html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器
以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上传组件添加了单独的图片上传UI,支持图片预览和缩放(通过调整图片的大小以实现图片压缩)。
v1.4版本已支持秒传+分片上传+断点续传(IE10+、其它标准浏览器),具体请参考Github代码。
上传组件特点
- 轻量级,不依赖任何JS库,核心代码(Q.Uploader.js)仅约700行,min版本加起来不到12KB
- 纯JS代码,无需Flash,无需更改后台代码即可实现带进度条(IE10+、其它标准浏览器)的上传,其它(eg:IE6+)自动降级为传统方式上传
- 单独的图片上传UI,支持图片预览(IE6+、其它浏览器)和缩放(IE10+、其它浏览器)
- 上传核心与UI界面分离,可以很方便的定制上传界面包括上传按钮
- 上传文件的同时可以指定上传参数,支持上传类型过滤
- 完善的事件回调,可针对上传的每个过程进行单独处理
- 方便的UI接口,上传界面可以随心所欲的定制

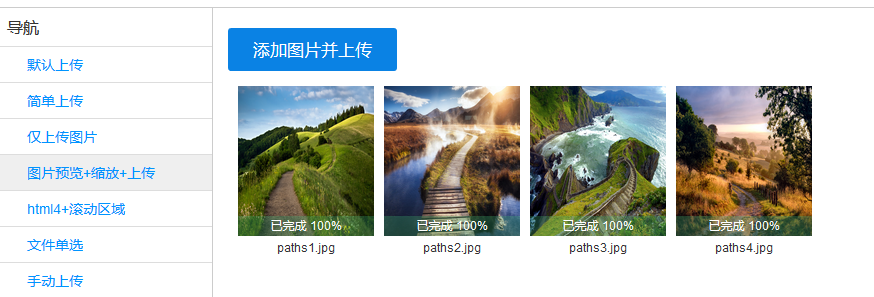
效果如上图。由于浏览器不同,压缩效果各有不同,一个1.1MB、分辨率为 1920x1200 的图片,分辨率缩放为 1024x640 ,IE11上传后为199KB,Chrome45上传后为277KB,Firefox41上传后为360KB。


使用代码
html代码,导入样式及js上传组件,定义上传按钮及视图:
<link href="../css/uploader-image.css" rel="stylesheet" type="text/css" /> <div>
<a id="upload-target" class="x-button">添加图片并上传</a>
</div>
<div id="upload-view"></div> <script type="text/javascript" src="../Q.Uploader.image.all.js"></script>
js组件调用:
var uploader = new Q.Uploader({
url: "api/upload.ashx",
target: document.getElementById("upload-target"),
view: document.getElementById("upload-view"),
//auto: false,
//图片缩放
scale: {
//要缩放的图片格式
types: ".jpg",
//最大图片大小(width|height)
maxWidth: 1024
}
});
//uploader.start();
一般无需更改后台代码,但如果使用了图片缩放(压缩),Firefox、Chrome 较早的版本上传后,后台可能会获取不到文件名,需要略微处理一下。以asp.net为例:
HttpRequest request = context.Request; int c = request.Files.Count; //接收上传的数据并保存到服务器
for (int i = ; i < c; i++)
{
HttpPostedFile file = request.Files[i]; //为兼容一些较早的浏览器,此处优先使用上传组件传递的文件名
string fileName = request["fileName"];
if (string.IsNullOrEmpty(fileName)) fileName = System.IO.Path.GetFileName(file.FileName); string path = context.Server.MapPath("~/upload/" + fileName);
file.SaveAs(path);
}
关于上传
参见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器
关于预览
IE10+等浏览器使用html5 api,其它浏览器使用滤镜预览。需要注意的是,IE8+由于安全性考虑,会获取不到文件真实地址,需要特殊处理一下。
//生成图片预览地址(html5)
function readAsURL(file, callback) {
var URL = window.URL || window.webkitURL;
if (URL) return callback(URL.createObjectURL(file)); if (window.FileReader) {
var fr = new FileReader();
fr.onload = function (e) {
callback(e.target.result);
};
fr.readAsDataURL(file);
} else if (file.readAsDataURL) {
callback(file.readAsDataURL());
}
} //图片预览
function previewImage(box, task, callback) {
var input = task.input,
file = task.file || (input.files ? input.files[0] : undefined); if (file) {
//IE10+、Webkit、Firefox etc
readAsURL(file, function (src) {
if (src) box.innerHTML = '<img src="' + src + '" />'; callback && callback(src);
});
} else if (input) {
var src = input.value; if (!src || /^\w:\\fakepath/.test(src)) {
input.select();
//解决ie报拒绝访问的问题
parent.document.body.focus();
//获取图片真实地址
if (document.selection) src = document.selection.createRange().text;
} if (src) {
box.innerHTML = '<img src="' + src + '" />'; try {
if (browser_ie > 6) box.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src='" + src + "')";
} catch (e) { }
} callback && callback(src);
}
}
关于缩放(压缩)
原理是先通过canvas调整图片大小,生成base64数据,然后再通过html5 api (Blob) 转换为二进制对象上传。
//将dataURL转为Blob对象,以用于ajax上传
function dataURLtoBlob(base64, mimetype) {
var ds = base64.split(','),
data = atob(ds[1]), arr = []; for (var i = 0, len = data.length; i < len; i++) {
arr[i] = data.charCodeAt(i);
} if (Blob) return new Blob([new Uint8Array(arr)], { type: mimetype }); var builder = new BlobBuilder();
builder.append(arr);
return builder.getBlob(mimetype);
} //图片缩放
function scaleImage(src, mimetype, ops, callback) {
var image = new Image();
image.src = src; image.onload = function () {
var width = image.width,
height = image.height, maxWidth = ops.maxWidth,
maxHeight = ops.maxHeight, hasWidthScale = maxWidth && width > maxWidth,
hasHeightScale = maxHeight && height > maxHeight, hasScale = hasWidthScale || hasHeightScale; //无需压缩
if (!hasScale) return callback && callback(false); //根据宽度缩放
if (hasWidthScale) {
width = maxWidth;
height = Math.floor(image.height * width / image.width);
} //根据高度缩放
if (hasHeightScale) {
height = maxHeight;
width = Math.floor(image.width * height / image.height);
} var canvas = document.createElement("canvas"),
ctx = canvas.getContext("2d"); canvas.width = width;
canvas.height = height; ctx.drawImage(image, 0, 0, width, height); callback && callback(canvas.toDataURL(mimetype), mimetype);
};
}
其它参见源码及示例代码。
代码下载
写在最后
如果本文或本项目对您有帮助的话,请不吝点个赞。欢迎交流!
html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器的更多相关文章
- java多图片上传--前端实现预览--图片压缩 、图片缩放,区域裁剪,水印,旋转,保持比例。
java多图片上传--前端实现预览 前端代码: https://pan.baidu.com/s/1cqKbmjBSXOhFX4HR1XGkyQ 解压后: java后台: <!--文件上传--&g ...
- web 图片上传实现本地预览
在说上传之前先说说如何替换or美化浏览器自带的简陋上传按钮(自定义自己的上传按钮 如:img): 1.将自定义上传按钮上方添加 input file 框,实现input实现透明处理. 2.对自定义上传 ...
- jsp+springmvc实现文件上传、图片上传和及时预览图片
1.多文件上传:http://blog.csdn.net/a1314517love/article/details/24183273 2.单文件上传的简单示例:http://blog.csdn.net ...
- 图片上传前的预览(PHP)
1.先创建一个file表单域,我们需要用它来浏览本地文件.<form name="form1" id="form1" method="post& ...
- jquery实现图片上传前本地预览
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- file图片上传之前先预览
链接:https://www.cnblogs.com/tandaxia/p/5125275.html 记得以前做网站时,曾经需要实现一个图片上传到服务器前,先预览的功能.当时用html的<inp ...
- 分离与继承的思想实现图片上传后的预览功能:ImageUploadView
本文要介绍的是网页中常见的图片上传后直接在页面生成小图预览的实现思路,考虑到该功能有一定的适用性,于是把相关的逻辑封装成了一个ImageUploadView组件,实际使用效果可查看下一段的git效果图 ...
- 基于Jcrop的图片上传裁剪加预览
最近自己没事的时候研究了下图片上传,发现之前写的是有bug的,这里自己重新写了一个! 1.页面结构 <!DOCTYPE html> <html lang="en" ...
- js实现图片上传后即时预览
//关于FileReader对象 http://blog.csdn.net/zk437092645/article/details/8745647 <!DOCTYPE html> < ...
- Asp.net中FileUpload控件实现图片上传并带预览显示
单一图片上传——“选择”+“上传”,.NET默认模式: 1.实现原理: 采用FileUpload控件默认的使用方式,先由“选择”按钮选择图片,然后单击“上传”按钮完成上传,并可在“上传”按钮的 ...
随机推荐
- My SQL的内连接,外链接查询
1.内连接:只连接匹配的行. 2.左外连接:包含左边表的全部行,以及右边表中所有匹配的行,无论右边的表有没有和左边匹配的行,左边的所有行都必须要显示. 3.右外连接:包含右边表的全部行,以及左边表中所 ...
- 使用 Wireshark 调试 HTTP/2 流量
https://imququ.com/post/http2-traffic-in-wireshark.html
- J2EE应用监控后台执行SQL
我们可能已经很熟悉在未使用数据库连接池的hibernate的环境下,配置p6spy和sql profiler.这在单独使用hibernate,以及项目初期是有效的.但是,在真实的开发环境下,往往是项目 ...
- 1、Python环境安装部署
一.环境准备 1.下载Python安装包(至官方网站) https://www.python.org/downloads/ 建议下载安装最新版 2.设置"环境变量" "我 ...
- 4、Python:strip(),split()
1.strip()函数 strip()是删除'()'里面的字符,当()为空时,默认删除空白符(包括'\n','\r','\t','') (1)s.strip(rm) 删除s字符串中开头. ...
- Python发送邮件(支持中文)
# -*- coding: utf-8 -*- from email.header import Header from email.mime.text import MIMEText import ...
- ubuntu文本模式/终端中文乱码解决
ubuntu文本模式/终端中文乱码解决 1.Alt+Ctrl+F1 进入第一个终端tty1,发现中文乱码. 2.安装zhcon. sudo apt-get install zhcon3 输入下面命令, ...
- android ListView子布局中按钮响应点击事件
只需要在子布局的根布局中添加以下属性即可: android:descendantFocusability="blocksDescendants"
- centos7安装数据库
centos7的yum源中貌似没有正常安装MySQL时的mysql-server. 那么就需要从官网下载了. 下面是安装mysql的命令: # wget http://dev.mysql.com/ge ...
- 手动安装m4, autoconf, automake, libtool
转自http://ruby-china.org/topics/2434 系列文章原载于自己的博客,TOPI.CO (http://topi.co) ,某天不小心就push错啦,懒得从头再来,上传到Ru ...
