2014年3月新鲜出炉的最佳 JavaScript 工具库
一个 JavaScript 库是预先编写的 JavaScript 程序,用于简化 Web 应用程序开发,特别是对 Ajax 和其它 Web 为中心的技术。JavaScript 提供了多种方法,通过它来创建交互式网站,Web 应用程序。利用 JavaScript,可以在在的 Web 项目中轻松控制 HTML 元素,创造出各种自定义动画,并给您的访客一个更好的用户体验。
下面是3月份最新发布的 JavaScript 库的清单,以帮助你提高你的网站相关的任务,让您的网站在竞争中领先一步。我们希望你能找到一些有益的项目开发的 JavaScript 库,用于您的网站相关的需求。enjoy!
Dropzone.js

DropzoneJS 是一个用于现代浏览器的开源的拖放上传插件,最大的特色是即时图片预览功能。
使用方法非常简单,只需添加 class 即可:
<form id="my-awesome-dropzone" action="/target" class="dropzone"></form>
或者手动实例化:
new Dropzone("div#my-dropzone", { /* options */ });
可以添加更多参数:
Dropzone.options.myAwesomeDropzone = { maxFilesize: 1 };
ProgressJs

Progress.js 是一个 JavaScript 和 CSS3 的库,它帮助开发人员为网页上的每个对象创建和管理进度条效果。您可以使用 Progress.js 为网页中的任何加载中内容(图片,视频等)向用户呈现进度条。
Slider

一个简单的 JavaScript 滑块插件,它不依赖于任何第三方库。这个小脚本的目的是用最少的代码实现旋转木马(Carousel)效果。
jsCache

jsCache 是一个 JavaScript 库,它使用 localStorage 技术来缓存 JS,CSS 和图像。这对于移动网站特别有用,因为它节省了 HTTP 请求,并且所有的文件载入都是异步的。
Gremlins.js

Gremlins.js 是基于 JavaScript 编写的 Monkey 测试库,支持 Node.js 平台和浏览器中使用。Gremlins.js 随机模拟用户操作:单击窗口中的任意位置,在表格中输入随机数据,或者将鼠标移动到特别的元素。
Sticker.js

Sticker.js 是一个很小的 JavaScript 库,它允许您在网页中创建漂亮的贴纸效果。没有依赖关系(不需要 jQuery),可以在大多数支持 CSS3 的主流浏览器工作。下面有简单的使用示例,更多功能等着你去发现。
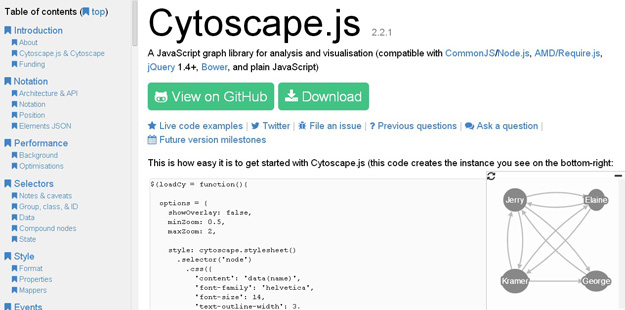
Cytoscape.js

Cytoscape.js 是一个开源的 JavaScript 图形库,您可以使用 Cytoscape.js 进行数据分析和可视化。Cytoscape.js 可以轻松的继承到你的网站或者 Web 应用中,实现交互的可视化图形。
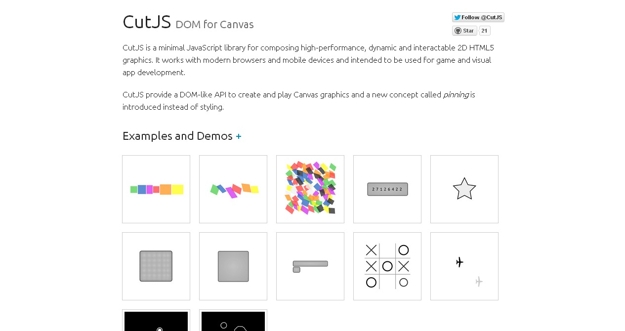
Cut.js

CutJS 是一个很小的 JavaScript 库,用于构建高性能,动态的 2D HTML5 图形。它支持现代浏览器和移动设备,并拟用于游戏和视频应用程序开发。CutJS 提供了一个类似DOM 的 API 来创建和播放 Canvas 图形。
Fn.js

fn.js 这个库的目的是鼓励函数式编程(functional programming)。fn.js 运行在 Node.js 环境也可以通过 AMD 加载器(如 RequireJS)在浏览器中使用。
英文链接:Best JavaScript Libraries – March 2014
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
2014年3月新鲜出炉的最佳 JavaScript 工具库的更多相关文章
- 微信小程序开发视频教程新鲜出炉
微信小程序开发公测了,可是对于新手来说,不同的框架不同的开发机制,如何快速适应呢?微信小程序开发视频教程新鲜出炉了,从零开始一步一步搭建微信小程序,每个章节都会涉及到不同的知识点,等教程学习完你不但掌 ...
- 刚写完的商城erp + 这个商城前台,新鲜出炉。自己1个人写, 包括php框架和前端html页面.
刚写完的商城erp + 这个商城前台,新鲜出炉.自己1个人写, 包括php框架和前端html页面. 刚写完的商城erp + 这个商城前台,新鲜出炉.自己1个人写, 包括php框架和前端html页面.
- 23套新鲜出炉的网站和手机界面 PSD 素材
Web 用户界面,移动用户界面和线框套件对设计师很有用,因为这些套件让他们使用快速和有效的方式复制用户界面.这些类型的工具包提供了一个基本的用户界面元素,用于它们需要制作的网站或软件模型. 在这篇文章 ...
- 22套新鲜出炉的 Web & Mobile PSD 用户界面素材
在这篇文章中,我们展示的是自由和清新的 UI 设计素材套件.这些线框图和 UI 设计工具包让设计师在设计用户界面原型的时候能够非常便利. Web 用户界面,移动用户界面和线框套件对设计师很有用,因为这 ...
- 20个新鲜出炉的网站模板【HTML & PSD】
这里给大家分享20 个新鲜出炉的免费网站模板.这些设计元素将成为你下一个项目的重要素材,可以帮你节省很多的时间.与往常一样,我们经常漫游网络,寻找最好的资源, HTML.CSS 和 PSD 等等,记得 ...
- 分享25个新鲜出炉的 Photoshop 高级教程
网络上众多优秀的 Photoshop 实例教程是提高 Photoshop 技能的最佳学习途径.今天,我向大家分享25个新鲜出炉的 Photoshop 高级教程,提高你的设计技巧,制作时尚的图片效果.这 ...
- PS教程:20个新鲜出炉的 Photoshop 中级教程
Photoshop 实例教程是提高 Photoshop 技能的最佳学习途径.今天,我向大家分享最新20个 Photoshop 进阶教程,提高你的图片处理技巧,制作时尚的效果.这些教程可以帮助把你的想法 ...
- Onsen UI – 新鲜出炉的 PhoneGap 界面框架
Onsen UI 是一个基于元素自定义的 HTML5 UI 框架,用于构建你的移动前端.这个一个基于 Web 组件的概念的框架,让构建应用程序变得更加轻松.Onsen UI 专门针对 PhoneGap ...
- 20套新鲜出炉的免费 PSD 格式的图标《免费下载》
在网页设计中,设计师专注于每一个领域的设计,包括颜色选择.图标.创造力.混色等.正确的选择图标可以使他们的设计脱颖而出,看起来令人震惊.在 Web 设计领域,图标发挥非常重要的作用,因为美丽的和创造性 ...
随机推荐
- Representation Data in OpenCascade BRep
Representation Data in OpenCascade BRep eryar@163.com 摘要Abstract:现在的显示器大多数是光栅显示器,即可以看做一个像素的矩阵.在光栅显示器 ...
- heroku部署java web项目
一.开发 在本地eclipse创建maven web项目(此时可以当成正常的javaweb项目开发即可.注意添加servlet依赖,此时不用添加jetty依赖) 二.部署前准备 1.首先在pom.xm ...
- 最简单的可取消多选效果(以从水果篮中挑选水果为例)【jsDEMO】
[功能说明] 最简单的可取消多选效果(以从水果篮中挑选水果为例) [html代码说明] <div class="box" id="box"> < ...
- JSP网站开发基础总结《十三》
继上一篇为大家补充过滤器类后,本篇为大家简单介绍一下如何实现验证码效果.验证码的作用是什么呢?1.防止恶意注册2.防止恶意提交3.防止盗取账户等等,总的来说验证码的存在就是为了,防止非人为的操作,不过 ...
- Ext.Net常用方法
1.js(Ext)操作 Ext.Msg.alert('系统提示', '未连接血站,该功能暂时不能使用.'); Ext.getCmp("id").getValue();Ext.get ...
- 机器学习&数据挖掘笔记_22(PGM练习六:制定决策)
前言: 本次实验是将一些简单的决策理论和PGM推理结合,实验内容相对前面的图模型推理要简单些.决策理论采用的是influence diagrams,和常见图模型本质一样, 其中的决策节点也可以用CPD ...
- Network - DNS
珠玉在前,不再赘言 DNS 原理入门 从理论到实践,全方位认识DNS(理论篇) 从理论到实践,全方位认识DNS(实践篇)
- 在Mysql中Using filesort代表什么意思?
在Mysql中使用explain来查看sql执行信息时,经常会看到Using filesort.那么Using filesort在MySQL中代表什么意思呢? 有人会说是外部排序,其实是不对或者不准确 ...
- python一
一安装工具 pip easy_install import os print (os.getcwd()) 1. 自带package和外部package 1.1 自带package举例: os ...
- GoodReader跨域访问HT for Web手册
最近下载了GoodReader App,发现GoodReader中打开的页面不仅支持WebGL,同时还允许跨域访问资源,以前不少HT for Web手册的例子需要Web服务器发布的方式才能访问,否则需 ...
