跨列设置column-span
column-span主要用来定义一个分列元素中的子元素能跨列多少。column-width、column-count等属性能让一元素分成多列,不管里面元素如何排放顺序,他们都是从左向右的放置内容,但有时我们需要基中一段内容或一个标题不进行分列,也就是横跨所有列,此时column-span就可以轻松实现,此属性的语法如下。
column-span: none | all
取值说明
|
属性值 |
属性值说明 |
|
none |
此值为column-span的默认值,表示不跨越任何列。 |
|
all |
这个值跟none值刚好相反,表示的是元素跨越所有列,并定位在列的Z轴之上。 |
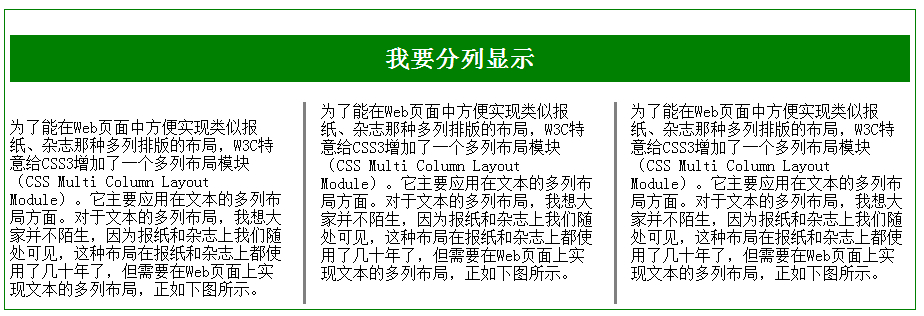
例如:将第一个标题跨越所有列,代码:
column-span:all;
效果如下:

跨列设置column-span的更多相关文章
- table中tr间距的设定table合并单元格 colspan(跨列)和rowspan(跨行)
table中的tr的默认display:table-row,虽然可以修改为display:block但是就失去了tr特有的显示效果,如(td自动对齐): 并且在tr中对起设定padding是有用的,可 ...
- table合并单元格 colspan(跨列)和rowspan(跨行)
colspan和rowspan这两个属性用于创建特殊的表格. colspan是“column span(跨列)”的缩写.colspan属性用在td标签中,用来指定单元格横向跨越的列数: 在浏览器中将显 ...
- Oracle 11g 虚拟列 Virtual Column介绍
Oracle 11G 虚拟列 Virtual Column Oracle 11G 在表中引入了虚拟列,虚拟列是一个表达式,在运行时计算,不存储在数据库中,不能更新虚拟列的值. 定义一个虚拟列的语法: ...
- chrome浏览器的跨域设置——包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- word-wrap&&word-break,奇偶行、列设置样式
1.word-wrap和word-break区分. 来源场景:机械租赁mvc驾驶员信息查看: 当备注的文字多的时候,第一列的值成这模样: 解决方案:设置table 的td可自动换行.首先table设置 ...
- colspan是跨列,rowspan是跨行
colspan是跨列,rowspan是跨行,可以看作是网页设计表格中的列和行的一个属性.跨列相当于把两列或者多列合并成一个单元格:跨行同理是把两行或者多行合并成一行:colspan和rowspan分别 ...
- Bootstrap3 栅格系统-实例:多余的列(column)将另起一行排列
如果在一个 .row 内包含的列(column)大于12个,包含多余列(column)的元素将作为一个整体单元被另起一行排列. <div class="row"> &l ...
- vue-cli的跨域设置
概述 今天打算快速使用vue-cli建立一个小应用用于测试,使用axios发送http请求,但是遇到了跨域问题,总结了一下,供以后开发时参考,相信对其他人也有用. vue-cli的跨域设置 在vue. ...
- C# 跨进程 设置窗口owner
窗口间跨进程通信 1. 发送方 public const int WM_InsertChart_Completed = 0x00AA; //查找窗口 [DllImport("User32.d ...
随机推荐
- Leetcode jump Game II
Given an array of non-negative integers, you are initially positioned at the first index of the arra ...
- BZOJ2705: [SDOI2012]Longge的问题
Description Longge的数学成绩非常好,并且他非常乐于挑战高难度的数学问题.现在问题来了:给定一个整数N,你需要求出∑gcd(i, N)(1<=i <=N). Input 一 ...
- std::string的split函数
刚刚要找个按空格分离std::string的函数, 结果发现了stackoverflow上的这个问题. 也没仔细看, 直接拿来一试, 靠, 不对啊, 怎么分离后多出个空字符串, 也就是 "a ...
- js-倒计时自动隐藏
<!doctype html><html><head><meta charset="utf-8"><title>无标题文 ...
- 01 - 初探JavaScript魅力
网页特效原理 用JavaScript修改样式 编写JS的流程 布局:HTML+CSS 属性:确定要修改哪些属性 事件:确定用户做哪些操作(产品设计) 编写JS:在事件中,用JS来修改页面元素的样式 鼠 ...
- Eclipse修改编码格式
♣修改工作空间默认编码 ♣修改文件的编码 ♣修改某文件类型的编码 ♣修改JSP文件类型的编码 1.修改工作空间默认编码 window -> preferences -> General ...
- 【转】 NGUI 监听按钮除OnClick外其他事件的方法,附简易改编的UIButton类
http://blog.csdn.net/icefantasylcj/article/details/49450555 大家好,我是雨中祈雨.一直以来,CSDN都是我最好的编程助手.这是我在CSDN的 ...
- jQuery 实时监听<input>输入值的变化
这方法比 on('keydown') 更实时 <input type='text' id='input1'/>$(document).ready(function(){ $('#input ...
- Corex-M0 系统嘀嗒定时器 Systick 详解
- AngularJS基础知识2
一.angularJS双向数据绑定 利用双向数据绑定,不仅能把数据模型的变化同步到视图上面,还可以利用双向数据绑定的特性来做一些样式上面的控制. 双向数据绑定用处很多,不仅仅是像知识点1中的那个例子, ...
