HTML Basic Document and UML
HTML Basic Document
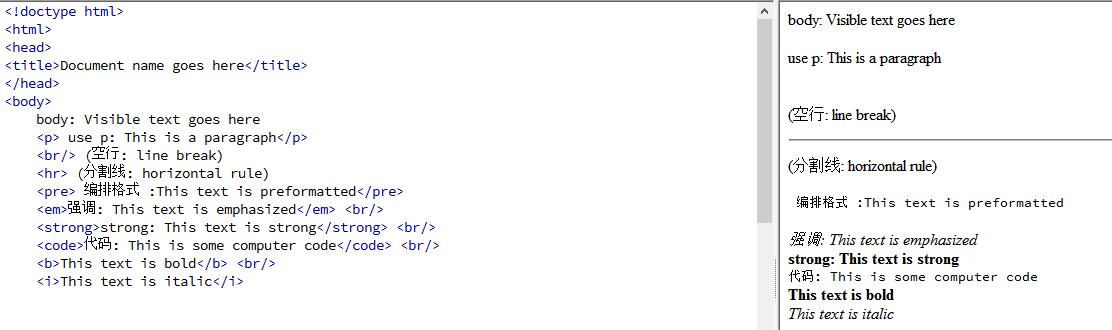
- <html>
- <head>
- <title>Document name goes here</title>
- </head>
- <body>
- Visible text goes here
- </body>
- </html>
Text Elements
- <p>This is a paragraph</p>
- <br> (line break)
- <hr> (horizontal rule)
- <pre>This text is preformatted</pre>
Logical Styles
- <em>This text is emphasized</em>
- <strong>This text is strong</strong>
- <code>This is some computer code</code>
Physical Styles
- <b>This text is bold</b>
- <i>This text is italic</i>

Links, Anchors, and Image Elements
- <a href="http://www.example.com/">This is a Link</a>
- <a href="http://www.example.com/"><img src="URL"
- alt="Alternate Text"></a>
- <a href="mailto:webmaster@example.com">Send e-mail</a>A named anchor:
- <a name="tips">Useful Tips Section</a>
- <a href="#tips">Jump to the Useful Tips Section</a>
Unordered list
- <ul>
- <li>First item</li>
- <li>Next item</li>
- </ul>
Ordered list
- <ol>
- <li>First item</li>
- <li>Next item</li>
- </ol>
Definition list
- <dl>
- <dt>First term</dt>
- <dd>Definition</dd>
- <dt>Next term</dt>
- <dd>Definition</dd>
- </dl>

Tables
- <table border="1">
- <tr>
- <th>someheader</th>
- <th>someheader</th>
- </tr>
- <tr>
- <td>sometext</td>
- <td>sometext</td>
- </tr>
- </table>
Frames
- <frameset cols="25%,75%">
- <frame src="page1.htm">
- <frame src="page2.htm">
- </frameset>
Forms
- <form action="http://www.example.com/test.asp" method="post/get">
- <input type="text" name="lastname"
- value="Nixon" size="30" maxlength="50">
- <input type="password">
- <input type="checkbox" checked="checked">
- <input type="radio" checked="checked">
- <input type="submit">
- <input type="reset">
- <input type="hidden">
- <select>
- <option>Apples
- <option selected>Bananas
- <option>Cherries
- </select>
- <textarea name="Comment" rows="60"
- cols="20"></textarea>
- </form>

Entities
- < is the same as <
- > is the same as >
- © is the same as ©
Other Elements
- <!-- This is a comment -->
- <blockquote>
- Text quoted from some source.
- </blockquote>
- <address>
- Address 1<br>
- Address 2<br>
- City<br>
- </address>
URL - Uniform Resource Locator(统一资源定位符)
- 遵守以下的语法规则:
scheme://host.domain:port/path/filename
解释:
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 w3school.com.cn
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称
URL Schemes
以下是其中一些最流行的 scheme:
| Scheme | 访问 | 用于... |
|---|---|---|
| http | 超文本传输协议 | 以 http:// 开头的普通网页。不加密。 |
| https | 安全超文本传输协议 | 安全网页。加密所有信息交换。 |
| ftp | 文件传输协议 | 用于将文件下载或上传至网站。 |
| file | 您计算机上的文件。 |
URL 编码会将字符转换为可通过因特网传输的格式。
URL 编码
URL 只能使用 ASCII 字符集来通过因特网进行发送。
由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 "%" 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。
HTML Basic Document and UML的更多相关文章
- HTML参考
HTML Basic Document <html> <head> <title>Document name goes here</title> < ...
- html 4.01速查手册
来自 W3School 的 HTML 快速参考.可以打印它,以备日常使用. HTML Basic Document <html> <head> <title>Doc ...
- HTML+CSS+JS学习总结
HTML: 什么是 HTML? HTML 是用来描述网页的一种语言. HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记 ...
- Debug EOS:nodeos + mongo_db_plugin
上文书说到区块链的存储方式,并结合了EOSIO进行分析,其中也提到了使用CLion调试EOS的方法.本文将继续深入细致地展开对加载了mongo_db_plugin的nodeos的调试过程以及心得. 关 ...
- 11.20 HTML及CSS
<div>用于分组HTML元素的块级元素HTML表单,用于收集不同类型的用户输入<input type='radio'>:定义了表单的单选框按钮<input type=' ...
- js-Client-side web APIs
APIs https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/ 简介: 应用程序接口(API) ...
- CSS学习摘要-定位
CSS学习摘要-定位 注:全文摘自MDN-CSS定位 定位允许您从正常的文档流布局中取出元素,并使它们具有不同的行为,例如放在另一个元素的上面,或者始终保持在浏览器视窗内的同一位置. 本文解释的是定位 ...
- 基于mxgraph.js开发的流程图组件
1.fabric.js 在决定使用mxgraph.js开发流程图之前,尝试过用fabric.js来开发,结果发现并没有想象中的那么简单,而且用户体验非常差,下面是体验地址:workFlow直到遇到一个 ...
- pure-Python PDF library
# -*- coding: utf-8 -*- # # vim: sw=4:expandtab:foldmethod=marker # # Copyright (c) 2006, Mathieu Fe ...
随机推荐
- RabbitMQ入门教程——发布/订阅
什么是发布订阅 发布订阅是一种设计模式定义了一对多的依赖关系,让多个订阅者对象同时监听某一个主题对象.这个主题对象在自身状态变化时,会通知所有的订阅者对象,使他们能够自动更新自己的状态. 为了描述这种 ...
- [转]JavaScript程序编码规范
原文:http://javascript.crockford.com/code.html 作者:Douglas Crockford 译文:http://www.yeeyan.com/articles/ ...
- Java集合框架之List接口
在上一篇Java集合框架之Collection接口中我们知道List接口是Collection接口的子接口,List接口对Collection进行了简单的扩充,List接口中的元素的特点为有序,可重复 ...
- 泛函编程(3)-认识Scala和泛函编程
接着昨天的文章,再示范一个稍微复杂一点的尾递归tail recursion例子:计算第n个Fibonacci数.Fibonacci数第一.第二个数值分别是0,1,按顺序后面的数值是前面两个数的加合.例 ...
- (旧)子数涵数·C语言——hello world
一说起hello world想必你们就知道我要干什么了,毕竟hello world基本是每个高级语言的第一个案例. 好,切入正题,我们开始用C语言编写hello world! 一.打开C语言的IDE( ...
- eventProxy
1.功能 解决javascript回调地狱 fs.readFile('./file1.txt', 'utf8', function(err, content1){ fs.readFile('./fil ...
- GJM : 数据结构 - 轻松看懂机器学习十大常用算法 [转载]
转载请联系原文作者 需要获得授权,非法转载 原文作者将享受侵权诉讼 文/不会停的蜗牛(简书作者)原文链接:http://www.jianshu.com/p/55a67c12d3e9 通过本篇文章可以 ...
- GJM : Python简单爬虫入门 (一) [转载]
版权声明:本文原创发表于 [请点击连接前往] ,未经作者同意必须保留此段声明!如有侵权请联系我删帖处理! 为大家介绍一个简单的爬虫工具BeautifulSoup BeautifulSoup拥有强大的解 ...
- Struts2框架的自定义类型转换器
前言:对于java的基本数据类型及一些系统类(如Date类.集合类),Struts2提供了内置类型转换功能,但是也有一定的限制.所以就演示出自定义类型转换器 一.应用于局部类型转换器 eg.用户登录出 ...
- IO流(二)__BufferedReader和BufferedWriter
BufferedReader和BufferedWriter 字符流的缓冲区:缓冲区的而出现提高了对数据的读写效率对应类:BufferedWriter BufferedReader缓冲区要结合流才可以 ...
