GJM : 【技术干货】给The Lab Renderer for Unity中地形添加阴影
本文为博客园 天天不在 发表创作
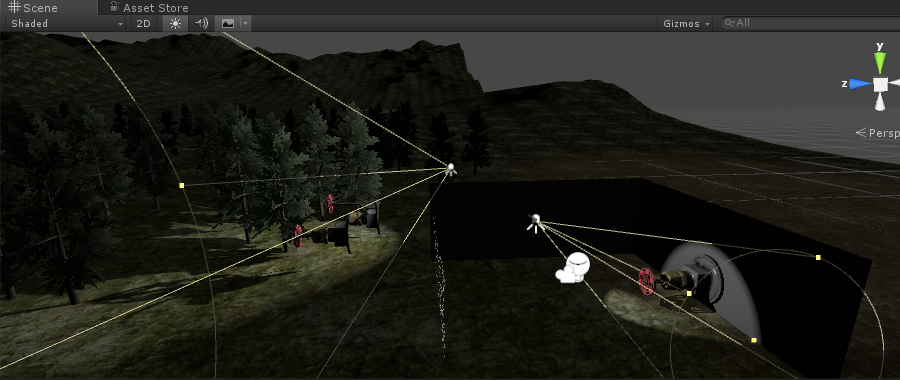
The Lab Renderer for Unity是Valve针对VR在Unity的体验渲染器,提高VR的渲染效率,更多的大家可以查相应资料,在这,说个The Lab Renderer for Unity现阶段的问题,可能是第一版,在地形并不能接受Valve渲染产生的阴影,对应地形上的树啥的也不能产生阴影,经过相应修改后,如下是改动后的效果图。

我们首先需要分析下Lab Renderer的基本渲染流程,主要代码在ValveCamera中,可以看到,渲染流程还是很简单的,相应的Lab Renderer文档也首先点明了,前向单通道渲染。
我们知道在以前如Ogre2.0以前的前向渲染时,如果有多个灯光,是需要多次PASS来叠加光源得到效果,嗯,Unity本身也是这样处理的,这样灯光越多,灯光与模型就是L*M的关系,所以大家开始采用后向渲染,把模型相应数据渲染到GBuffer中,然后与光源计算得到正确显示,只需要L+M,虽然延迟渲染解决了多光源的问题,但是如下透明度,硬件AA,复杂材质,大量带宽是延迟渲染比较难搞的部分。
而在VR中,延迟渲染前没有比较好用的空间AA算法,一般来说在VR中,采用后向抗锯齿算法,一些UI还有字体还是还看到锯齿,而VR眼睛分辨率比主机高的多,GBuffer你搞低了效果不好,大一点,双摄像头需要的显存带宽更是比主机多了去,所以当你导入Stream VR的包时,都会让你选择前向渲染,嗯,前向渲染的问题前面说了,多光源,而ValveCamera主要就是来解决如何在前向渲染里的单Pass里渲染多个光源的。
Lab Renderer会要求你在每个实时光源下挂一个ValveRealtimeLight脚本,这个脚本主要是收集所有实时光源,然后在渲染时做二件事情,都是在OnPreCull之前,一是生成光源阴影图(RenderShadowBuffer),二是把所有灯光的信息填入到vr_lighting.cginc中的ValveVrLighting的const buffer中。
在以每个光源位置与方向来渲染当前的模型来生成阴影,不同类型光源会有些不同,如方向光,位置移到老后面,FOV也需要调整,肯定要保证所有模型都渲染到,而Point光源,需要渲染六个面,只有spot光源,其属性与Camera对应,不需要啥特殊处理,渲染的RenderTarget只需要一个差不多类似深度的值就行了,所有RenderTarget全在m_shadowDepthTexture中,根据在每个ValveRealtimeLight脚本中设置的大小自动选择一个位置,注意在场景中的任何地方不能有摄像机视野内的所有光源的ValveRealtimeLight设置的大小加起来不能超过m_shadowDepthTexture本身的大小。
然后就是写入所有灯光的信息到ValveVrLighting的const buffer中,在UpdateLightConstants这个方法中,其实这个过程和Ogre2.1的灯光处理很类似,大家可以看我以前写的 Ogre2.1 灯光与阴影,当然Ogre2.1会复杂的多,采用的是Forward+,会把屏幕分成N多小格,每个小格确定受到那些光源的影响,不过思路确实有很多是一样的。
明白了Lab Renderer做了啥,我们才开始做最主要的部分,替换地形着色器的代码,使之采用上面的m_shadowDepthTexture来产生阴影,并去掉原来的光照计算,采用Lab Renderer的光照算法,注意在这,我们还是想要能够使用Unity本身的地形编辑器,所以我们并不是简单把地形着色器有材质改成使用Custom,我们需要替换他本身的Standard地形着色器代码,在Unity5以后,对应shader文件为Standard-FirstPass.shader,我们要做的就是,把Standard-FirstPass.shader与vr_standard.shader终合起来,地形表面的颜色采用的Standard-FirstPass.shader里的SplatmapMix方法,而阴影以及光源影响在vr_standard.shader中的ComputeLighting方法。
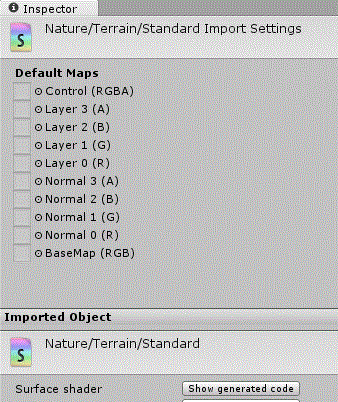
需要注意的,Standard-FirstPass.shader本身做为SurfaceShader,提供的Input并不满足我们ComputeLighting想要的参数,所以我们需要先看下Standard-FirstPass.shader生成完整的,包含顶点,片断着色器的代码,如下最下面的按钮:

注意,产生的文件会有很多Pass,如每种Fog对应不同的Pass,在这我们只需要一个Pass就够了,其中Fog也让Lab Renderer里的vr_standard.shader中的处理方法来处理。
我们根据vr_standard.shader开始改造我们选择的一个Pass,首先我们要确认vr_standard.shader有那些预处理定义与相应操作是我们根本不需要的,或者是在地形中默认处理方式,可以简化大部分vr_standard.shader片断着色器中的代码,移除Standard-FirstPass.shader大部分片断着色器代码,添加vr_standard.shader片断着色器的代码,如前面所说,处理好Standard-FirstPass.shader里的SplatmapMix方法与vr_standard.shader中的ComputeLighting方法就成功了99%。如下是处理后的版本,还有Fog这边没有测试,大家自己去改,不麻烦。
文件链接:vr_terrain.zip
Nature/Terrain/Standard
地形中的树开始很奇怪,为啥没有投射阴影,在RenderShadowBuffer时调用m_shadowCamera.RenderWithShader时,在Frame Debug中发现并没有把树加进来,后面把渲染树的shader找到看了下,发现RenderType都不是Opaque,那么一是改变相应树的shader,使RenderType为Opaque,二是直接在RenderWithShader第二个参数填string.Empty就行,这样会有一个问题,会把啥透明的都渲染进来。
其中vr_standard.shader与Standard-FirstPass.shader针对地形的混合,只是能看到阴影,如果想用,肯定还是要针对性的修改才行。
GJM : 【技术干货】给The Lab Renderer for Unity中地形添加阴影的更多相关文章
- 给The Lab Renderer for Unity中地形添加阴影
The Lab Renderer for Unity是Valve针对VR在Unity的体验渲染器,提高VR的渲染效率,更多的大家可以查相应资料,在这,说个The Lab Renderer for Un ...
- 分享iOS开发常用(三方类库,工具,高仿APP,实用网站,技术干货)
一 . JSONModel (三方类库会有更新,建议大家在线下载) http://pan.baidu.com/s/1i5ybP1z 二.AFNetworkiong http://pan.baidu. ...
- 【Bugly技术干货】那些年我们用过的显示性能指标
Bugly 技术干货系列内容主要涉及移动开发方向,是由 Bugly 邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 前言: 注:Google 在自己文 ...
- 【Bugly 技术干货】Android开发必备知识:为什么说Kotlin值得一试
1.Hello, Kotlin Bugly 技术干货系列内容主要涉及移动开发方向,是由 Bugly邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. 1. ...
- 技术干货:实时视频直播首屏耗时400ms内的优化实践
本文由“逆流的鱼yuiop”原创分享于“何俊林”公众号,感谢作者的无私分享. 1.引言 直播行业的竞争越来越激烈,进过2018年这波洗牌后,已经度过了蛮荒暴力期,剩下的都是在不断追求体验.最近正好在做 ...
- 推荐:7 月份值得一看的 Java 技术干货!
月底了,又到了我们总结这一个月 Java 技术干货的时候了,又到了我们给粉丝免费送书的日子了. 7 月份干货总结 Oracle 发布了一个全栈虚拟机 GraalVM 一文带你深入拆解 Java 虚拟机 ...
- 5月份值得一看的 Java 技术干货!
5月又即将要离我们远去了,这个月有小长假51劳动节,有54青年节,有513母亲节,更有坑爹的520神马节?!! 废话不说,又到了总结上个月干货的时候了,这个月我们带来了各种Java技术干货,都是不得不 ...
- H5技术干货
H5技术干货 meta标签相关知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 <meta name="viewport" content="width=d ...
- 50篇经典珍藏 | Docker、Mesos、微服务、云原生技术干货
概念篇 全方位探(tian)索(keng)Mesos各种存储处理方式 老肖有话说@Mesos User Group第四次约会 技术实践 | Mesos 全方位“烹饪”指南 回顾 JAVA 发展轨迹,看 ...
随机推荐
- 高并发、海量数据处理尽量少使用using也能提升效率
请看下面两段: 第一种方式: MemoryStream stream = new MemoryStream(); string text = "aasasdfasdfad;sas;fkqew ...
- Oracle SQL 优化原则(实用篇)
由于SQL优化优化起来比较复杂,并且还受环境限制,在开发过程中,写SQL必须遵循以下几点原则: 1.Oracle 采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他Where ...
- 【原创】NIO框架入门(四):Android与MINA2、Netty4的跨平台UDP双向通信实战
概述 本文演示的是一个Android客户端程序,通过UDP协议与两个典型的NIO框架服务端,实现跨平台双向通信的完整Demo. 当前由于NIO框架的流行,使得开发大并发.高性能的互联网服务端成为可能. ...
- jQuery学习易忘细节
1.类似于alert(""),但不会中断页面操作:console.log("last"); 2.javascript是HTML5以及所有现代浏览器中的默认脚本语 ...
- silverlight MouseLeftButtonDown事件总是无法触发
参考解决办法:http://www.cnblogs.com/tianguook/archive/2011/05/13/2045299.html 在构造函数中首先添加一个事件: public BtnLi ...
- SQL PASS将于8月24日在北京中医药大学举办线下活动
活动主题:复制架构的实现和调优以及SQL Server BI在传统行业的应用 地点:北三环东路11号 北京中医药大学 白色的1号楼教学楼后楼5层511房间 时间:2013年8月24日 9:00-12: ...
- javase基础复习攻略《一》
作为一名软件工程专业,JAVA开发方向的大三本科学生,有必要把自己的学到的专业知识进行一下整理,一则方便自己了解自己的学习程度,二则帮助刚刚接触这一门语言的童鞋了解学习,本人来自与河南理工大学,介绍完 ...
- Android TextView高级特性使用
TextView一般都是用来显示一段文本,这里说的高级特性主要是一些我们平常不太常用的属性.包括文字阴影.自定义字体.html嵌入多格式.字体加粗.插入图片.这些特性平时开发APP的时候,可能一般使用 ...
- 使用bokeh-scala进行数据可视化(2)
目录 前言 几种高级可视化图表 总结 一.前言 之前已经简单介绍过一次如何使用Bokeh-scala进行数据可视化(见使用bokeh-scala进行数据可视化),以及如何在Geotrel ...
- URL格式
URL由三部分组成:资源类型.存放资源的主机域名.资源文件名. URL的一般语法格式为: (带方括号[]的为可选项): protocol :// hostname[:port] / path / [; ...
