vue-router 创建 vue 单页应用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%= title %></title>
<link rel="stylesheet" href="/css/style.css">
<script src="/js/vue.min.js"></script>
<script src="/js/vue-router.min.js"></script>
</head>
<body>
<h1>Vue Router</h1>
<div id="box">
<router-link to="/home">Home</router-link>
<router-link to="/news">News</router-link>
<div>
<router-view></router-view>
</div>
</div>
</body>
</html>
<script>
// define component
const Home = {
template: '<h2>I am the homepage</h2>'
}
const News = {
template: '<h2>I am the newspage</h2>'
}
// define router
const routes = [
{ path: '/home', component: Home },
{ path: '/news', component: News }
]
// create router instance & config routes
const router = new VueRouter({
routes
// routes: routes
})
const app = new Vue({
router
}).$mount('#box')
</script>
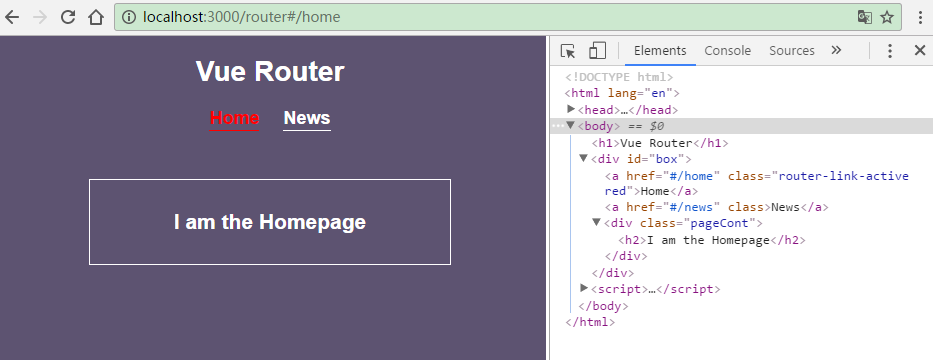
点击 Home 标签

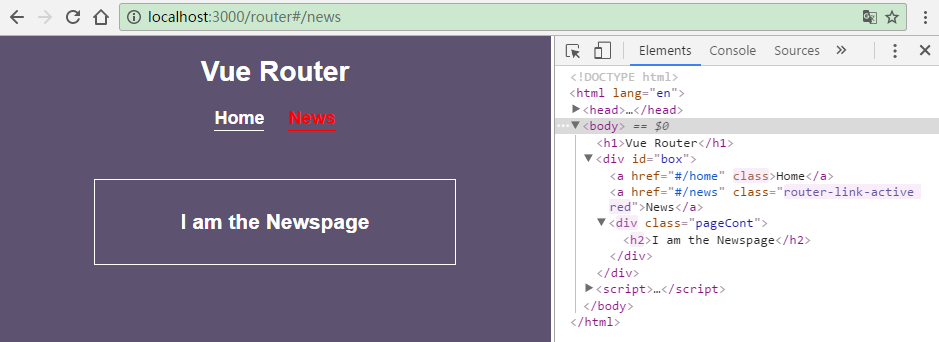
点击 News 标签

通过开发者工具可以看到,router-link 标签被解析成了a标签, router-view 标签被 组件的模板内容替换。
当 <router-link> 对应的路由匹配成功,将自动设置 class 属性值 .router-link-active。
参考:http://router.vuejs.org/zh-cn/essentials/getting-started.html
vue-router 创建 vue 单页应用示例的更多相关文章
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- vue.js利用vue.router创建前端路由
node.js方式: 利用node.js安装vue-router模块 cnpm install vue-router 安装完成后我们引入这个模板! 下载vue-router利用script引入方式: ...
- Vue Cli 3 搭建单页应用项目刷新 404 问题 解决方案(以Apache为例)
vue 项目 版本 Vue Cli 3.3 官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html 因为本项目部署在 A ...
- vue ui 创建vue项目 没反应的解决办法 2021
1.升级vue 脚手架 即可 2.再 vue ui 创建项目 cnpm i -g @vue/cli
- vue学习之用 Vue.js + Vue Router 创建单页应用的几个步骤
通过vue学习一:新建或打开vue项目,创建好项目后,接下来的操作为: src目录重新规划——>新建几个页面——>配置这几个页面的路由——>给根实例注入路由配置 src目录重整 在项 ...
- vue中创建全局单文件组件/命令
1.在 vue中如果我们使用基于vue.js编写的插件,我们可以使用Vue.use() 如在main.js中: 2.添加全局命令,让每个vue单文件组件都可以使用到: 第一步:最好建一个全局的命令文件 ...
- vue项目中,单页图片过多,使用懒加载
最近做项目,一页图片很多,加载的时候效果很差. 通过学习借鉴其他大神的方法,使用了插件vue-lazyload,使用这个插件,界面更美观了,加载的效果好起来. 安装 npm i vue-lazyloa ...
- 偏前端 - div+mui+vue.js 制作问卷调查单页 ——题目答案由后台随机给出10道
封装的ajax获取数据.代码可能有些是多余的,没做处理!!点击提交后有弹框,在这里我没有贴出来.第一次写博客,这些也是别人教我的,经理解后,贴出来于大家分享 ——html—— <script t ...
- vue router返回上一页
this.$router.go(-1) 不用router时,使用window.history.go(-1);
随机推荐
- LeetCode 88 Merge Sorted Array
Problem: Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array ...
- node03-events
目录:node01-创建服务器 node02-util node03-events node04-buffer node05-fs node06-path node07-http node08-exp ...
- java 数组中插入新的元素
class Demo1 { public static void main(String[] args) { /* 5. 有如下歌曲数组 String[] musics = new String[]{ ...
- iOS 获取键盘view 覆盖新view
UIWindow *window = [[[UIApplication sharedApplication] windows] lastObject]; UIView * keyview=[[w ...
- UML大战需求分析——阅读笔记02
类图是理解面向对象思想的强有力工具,也是业务概念模型分析中最常用的一种UML图.对开发人员来说,并不是对每一个业务流程都很熟练,在客户那里传达过来的需求资料中,有很多术语会把思绪搞晕,他们之间错综复杂 ...
- JAVA基础中的注意点(二)
1.数组 a.特点:同种数据类型:数组类型一旦确定就不能改变. 连续空间存放:数据空间是连续的. 空间长度:数组有自己的长度,初始化的时候需要定义. 数组的下标:从0开始,第一个数组元素下标为0,最后 ...
- linux 自编软件运行时权限不足问题
在非根目录下" ./*.out " 文件时出现显示运行的权限不足的问题,经过调查,有人给出方案: 方案1: 在Linux下执行一个文件时候提示“权限不够”的解决办法如下 转到那个文 ...
- http协议和浏览器缓存问题
HTTP是超文本传输协议. HTTP是一个应用层协议,由请求和响应构成,是一个标准的客户端服务器模型.HTTP是一个无状态的协议.
- strncpy,strcpy
strncpy不会为des自动添加“\0” strcpy遇空结束,自动添加结束符 结论: 1.使用strcpy时一定不能用于无结束符的字符串,因为strcpy依赖\0判断源字符串的结束 2.使用str ...
- to_string()的应用
作用是将数字转化为字符串 #include<iostream> #include<cmath> #include<algorithm> #include<cs ...
