分享15款很实用的 Sass 和 Compass 工具
Sass 是 CSS 的扩展,增加了嵌套规则,变量,混入功能等很多更多。它简化了组织和维护 CSS 代码的成本。Compass 是一个开源的 CSS 框架,使得使用 CSS3 和流行的设计模式比以往任何时候都更容易。
在这篇文章中,我们已经收集了一组有用的 Sass 和 Compass 工具,将帮助您快速构建 Web 应用程序。
1. Compass.app

Compass is a stylesheet authoring framework that makes your stylesheets and markup easier to build and maintain. With compass, you write your stylesheets in Sass instead of plain CSS. Compass.app is a menubar only app for Sass and Compass. It helps designers compile stylesheets easily without resorting to command line interface. Compass.app is written in Java (JRuby), and works in mac, linux and pc. You do not need to install Ruby environment to use it.
2. Scout

Scout is a cross-platform app that runs Sass and Compass in a self-contained Ruby environment, Scout runs Sass and Compass in a self-contained Ruby environment, letting you effortlessly manage all of your Sass projects with a handful of clicks. You’ll never have to worry about your Ruby setup or deal with technical issues. Scout does all of the heavy lifting, giving you more time to do what you love.
3. Codekit

Codekit is a powerful compiler that processes Sass, Compass, Less, Stylus, Jade, Haml, Slim, CoffeeScript and Javascript files automatically each time you save. With live browser reloads, image optimization and easy debugging, it makes working with Compass and Sass a breeze. The app also offers team collaboration and helps reduce load times by combining and minifying files.
4. Archetype

Archteype is a Compass/Sass framework for creating configurable, composable UI patterns and components. It’s well documented and uses a natural language syntax.
5. Susy

Susy provides responsive grids for Compass, filling the void left when grids were stripped from Compass. You can quickly add media-query breakpoints for new layouts, or create your own math using Susy’s array of grid helpers. It has the power to help you build a site in minutes, or create a scalable grid library for use in large projects.
6. The Saasway

The Sass Way covers the latest news and topics on crafting CSS using Sass and Compass, with articles, resources and tutorials to suit both beginners and advanced users.
7. Sassaparilla

Sassaparilla makes starting responsive web projects faster using Sass and Compass. It focuses heavily on better typography with exceptional vertical rhythm, and lets you work in px while compiling in ems, eliminating a lot of math designers often need to do. It supports variables using Sass for things like color.
8. LivingStyleGuide

The LivingStyleGuide Gem is an easy way to create front-end style guides using Sass and Compass. Just add Markdown to your Sass to create your guides.
9. Pondasee

Pondasee has been made to help front-end designers accelerate their work-flow for making web applications. It is NOT a CSS framework, it is a front-end starter kit combined with the power of SCSS & Compass to help build a template.
10. LiveReload

LiveReload resides in your menu bar and monitors changes in the file system. As soon as you save a file, it is preprocessed as required, and the browser is refreshed. It ships with SASS, Compass, LESS, Stylus, CoffeeScript, IcedCoffeeScript, Eco, SLIM, HAML and Jade, and is controlled by two main checkboxes, so you won’t get lost.
11. Koala

Koala is a GUI app for CoffeeScript, Compass, Less, and Sass compilation, to make you a more efficient web developer. It runs on Mac, Linux, and Windows, and includes real-time compilation, multi-language support, and more.
12. Bootstrap Sass

Bootstrap-Sass is a Sass-based version of Bootstrap, perfect for your Sass-powered applications. It can be installed with Rails, Compass, or Sass-only.
13. Forge

Forge is a free command-line toolkit for bootstrapping and developing WordPressthemes in a tidy environment using front-end languages like Sass, LESS, and CoffeeScript. Forge creates a neatly organized source folder with clean and simple scaffolding (base template files, SCSS files, and theme options). The source folder is automatically compiled to your local WordPress install(s) as you save changes and work on your theme.
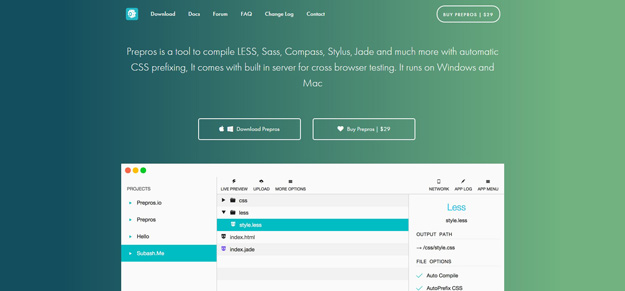
14. Prepros

Prepros is an app dedicated to making compiling code easier. It compiles all of your Sass, Scss, Compass, Less, Jade, Haml and CoffeeScript in real time, with live browser refresh to keep your preprocessing workflow seamless. It has no dependencies and features a built-in HTTP server, background file watch, error notification and live CSS injection.
15. Break Point

Breakpoint makes writing media queries in Sass super simple — just create a variable using a simplified syntax, based on most commonly used media queries, then call it using the “breakpoint” mixin. Breakpoint handles all of the heavy lifting, from writing the media query itself to handling cross-browser compatibility issues.
本文链接:分享15款很实用的 Sass 和 Compass 工具
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
分享15款很实用的 Sass 和 Compass 工具的更多相关文章
- 分享一款简单好用的HTML拼接工具
今天分享一款很好用的字符串拼接工具,在前端开发中,经常需要我们去手动拼接HTML代码,如果你经常这么做,那么肯定会因为单双引号的问题弄得焦头烂额.有了这个拼接工具,妈妈再也不用担心我拼不好html代码 ...
- 一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件
一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件 在线预览 下载地址 实例代码 <!doctype html> <html lang="zh"> ...
- Connectify是一款很实用的免费软件。能把计算机变成一个无线路由器
Connectify是一款很实用的免费软件.能把计算机变成一个无线路由器.它能通过您计算机上的无线网卡发射一个无线AP,让有WiFi功能的设备(手机.笔记本)上网.3.0版以前仅支持32位Window ...
- 移动周报:十款最实用的Android UI设计工具
上一周可以说是一个不断Mark周,从最实用的Android UI设计工具.免费移动应用测试框架推荐,到HTML5开发框架等等,各种开发工具.框架精彩丰呈,看得小伙伴们是不亦乐乎.当然,还有不容错过的M ...
- 优秀工具推荐:两款很棒的 HTML5 游戏开发工具
HTML5 众多强大特性让我们不需要多么高深技术就能创建好玩的网页游戏,同时证明了开放的 Web 技术能与任何其他在游戏开发中使用的技术竞争.正如标题所说,这篇文章推荐的几款很棒 HTML5 游戏开发 ...
- 一款很不错的html转xml工具-Html Agility Pack 实现html转Xml
[转]一款很不错的html转xml工具-Html Agility Pack 之前发个一篇关于实现html转成xml的劣作<实现html转Xml>,受到不少网友的关心.该实现方法是借助htm ...
- 分享7款非常实用的jQuery/CSS3插件演示和源码
上次我们分享了15款效果很酷的最新jQuery/CSS3特效,非常不错,今天要分享7个非常实用的jQuery/CSS3插件演示和源码,一起来看看. 1.jQuery ajax点击地图显示商家网点分布 ...
- 15款很棒的 JavaScript 开发工具
在开发中,借助得力的工具可以事半功倍.今天,我爱互联网向大家分享最新收集的15款非常有用的 javascript 开发工具. TestSwarm: Continious & Distribut ...
- 15款提高工作效率的 Web 项目管理工具
在今天的快节奏的商业世界里,能够通过计划.组织.和管理资源池以及评估开发资源的模式来管理一个项目,是一个很艰巨的任务. 有很多现成的项目管理软件来帮助减轻项目管理的负担,并且他们几乎覆盖了所有类型的业 ...
随机推荐
- 2013 duilib入门简明教程 -- VS环境配置(2)
既然是入门教程,那当然得基础点,因为搜索duilib相关资料时,发现有些小伙伴到处都是编译错误,以及路径配置错误等等,还有人不知道SVN,然后一个个文件手动下载的. 其实吧,duili ...
- Security3: Schema 和 Permission
Schema是Object的容器,授予对Schema访问的权限,就是授予对Schema下所有object的访问权限. 一,Schema 是object的container The new schema ...
- Sql Server系列:Microsoft SQL Server Management Studio模板资源管理器
模板资源管理器是Microsoft SQL Server Management Studio的一个组件,可以用来SQL代码模板,使用模板提供的代码,省去每次都要输入基本代码的工作. 使用模板资源管理器 ...
- Android Drawable、Bitmap、byte[]之间的转换
转自http://blog.csdn.net/june5253/article/details/7826597 1.Bitmap-->Drawable Bitmap drawable2Bitma ...
- react+redux教程(三)reduce()、filter()、map()、some()、every()、...展开属性
reduce().filter().map().some().every()....展开属性 这些概念属于es5.es6中的语法,跟react+redux并没有什么联系,我们直接在https:// ...
- 基于DDD + SD.Framework实现的统一身份认证系统
项目地址 http://git.oschina.net/lishilei0523/ShSoft.UAC 项目说明 本项目开发的目的有三: 1.作为一个使用SD.Framework框架开发的项目样板 2 ...
- [ES] 安装
1.ElasticSearch安装的准备工作 Linux:CentOS6.4 Elasticsearc:elasticsearch-2.2.0 JDK:jdk-7u79-linux-x64 IK:1. ...
- 记录一则ORA-12154,ORA-12560解决过程
应用服务器:Windows Server 2008 R2 Enterprise 故障现象:项目侧同事反映应用服务器上的程序连接数据库报错:ORA-12560: TNS: 协议适配器错误 1.故障重现 ...
- 四大组件之ContentProvider
前言 ContentProvider作为Android的四大组件之一,是属于需要掌握的基础知识,可能在我们的应用中,对于Activity和Service这两个组件用的很常见,了解的也很多,但是对Con ...
- 《Kafka Stream》调研:一种轻量级流计算模式
原文链接:https://yq.aliyun.com/articles/58382 摘要: 流计算,已经有Storm.Spark,Samza,包括最近新起的Flink,Kafka为什么再自己做一套流计 ...
