Selenium Test 自动化测试 入门级学习笔记
1、下载安装Firefox-selenium插件
需要下载插件可以联系,这里暂不提供下载地址。


2、集成Eclipse
需要下载jar包可以联系,这里暂不提供下载地址。

集成Eclipse非常简单,加载进去jar包就OK!
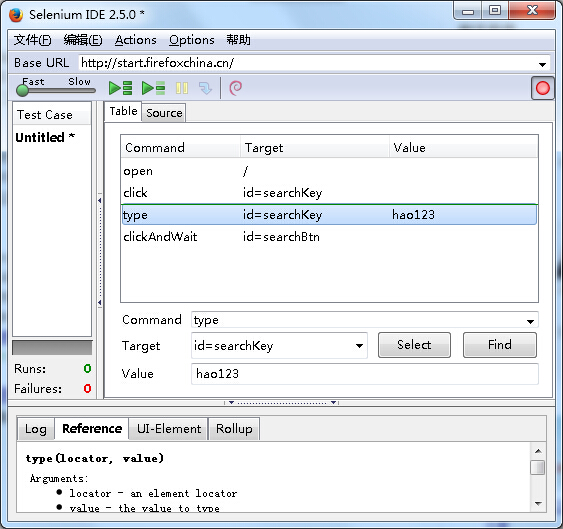
3、通过Selenium IDE 录制脚本
 { 点这里就开始录制!}
{ 点这里就开始录制!}

以上操作是:百度输入hao123,点击搜索。
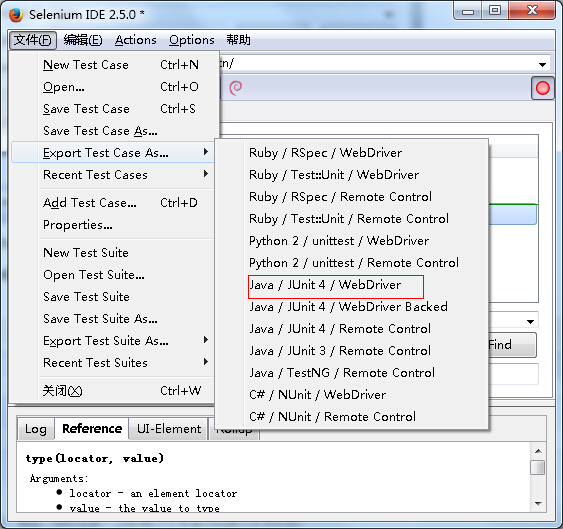
4、录制完毕导出selenium-java脚本

模板:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class OpenTest {
/**
* @param args
*/
public static void main(String[] args) {
// TODO Auto-generated method stub
//设置浏览器driver
System.setProperty("webdriver.firefox.bin", "E:/Program Files/Mozilla firefox/firefox.exe");
WebDriver driver;
driver=new FirefoxDriver();
//打开百度的首页
driver.get("http://www.baidu.com");
driver.findElement(By.linkText("hao123")).click();
//关闭浏览器
//driver.close();
}
}
5、启动不同浏览器
Firefox:
System.setProperty("webdriver.firefox.bin", "E:/Program Files/Mozilla firefox/firefox.exe");
IE:
System.setProperty("webdriver.ie.driver", "C:/liuluanqi/IEDriverServer.exe"); 这个应该也可以 试试
//Create a newinstance of the Internet Explorer driver WebDriver driver = newInternetExplorerDriver ();
or
//path to ur IEDriver exe
public static String IEDriver_64 = "C:/IEDriverServer.exe"; System.setProperty("webdriver.ie.driver", IEDriver);
driver = new InternetExplorerDriver();
Chrome:
System.setProperty(“webdriver.chrome.driver”, bsPath); WebDriverdriver = new ChromeDriver(); or //location of your chrome driver exe
public static String ChromeDriver = "C:/selenium/gtn_fht/lib/chromedriver.exe"; System.setProperty("webdriver.chrome.driver", ChromeDriver); // driver.manage().window().maximize() for Chrome driver throws
// org.openqa.selenium.WebDriverException: Maximize automation interface is not supported for this version of Chrome.
// so using the below capabilities DesiredCapabilities capabilities = DesiredCapabilities.chrome();
capabilities.setCapability("chrome.switches", Arrays.asList("--start-maximized"));
driver = new org.openqa.selenium.chrome.ChromeDriver(capabilities);
6、元素操作
查找元素 使用操作如何找到页面元素Webdriver的findElement方法可以用来找到页面的某个元素,最常用的方法是用id和name查找。下面介绍几种比较常用的方法。
By ID假设页面写成这样:
<input type=”text” name=”userName” id=”user” />
那么可以这样找到页面的元素:
通过id查找:
WebElement element = driver.findElement(By.id(“user”));
By Name或通过name查找:
WebElement element = driver.findElement(By.name(“userName”));
By XPATH或通过xpath查找:
WebElement element =driver.findElement(By.xpath(“//input[@id='user']“));
By Class Name假设页面写成这样: <div class=”top”><span>Head</span></div><divclass=”top”><span>HeadName</span></div>
可以通过这样查找页面元素:
List<WebElement>top= driver.findElements(By.className(“top”)); By Link Text假设页面元素写成这样:
<a href=”http://www.baidu.com”>baidu</a>>
那么可以通过这样查找:
WebElement baidu=driver.findElement(By.linkText(“baidu”)); 输入框传值 输入框(text field or textarea) 找到输入框元素:
WebElement element = driver.findElement(By.id(“passwd-id”));
在输入框中输入内容:
element.sendKeys(“test”);
将输入框清空:
element.clear();
获取输入框的文本内容:
element.getText(); 下拉菜单 下拉选择框(Select)找到下拉选择框的元素:
Select select = new Select(driver.findElement(By.id(“select”)));
选择对应的选择项:select.selectByVisibleText(“testName”);
或
select.selectByValue(“name”);
不选择对应的选择项:
select.deselectAll();
select.deselectByValue(“name”);
select.deselectByVisibleText(“姓名”);
或者获取选择项的值:
select.getAllSelectedOptions();
select.getFirstSelectedOption(); 单选框 单选项(Radio Button)找到单选框元素:
WebElement sex=driver.findElement(By.id(“sex”)); 选择某个单选项: sex.click();
清空某个单选项:
sex.clear(); 判断某个单选项是否已经被选择: sex.isSelected(); 复选框 多选项(checkbox)多选项的操作和单选的差不多:
WebElement area =driver.findElement(By.id(“area .”));
area .click();
area .clear();
area .isSelected();
area .isEnabled(); 按钮 按钮(button)找到按钮元素:
WebElement saveButton = driver.findElement(By.id(“save”)); 点击按钮: saveButton.click(); 判断按钮是否enable: saveButton.isEnabled (); 左右选择框也就是左边是可供选择项,选择后移动到右边的框中,反之亦然。例如: Select name= new Select(driver.findElement(By.id(“name”)));
name.selectByVisibleText(“hellen”);
WebElement addName=driver.findElement(By.id(“addButton”));
addName.click(); 弹出框 弹出对话框(Popup dialogs)Alert alert = driver.switchTo().alert();
alert.accept();
alert.dismiss();
alert.getText(); 表单提交 表单(Form)Form中的元素的操作和其它的元素操作一样,对元素操作完成后对表单的提交可以:
WebElement sub= driver.findElement(By.id(“sub”));
sub.click();
或
sub.submit();//只适合于表单的提交 上传附件 上传文件 (Upload File)上传文件的元素操作:
WebElement picFile = driver.findElement(By.id(“picFile ”));
String filePath = “d:\\report\\600x600x0.jpg”;
picFile .sendKeys(filePath); 多窗口切换 Windows 或 Frames之间的切换 首先切换到默认的frame
driver.switchTo().defaultContent();
切换到某个frame:
driver.switchTo().frame(“leftFrame”);
从一个frame切换到另一个frame:
driver.switchTo().frame(“mainFrame”);
切换到某个window:
driver.switchTo().window(“windowName”); 导航 导航 (Navigationand History)打开一个新的页面:
driver.navigate().to(“http://www.baidu.com”); 通过历史导航返回原页面:
driver.navigate().forward();
driver.navigate().back();
Selenium Test 自动化测试 入门级学习笔记的更多相关文章
- 《Web接口开发与自动化测试》学习笔记(一)
一.Django的入门 学习思路:先安装Django,然后在建立一个项目,接着运行这个项目,最后修改一下这个项目的数据,学习一下Django的原理之类的. 1.安装Django $pip instal ...
- 《Web接口开发与自动化测试》学习笔记(三)
一.认证系统 使用django本身自带的认证系统 1.登录admin后台 1. 先建立一个管理员用户: > python manage.py creatsuperuser 输入用户名.邮箱和密码 ...
- Selenium Grid 学习笔记
Selenium Grid 学习笔记http://www.docin.com/p-765680298.html
- Go学习笔记(四)Go自动化测试框架
上篇Go学习笔记(三)Go语言学习 Go自动化测试非常简单,在结合VSCode的,让测试完全自动化 一 .编辑器下测试 1.测试代码以xxx_test.go方式命名 2.测试函数要以 func Tes ...
- selenium + python自动化测试unittest框架学习(五)webdriver的二次封装
因为webdriver的api方法很长,再加上大多数的定位方式是以xpath方式定位,更加让代码看起来超级长,为了使整体的代码看起来整洁,对webdriver进行封装,学习资料来源于虫师的<se ...
- selenium + python自动化测试unittest框架学习(二)
1.unittest单元测试框架文件结构 unittest是python单元测试框架之一,unittest测试框架的主要文件结构: File >report >all_case.py &g ...
- Java+Selenium+Testng自动化测试学习(二)
Java+Selenium+TestNG自动化测试框架整合 1.简化代码 封装一个定位元素的类,类型为ElementLocation package com.test; import org.open ...
- w3school之CSS学习笔记
由于web自动化测试中,会用到比较复杂的定位方式:CSS定位,这种定位方式比较简洁,定位速度较快,所以继续学习前端的CSS知识,总结下学习笔记,以便后续查看.同时,也希望能帮助到大家. 学习网址:ht ...
- 学习笔记:python3,PIP安装第三方库(2017)
https://pip.pypa.io/en/latest/quickstart/ pip的使用文档 http://www.lfd.uci.edu/~gohlke/pythonlibs/ .whl ...
随机推荐
- 扫描线 + 线段树 : 求矩形面积的并 ---- hnu : 12884 Area Coverage
Area Coverage Time Limit: 10000ms, Special Time Limit:2500ms, Memory Limit:65536KB Total submit user ...
- Spring MVC 对于@ModelAttribute 、@SessionAttributes 的详细处理流程
初学 Spring MVC , 感觉对于 @ModelAttribute 和 @SessionAttributes 是如何被Spring MVC处理的,这一流程不是很清楚, 经过Google资料,有了 ...
- 初识ViewState
ViewState用法与Session相似 ViewState不能跨页面传递值,与session相反,不占用服务器空间. ViewState在刷新后会失效. 防止刷新使ViewState回初始值,可以 ...
- 字典树(Trie树)
1. trie基础 (1) 是什么? Trie,又称单词查找树或键树,是一种树形结构,是一种哈希树的变种. (2) 性质 根节点不包含字符,除根节点外每一个节点都只包含一个字符 从根节点到某一节点,路 ...
- 半连通分量--Tarjan/Kosaraju算法
一个有向图称为半连通(Semi-Connected),满足:对于图中任两点u,v,存在一条u到v的有向路径或者从v到u的有向路径. 若满足,则称G’是G的一个导出子图. 若G’是G的导出子图,且G’半 ...
- ASP.NET MVC 模块与组件(二)——定制图片验证码
本着简洁直接,我们就直奔主题吧! 下面是一个生成数字和字母随机组合的验证码类源代码: using System; using System.Drawing; using System.Drawing ...
- C语言Scanf函数
C语言的scanf函数 一.变量的内存分析 (一)字节与地址 ①. 内存以字节为单位 每个字节都有自己的内存地址,根据地址就可以找到该字节.整个内存相当于一整个酒店,而酒店以房间为单位,在这里每个房间 ...
- JavaScript基础------入门基础
JavaScript他是一种描述性语言,使用JavaScript就是为了能和网页有更好的交互,下面切入主题进行讲解. 一.JavaScript 1.什么是JavaScript JavaScript是一 ...
- Community Value再理解
其实之前写“从香港机房引入google/bitbucket路由”的时候,对community value的了解还并不深入,对Juniper default BGP export/import poli ...
- css的四种隐藏方式
1.opacity:0只是把元素隐藏起来了 ,但是还是占有布局,所以还是对布局有影响 <div class="div1"> snda:opacity:0只是把元素隐藏起 ...
