view渐变色,透明度渐变
1 功能描述
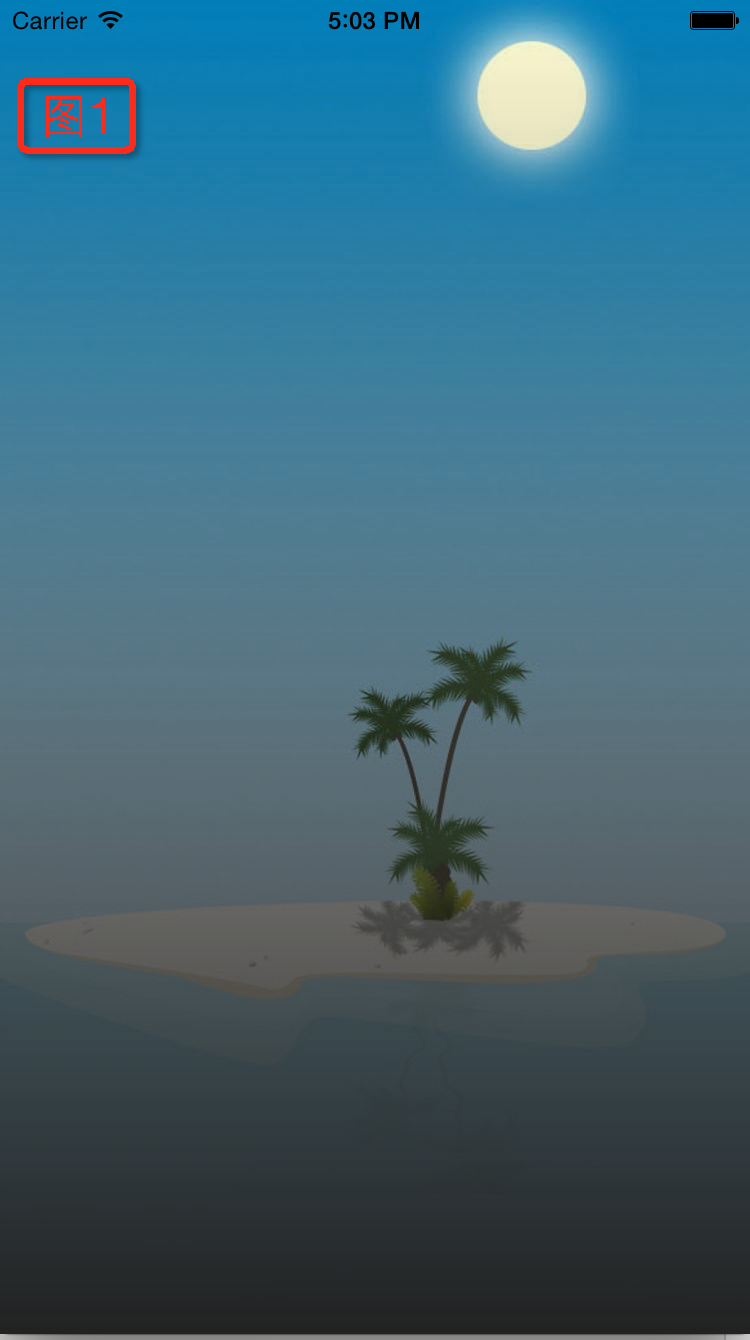
开发中经常遇到这样的需求:view2显示在view1上面,透过view2可以渐渐的看到view1.效果如图1所示:view1是一个imageView,view2是一个普通view。view1与view2完全重叠,view2从下到上由灰色到白色,由不透明到透明。图2为只有view2的效果,图3为只有view1的效果。



2 代码如下
如果只想颜色渐变,而不需要透明度的渐变,可以将alpha设为1.0。
- (void)viewDidLoad {
[super viewDidLoad];
UIImageView *imgView = [[UIImageView alloc] initWithFrame:self.view.bounds];
imgView.image = [UIImage imageNamed:@"sun"];
[self.view addSubview:imgView];
UIView *gradView = [[UIView alloc] initWithFrame:self.view.bounds];
CAGradientLayer *layer = [self getGradientWithFrame:gradView.bounds];
[gradView.layer insertSublayer:layer atIndex:];
[self.view addSubview:gradView];
}
- (CAGradientLayer *)getGradientWithFrame:(CGRect) frame {
int colorOneV = ;
int colorTwoV = ;
int colorThreeV = ;
// 设置颜色与不透明度alpha,如果只想渐变而不想透明,可以将alpha设为1.0。
UIColor *colorOne = [UIColor colorWithRed:(colorOneV/255.0) green:(colorOneV/255.0) blue:(colorOneV/255.0) alpha:0.0];
UIColor *colorTwo = [UIColor colorWithRed:(colorTwoV/255.0) green:(colorTwoV/255.0) blue:(colorTwoV/255.0) alpha:0.5];
UIColor *colorThree = [UIColor colorWithRed:(colorThreeV/255.0) green:(colorThreeV/255.0) blue:(colorThreeV/255.0) alpha:1.0];
NSArray *colors = [NSArray arrayWithObjects:(id)colorOne.CGColor, colorTwo.CGColor, colorThree.CGColor , nil];
NSNumber *stopOne = [NSNumber numberWithFloat:0.0];
NSNumber *stopTwo = [NSNumber numberWithFloat:0.5];
NSNumber *stopThree = [NSNumber numberWithFloat:1.0];
NSArray *locations = [NSArray arrayWithObjects:stopOne, stopTwo, stopThree, nil];
// 渐变图层
CAGradientLayer *layer = [CAGradientLayer layer];
layer.colors = colors;
layer.locations = locations;
layer.frame = frame;
return layer;
}
view渐变色,透明度渐变的更多相关文章
- iOS中为控件设置颜色渐变和透明度渐变
项目中用到地图设置渐变色,查找资料找到两种方法:一种设置颜色,一种设置透明度: //为颜色设置渐变效果: UIView *view = [[UIView alloc] initWithFrame:CG ...
- 给某个view增加颜色渐变图层
//给某个view增加颜色透明度渐变图层 - (void) insertTransparentGradient { NSLog(@"%@",NSStringFromCGRect(s ...
- android 背景透明度渐变动画
button.setVisibility(View.VISIBLE); // 背景透明度渐变动画 ObjectAnimator alpha = ObjectAnimator.ofFloat(butto ...
- Android 旋转、平移、缩放和透明度渐变的补间动画
补间动画就是通过对场景里的对象不断进行图像变化来产生动画效果.在实现补间动画时,只需要定义开始和结束的“关键帧”,其他过渡帧由系统自动计算并补齐.在Android中,提供了以下4种补间动画. **1. ...
- iosg给父类view添加透明度子类也变得透明
用如下方式给父类view设置透明度不要使用alpha设置 self.backgroundColor = [[UIColor lightGrayColor] colorWithAlphaComponen ...
- android 开发 View _9_ 实现渐变功能(直线与圆形)
参考博客:https://blog.csdn.net/iispring/article/details/50500106/ android颜色渐变的分类有: LinearGradient线性渐变 线性 ...
- Duilib 实现右下角弹出像QQ新闻窗口,3秒后窗口透明度渐变最后关闭,若在渐变过程中鼠标放到窗口上,窗口恢复最初状态(二)
效果: 1.定义两个个定时器ID #define ID_TIMER_DISPLAY_DELAY 30 #define ID_TIMER_DISPLAY_CLOSE 40 2.添加一个成员函数和成员变量 ...
- ios 给view添加一个渐变的背景色
CAGradientLayer *gradientLayer = [[CAGradientLayer alloc] init]; gradientLayer.colors = @[(__bridge ...
- 【Unity】透明度渐变
写给美术大佬的脚本,还要继续改,github地址:TransEffect[github] 效果图如下: Ver.1源码,针对3d Object: using System.Collections; u ...
随机推荐
- 【Android】你应该知道的调试神器----adb
最近跟着一个前辈在做TV应用,因为不能通过usb连接调试,接触到了adb,突然间觉得自己似乎发现了另外一个世界,借助adb shell命令对应用进行调试,简直方便得不行.更重要的是,这是命令行操作啊! ...
- Python语言特性之3:@staticmethod和@classmethod
问题:Python中@staticmethod和@classmethod两种装饰器装饰的函数有什么不同? 原地址:http://stackoverflow.com/questions/136097/w ...
- [转载]MongoDB开发学习 经典入门
如果你从来没有接触MongoDB或对MongoDB有一点了解,如果你是C#开发人员,那么你不妨花几分钟看看本文.本文将一步一步带您轻松入门. 阅读目录 一:简介 二:特点 三:下载安装和开启服务器 四 ...
- [转]HTML5 本地图片预览
[原文链接] https://www.huangwenchao.com.cn/2015/03/html5-image-preview.html 问题 加入我们在 HTML 里面有一个图片上传控件: & ...
- 一道java算法题分析
最近在面试中遇到这样的一道算法题: 求100!的结果的各位数之和为多少? 如:5!=5*4*3*2*1=120,那么他们的和为1+2+0=3这道题不算难,不过倒是注意的细节也有 ...
- 局部(或全局)设置<a>标签的target属性
对于超链接<a>标签,target属性的设置是比较关键的,在不同的用户场景下选用适合的新页面载入方式,可以大大的提高访客的体验感.我们一般对target的设置可以挨个来,但 ...
- 再谈ABC
最近一直在看蒋老师那13篇<我的WCF之旅>,终于看完了,看得很慢,记得最初出来工作的时候那时的技术总监建议我去看的,可几个月前我才开始看,看了几个月才把13篇看完.第一篇WCF的博文是我 ...
- 做10年Windows程序员与做10年Linux程序员的区别
如果一个程序员从来没有在linux,unix下开发过程序,一直在windows下面开发程序, 同样是工作10年, 大部分情况下与在linux,unix下面开发10年的程序员水平会差别很大.我写这篇文章 ...
- Redis系列一之数据结构
一.Redis简介 redis是一个高性能的key-value非关系数据库,它可以存键(key)与5种不同类型的值(value)之间的映射(mapping),支持存储的value类型包括:String ...
- script加载文件
