadoop源码之后,经常关注的两件事情就是 1.怎么阅读?涉及IDEA和Eclipse工程搭建.IDEA搭建,选择源码,逐步导入即可:Eclipse可以选择后台生成工程,也可以选择IDE导入 ...
- Spring源码阅读环境搭建
目录 安装gradle 导入Spring源码 创建测试模块my-test 其他问题 spring-aspects模块构建时报错 本文思维导图 本文将粗略的搭建一个Spring源码的阅读环境,为后面的源 ...
- spring-framework-4.1.x源码阅读环境搭建(导入Eclipse)
注意:搭建spring-framework-4.1.x源码 eclipse工作空间需要安装jdk8. spring-framework-4.1.x项目采用目前主流的项目管理工具gradle进行构建,至 ...
- 【深入浅出 Yarn 架构与实现】1-2 搭建 Hadoop 源码阅读环境
本文将介绍如何使用 idea 搭建 Hadoop 源码阅读环境.(默认已安装好 Java.Maven 环境) 一.搭建源码阅读环境 一)idea 导入 hadoop 工程 从 github 上拉取代码 ...
- 搭建 Spring 源码阅读环境
前言 有一个Spring源码阅读环境是学习Spring的基础.笔者借鉴了网上很多搭建环境的方法,也尝试了很多,接下来总结两种个人认为比较简便实用的方法.读者可根据自己的需要自行选择. 方法一:搭建基础 ...
- Mac搭建Hadoop源码阅读环境
1.本次Hadoop源码阅读环境使用的阅读工具是idea,Hadoop版本是2.7.3.需要安装的工具包括idea.jdk.maven.protobuf等 2.jdk,使用的版本是1.8版,在jdk官 ...
- win7+idea+maven搭建spark源码阅读环境
1.参考. 利用IDEA工具编译Spark源码(1.60~2.20) https://blog.csdn.net/He11o_Liu/article/details/78739699 Maven编译打 ...
随机推荐
- 實現QQ第三方登錄
<?php // 写几个函数,分别用于获取code,token,openid,用户信息 // 跳转到QQ授权登录页面 function code(){ $response_type='code' ...
- php之CGI、FastCGI、php-fpm运行原理
学好一门语言,必须懂得他得运行原理,php之CGI.FastCGI.php-fpm运行原理 早期的webserver只处理html等静态文件,但是随着技术的发展,出现了像php等动态语言.webser ...
- vue项目1-pizza点餐系统1-利用bootstrap4制作导航栏
初次接触Bootstrap,简单谈一下理解.bootstrap是一个简单有强悍的前端框架,它是一个开源项目.当我们需要一些样式等,可以了解bootstrap的相关class.标签名称等所代表的意思,然 ...
- 一个显示 OpenCV Mat 图像的自定义 Qt 控件
今天学习 Qt 的时候顺手写了一个,包含一个头文件 qcvdisplay.h 和一个源文件 qcvdisplay.cpp,因为这是 qt 默认的文件命名方式,在 Qt Designer 中提升控件时会 ...
- 一、Core授权-2 之.net core 基于Jwt实现Token令牌
一.Startup类配置 ConfigureServices中 //添加jwt验证: services.AddAuthentication(JwtBearerDefaults.Authenticati ...
- AIX中物理卷管理
1.物理卷管理 1.1物理卷区域的分布 按照磁头在硬盘上的读写速率不同可以把硬盘划分成几个不同级别的区域.因此逻辑卷对应的PP在哪一个级别的区域上,对逻辑卷的读写速率影响很大. 硬盘的截面分为5个 ...
- web部署命令简单记录
非 root 用户设置环境变量:在< .bash_profile >中设置 后台运行:nohup dosomething >> log.out & nginx 启动ng ...
- spring中spEL常用应用场景
spEL表达式表示:#{} 一.基本类型值运算操作 {}可以放置数字,字符串,布尔型,表达式(运算,正则,逻辑).这个应用场景和EL表达式一样的,实际中用的也不多. 注意:在XML中表示==,> ...
- Codeforces 979 字符串强制N变换最多出现字母 DFS子树 暴力01字典树
A /* Huyyt */ #include <bits/stdc++.h> #define mem(a,b) memset(a,b,sizeof(a)) #define mkp(a,b) ...
- ThinkPHP中的SQL结果分析
ThinkPHP中的SQL结果分析 在进行结果判断时需要注意. 一.查询SQL: 可能出现的情况:1.查询成功,返回正常数据.2.查询成功,但是没有数据,返回NULL.3.查询错误,写错关键字.结果: ...